问题:想要在客户端先通过JS验证后再将表单提交到服务器
参考资料:
试验过程:
服务器端使用PHP
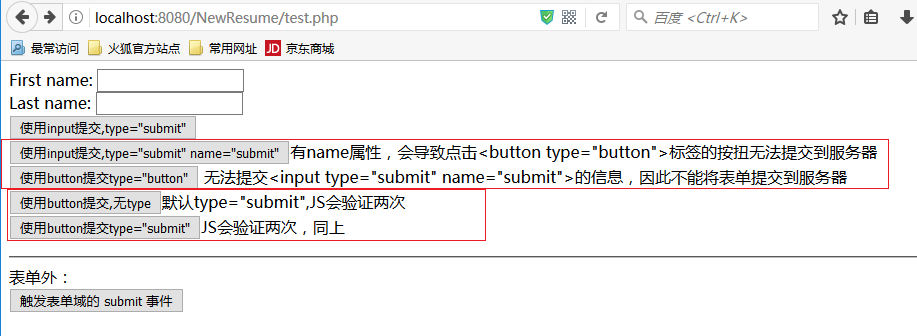
1 <html> 2 <head> 3 <script type="text/javascript" src="plugins/jquery-3.2.1.min.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function () { 6 $("form").submit(function () { 7 var FirstName=$("input[name=FirstName]").val(); 8 var LastName=$("input[name=LastName]").val(); 9 if((FirstName==="") || (LastName==="")){ 10 alert("请输入全部信息"); 11 return false; 12 }else{ 13 return true; 14 } 15 }); 16 $("button").click(function () { 17 $("form").submit(); 18 }) 19 }); 20 </script> 21 </head> 22 <body> 23 <form name="input" action="" method="get"> 24 First name: 25 <input type="text" name="FirstName" size="20"> 26 <br />Last name: 27 <input type="text" name="LastName" size="20"> 28 <br /> 29 <input type="submit" value='使用input提交,type="submit"'><br/> 30 <input type="submit" value='使用input提交,type="submit" name="submit"' name="submit"><span>有name属性,会导致点击<button type="button">标签的按扭无法提交到服务器</span><br/> 31 <button type="button">使用button提交type="button"</button> 32 <span>无法提交<input type="submit" name="submit">的信息,因此不能将表单提交到服务器</span><br/> 33 <button>使用button提交,无type</button><span>默认type="submit",JS会验证两次</span><br/> 34 <button type="submit">使用button提交type="submit"</button><span>JS会验证两次,同上</span><br/> 35 </form> 36 <hr/> 37 表单外:<br/> 38 <button>触发表单域的 submit 事件</button> 39 </body> 40 </html> 41 <?php 42 if(!empty($_GET['FirstName']) && !empty($_GET['LastName'])){ 43 echo '<p>Fisrt Name:'.$_GET['FirstName'].'</p>'; 44 echo '<p>Last Name:'.$_GET['LastName'].'</p>'; 45 } 46 ?>

注意1:
在有<input type="submit" name="submit" value="提交"/>的情况下使用<button type="button">提交</button>会导致通过JS验证后表单不提交到服务器。
原因不详
注意2:
试验中<button type="submit">提交</button>,会走两次JS验证,
原因应该是button自身的type="submit"执行了一次,click事件中的$("from").submit();执行了一次。
最终结论:
建议使用<button type="submit">Submit</button>来提交表单