Unfortunately, in the current version of the Windows Phone 7 Silverlight framework, it is not possible to attach any command on the ApplicationBarMenuItem and ApplicationBarButton controls. These two controls appear in the Application Bar, for example with the following markup:
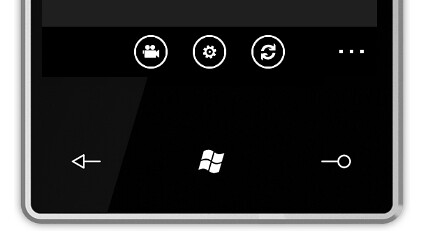
01.<phoneNavigation:PhoneApplicationPage.ApplicationBar>02. <shell:ApplicationBar x:Name="MainPageApplicationBar">03. <shell:ApplicationBar.MenuItems>04. <shell:ApplicationBarMenuItem05. Text="Add City" />06. <shell:ApplicationBarMenuItem07. Text="Add Country" />08. </shell:ApplicationBar.MenuItems>09. <shell:ApplicationBar.Buttons>10. <shell:ApplicationBarIconButton11. IconUri="/Resources/appbar.feature.video.rest.png" />12. <shell:ApplicationBarIconButton13. IconUri="/Resources/appbar.feature.settings.rest.png" />14. <shell:ApplicationBarIconButton15. IconUri="/Resources/appbar.refresh.rest.png" />16. </shell:ApplicationBar.Buttons>17. </shell:ApplicationBar>18.</phoneNavigation:PhoneApplicationPage.ApplicationBar>This code will create the following UI:
ApplicationBarItems are not, however, controls. A quick look in MSDN shows the following hierarchy for ApplicationBarMenuItem, for example:
Unfortunately, this prevents all the mechanisms that are normally used to attach a Command (for example a RelayCommand) to a control. For example, the attached behavior present in the class ButtonBaseExtension (from the Silverlight 3 version of the MVVM Light toolkit) can only be attached to a DependencyObject. Similarly, Blend behaviors (such as EventToCommand from the toolkit’s Extras library) needs a FrameworkElement to work.
Using code behind
The alternative is to use code behind. As I said in my MIX10 talk, the MVVM police will not take your family away if you use code behind (this quote was actually suggested to me by Glenn Block); the code behind is there for a reason. In our case, invoking a command in the ViewModel requires the following code:
In MainPage.xaml:
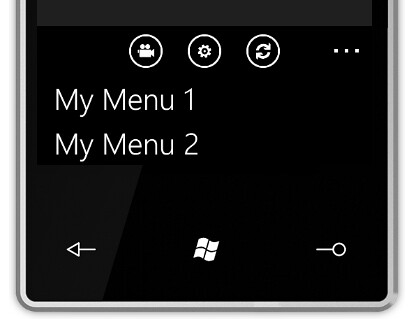
1.<shell:ApplicationBarMenuItem Text="My Menu 1"2. Click="ApplicationBarMenuItemClick"/>In MainPage.xaml.cs
01.private void ApplicationBarMenuItemClick(02. object sender, 03. System.EventArgs e)04.{05. var vm = DataContext as MainViewModel;06. if (vm != null)07. {08. vm.MyCommand.Execute(null);09. }10.}Conclusion
Resorting to code behind to bridge the gap between the View and the ViewModel is less elegant than using attached behaviors, either through an attached property or through a Blend behavior. It does, however, work fine. I don’t have any information if future changes in the Windows Phone 7 Application Bar API will make this easier. In the mean time, I would recommend using code behind instead.