京东零售开源项目 NutUI 是一套京东风格的轻量级移动端 Vue 组件库,是开发和服务于移动 Web 界面的企业级产品。经过长时间的开发与打磨,NutUI 3.0 终于和大家见面了!3.0 版本在技术和视觉方面都做出了较大改进,让组件看起来更绚丽,用起来更舒服。
源码抢先看:https://github.com/jdf2e/nutui
3.0官网:https://nutui.jd.com/3x
全新改变
技术看点
- 拥抱 Vue3
- 引入Vue3新特性 Composition API、Teleport、Emits 等
- 破坏性变更,全面升级
- 采用组合式 API Composition 语法重构,结构清晰,功能模块化
- 组件 emits 事件单独提取,增强代码可读性
- 使用 Teleport 新特性重构挂载类组件
- 构建工具升级为 Vite2.x
弃用 webpack,引入下一代前端构建工具 Vite。启动速度由原来 30s 提升到 500ms 左右,将大幅提升开发效率。
- 全面使用 TypeScipt
NutUI 3.0 使用 TypeScript 作为主要开发语言,在前端应用复杂度不断飙升的大背景下,应对组件不易维护且难于扩展的问题。
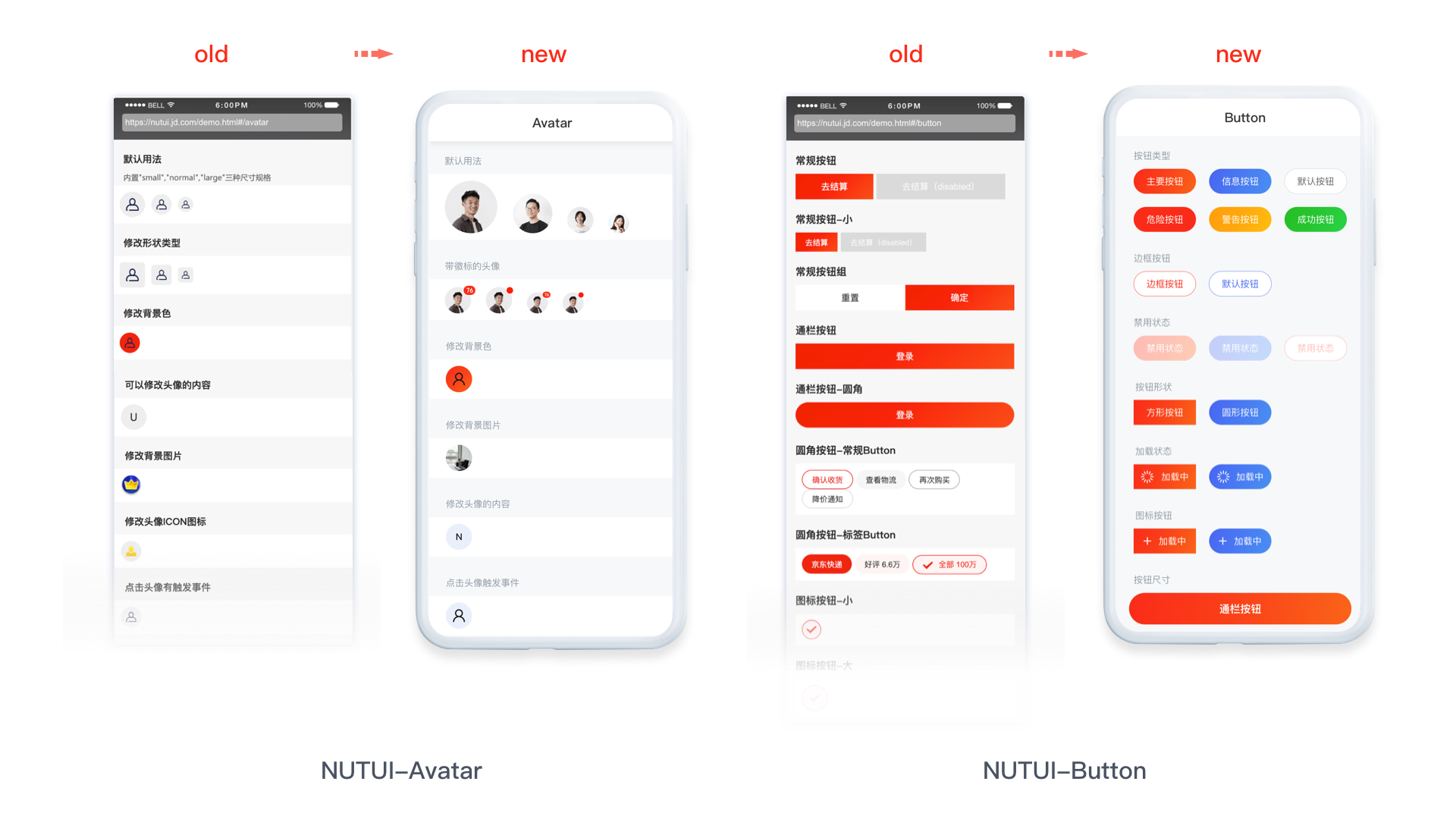
视觉体验全面升级
NutUI是一套拥有京东风格的轻量级的 Vue 组件库,随着 Vue 3.0 不断完善和发布,我们的京东设计体系也升级了全新 APP9.0 设计语言,NutUI基于京东 APP9.0 设计语言结合零售众多的应用场景打造更加标准化的设计语义,对于组件的扩展性,基础组件可覆盖多种业务场景下的使用
- 减少冗余控件
- 帮助移动端设计师快速复⽤基础组件
- 建立通⽤的细节设计标准
- 提高界⾯的模块化通用程度
- 建⽴设计与开发对接的基础标准
- 提⾼产研输出对接的效率,降低输出工作量
- 基于京东设计语言体系,构建场景
- 骨骼精细化重构主流程,构建“场景动线”,让体验更流畅
- 面对不断生长的产品体系,业务类型和内容不断复杂化,设计提效推动着设计体系的变革。通过组件化的解决方案,降低冗余的设计生产成本,使设计师专注于更好的用户体验,发挥更高的设计价值。

制作初衷
痛点与难点
组件和规范已有雏形,在考虑业务场景组件的时候新的问题又来了:我们应该在什么时候放弃规范,什么时候坚持规范?
除了基于京东 APP 9.0 的最新规范抽离出来的组件,我们还要考虑还有很多非零售场景下用户的各种业务要用到的组件,这是每个从自己业务为起点做组件库团队都会遇到的问题:
(1)一方面我们想保证整体产品的一致性,尽量不打破原有的规则去设计,尽量使用组件覆盖业务需求;
(2)另一方面,在一些特殊的业务场景下,不使用组件的设计方案会有更好的体验。这样的两难困境会经常遇到,业务的特殊性和组件的一致性很难共存。
发展与挑战
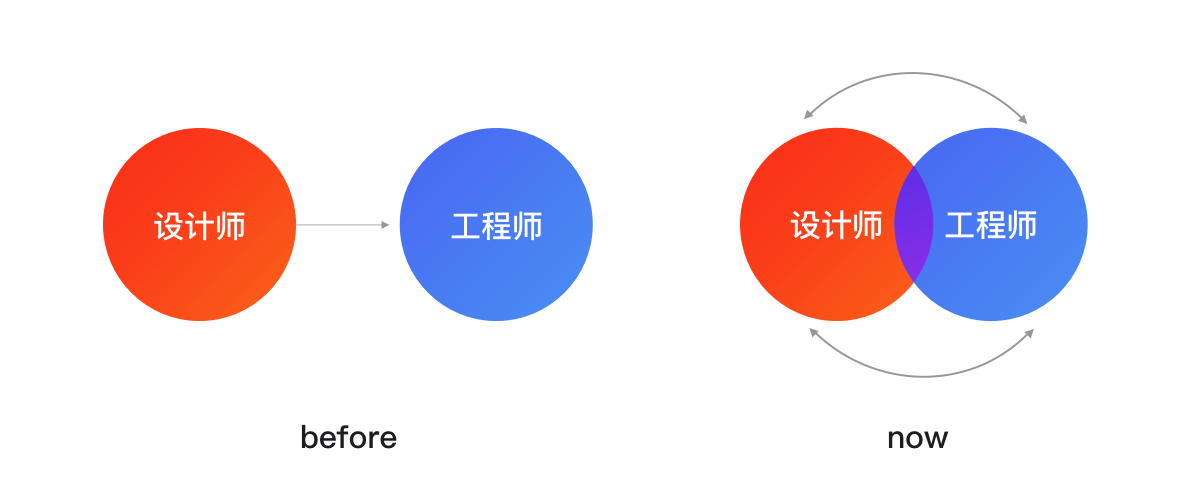
互联网的快速发展给设计师和工程师带来了巨大的挑战,以往的单向协作模式很难再适用,取而代之的新协作流程将会是一种循环演进的模式,令二者之间的交流变得更多。然而,设计师和工程师之间难以跨越的“鸿沟”会降低协作的效率,为了彼此有更多的时间去做各自领域更具价值的事情,就必须消除这层阻碍。

一套优秀的组件库便可以让我们的沟通更高效,开发更快捷,产品的体验更一致,可以极大限度地提升产研效率。
标准与体验
组件库的初衷其实是为设计和开发带来一套标准化的体验,保证统一不同页面层级的信息架构、视觉表达和交互体验。用户在产品终端内,各链路、各阵地的体验是一致的,看到的信息元素,也会有共性的传达。
开发通过建立公共组件库,可以极大地提高开发效率,样式一旦被前端工程师开发成统一的组件,便有了如下优点:
- 减少冗余,优化性能,提升开发效率;
- 提高设计还原度;
- 降低设计和研发的对接成本;
- 统一产品体验,映射品牌心智。

设计师产出与技术人员产出之间的同步性,这个事情几乎在当前每个体系中都比较头疼。因为设计师设计的组件,与技术人员开发出的组件,其可组合性并不等价。
举个例子:设计师给出的设计稿,是 6 个组件拼装的,但是技术人员发现,他需要用 8 个东西才能拼装出来,这就是不等价的可组合性。这个问题,就会导致现在很多尝试消除设计与开发边界的产品做起来困难重重,因为设计师视角的那些组件,其可组合性的考虑通常是不足的。自己的眼界往往是局限的,不可能完全了解用户在各个模块下,各个状态下的使用场景。其他角色的输出其实非常有价值。不抵触意见,接纳各种思想,抽象提炼关键设计点,才能推导出大家认可的解决方案。

NUT UI3.0 在建立设计与开发对接的基础标准方面,我们团队的设计师和研发共同探索,打散每个组件元素,重新思考其内在的【一致性】和【可组合性】。在不同的需求和场景中也能够灵活支撑页面内容进行延展和扩充,NutUI 也会在不断的迭代升级优化中成长,在产研协同中发展进步。
赋能案例
作为一个开源的组件库,我们不仅覆盖零售业务下的诸多场景需求,对于开源面对广大的用户的各种场景下的组件应用,也都进行了深入思考。对组件库所做的每一个优化,都是基于用户和场景的假设。我们的优化需要经得起用户和市场的考验,验证-迭代是我们长期要做的事。
【NUT UI3.0 部分赋能案例】如下:

贴心通道
长期以来,团队的小伙伴都在尽心尽力地维护着 NutUI 2.0。在 3.0 版本发布后,我们依然会积极地维护与迭代,为有需要的同学提供技术支持,也会不定时地发布一些相关的文章帮助大家更好地理解与使用我们的组件库。
我们的专属微信群和咚咚群会尽快回答您的使用疑问,我们团队的研发小哥哥24小时在线答疑,如果是bug我们会迅速修复上线,是需求类的建议和意见我们会统一收集起来在评审后进行下一次迭代,期待您的意见和建议。
我们的微信社区非常活跃,有很多前端的业界动态也在群里交流。
下一次迭代就靠你啦!快来加入群聊吧~~

附上我们研发小哥哥在每次开发组件当中的所见所想,来看看我们在开发中点点滴滴的研发小故事吧: https://jelly.jd.com/search/all?keyword=nutui
敬请期待
NutUI 自 2018 年发布以来收获了 2800+ Star。
2020 年,在 Vue 编程范式做出了重大升级,并发布了 Vue3.0 的大背景下,我们积极投入到 NutUI 对 Vue 3.0 的升级适配工作中。由于线上版本较低、样式老旧且规范不统一,我们下定决心进行大换血,新的 NutUI 3.0 仍坚守着【基于京东风格】即组件规范是根据京东 APP 最新移动端规范 9.0 来进行视觉延展设计的,各组件秉承着体验极致,标准规范和扩性强来进行产出模板,同时在产品的功能、体验、易用性和灵活性等各个方面做了全面的升级!
平滑过渡到 Vue3 总归是很件很艰难的事情,需要考虑兼容性和用户影响等种种问题,但历经 6 个月的开发,NutUI 3.0 版本终归是如期和大家见面了 !
这是一款组件丰富的 Vue 组件库,涵盖 70+ 精美组件,本次发版预计上线34个,未来会持续补充更新,敬请期待~

NutUI 着眼未来,拥有成熟的设计体系,强大的可组合性和灵活的可扩展能力,期待您的使用与反馈,如您喜欢,来点个 Star ❤️ 支持我们一下吧 ~