原文地址:http://www.cnblogs.com/lhb25/p/amazing-jquery-effects.html
jQuery 作为最优秀 JavaScript 库之一,改变了很多人编写 JavaScript 的方式。它简化了 HTML 文档遍历,事件处理,动画和 Ajax 交互,而且有成千上万的成熟 jQuery 插件可供使用。看看下面这些惊人的功能和效果,我相信你会发现一些很有用的东西。
基于 jQuery 实现的 Ajax 异步分页
jPages 是一款非常不错的客户端分页插件,有很多特色,例如自动播放、按键翻页、延迟加载等等
老牌的响应式 jQuery 幻灯片效果
SlidesJS 是一款老牌的 jQuery 幻灯片插件,经过多年的发展,已经成为一款功能齐全,设计精巧的幻灯片插件。支持循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页,可以帮助开发者制作出优雅的幻灯片效果。
模态窗口,工具提示和消息效果
jBox 是一个强大而灵活的 jQuery 插件,可以帮助实现模态窗口,工具提示,通知和更多的功能。你可以使用 jQuery 选择器轻松地添加工具提示效果到元素上,您可以以同样的方式设置模态窗口。
世界上最棒的 jQuery 图片轮播效果
Nivo Slider 号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本。目前下载量已经突破 1,800,000 次!
视差滚动在图片滑块中的应用
视差滚动(Parallax Scrolling)已经被广泛应用于网页设计中,这种技术能够让原本平面的网页界面产生动感的立体效果。美女很养眼吧 :)
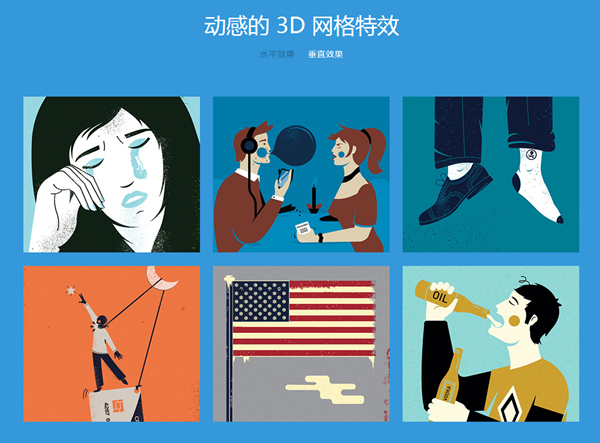
制作一个很炫的网格动画效果
今天我们想与大家分享一个小的动画概念。这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的。实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容。
实现各种动感十足的文本动画
这个插件集成了一些非常好的 JavaScript 库,提供一个方便使用的文本动画插件,可以让你为网页中的文字运用各种动画。
动感的页面加载动画效果
这个效果的核心是让一个形状在页面窗口中动画显示并有展示活动的指示。当新内容被加载时,形状将以动画显示返回显示的页面。我们将使用 Snap.svg 动画库来实现,因为这个库让我们能够创建复杂的形状和有趣的变形转换效果。