Vue2.0之后,官方不再继续维护vue-resource,尤雨溪大大推荐使用Axios用来替代Ajax。
Axios请求头中的Content-Type常见的有3种:
1.Content-Type:application/json
2.Content-Type:application/x-www-form-urlencoded
3.Content-Type:multipart/form-data
这里一个个来举例说明。
1.Content-Type: application/json
如果没有特别声明,application/json是Axios默认的Content-Type,也是我最常用的一种,它声明了请求体中的数据将会以json字符串的形式发送到后端。所以,在请求的时候,需要将需要传给后台的数据JSON序列化即可。
var params = { "range": { "length": 100, "start": 0 }, "branchId": '100001' }; this.$axios.post("/XXXX/XXXX", params).then(data => { //To Do });
我们可以在谷歌浏览器F12的network中看到Request Payload,如图1所示。

图1 Axios默认Content-Type:application/json
2.Content-Type: application/x-www-form-urlencoded
Content-Type:application/x-www-form-urlencoded,则声明了请求体中的数据会以键值对(普通表单形式)发送到后端,这种类型是Ajax默认的。偶尔后端需要我要传键值对给他们,那这个时候,就需要在头部设置headers: { 'Content-Type':'application/x-www-form-urlencoded'},
然后,将请求体中的数据设置为键值对。但是我们封装的请求体一般是JSON对象,这个时候,就可以使用qs库将对象转为url参数形式。
qs是Axios默认就有的,就不需要再npm了。其作用有二:1.将url中的参数转为对象;2.将对象转为url参数形式。
import qs from 'qs'; var url='userId=admin&password=hellworld'; // 转为对象 console.log(qs.parse(url)); var person = {name:'lihua',age:18}; // 转为url参数形式 console.log(qs.stringify(person));
在浏览器输出如图2所示。

图2 qs的作用
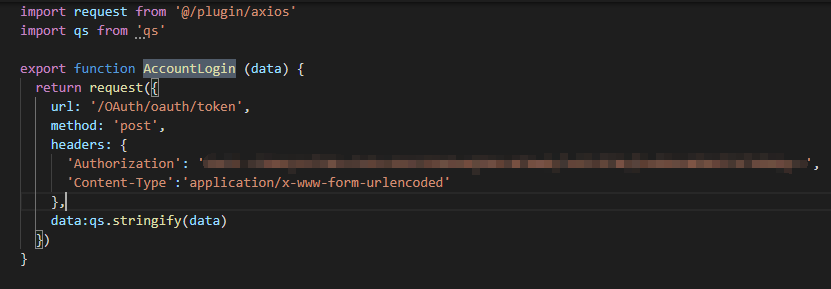
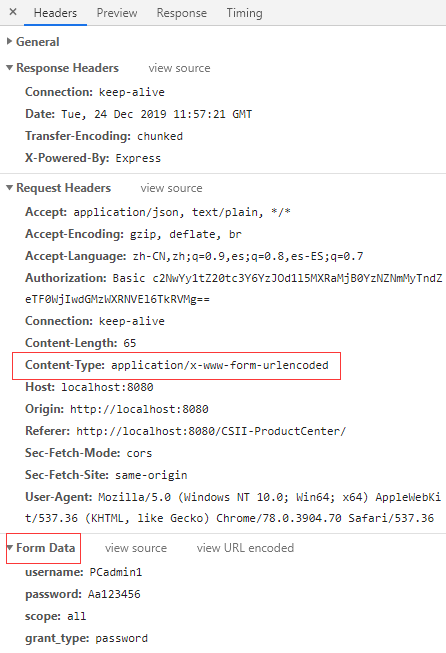
我比较爱用的就是这种方法,简单粗暴,如图3所示。在谷歌浏览器F12的network中Form Data,如图4所示。
import qs from 'qs'
var data = {
"username": "admin",
"password": "123456"
}
axios({
url: '/OAuth/oauth/token',
method: 'post',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
data: qs.stringify(data)
})

图3 我在工程中的对application/x-www-form-urlencoded的使用

图4 AjAx默认Content-Type:application/x-www-form-urlencoded
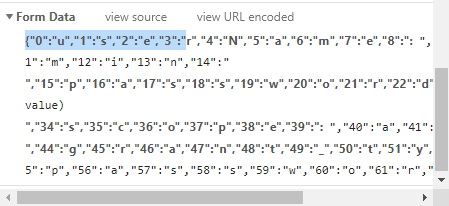
有一次出现的一个问题,觉得有必要记录一下。一旦使用qs库的方法,就应该注意不能对请求体中的数据使用扩展运算符。否则,你就会看到请求体种出现如图5的情况。

图5 formdata展示请求体出现神奇的现象
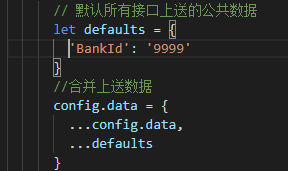
可以看到图3,这个request实例是从'@/plugin/axios'中定义出来的,我们去看这个'@/plugin/axios'里的请求拦截部分service.interceptors.request.use(),很容易就看出问题了,问题就出在这三个点上,如图6所示:扩展运算符将一个数组、类数组、字符串转化为用逗号分隔的序列。

图6 qs库方法的时候请勿与扩展运算符共同使用
还有一种方法就是使用URLSearchParams对象,写法如下:
let data = new URLSearchParams(); data.append('username', 'admin'); data.append('password', '123456'); axios({ url: '/OAuth/oauth/token', method: 'post', headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, data: data })
3.Content-Type: multipart/form-data
Content-Type:multipart/form-data,则一般用来上传文件,指定传输数据为二进制数据,例如图片、mp3、文件,也可以用来上传键值对。简单写法如下:
<input type="file" /> let data = new FormData(); data.append('userfile', document.querySelector('input[type=file]').files[0]); data.append('username', 'admin'); data.append('password', '123456'); axios({ url: '/XXXX/XXXX', method: 'post', headers: { 'Content-Type': 'multipart/form-data' }, data: data })
这里说点题外话,Request Payload翻译过来就是请求载荷,就是一种载体。但是我百度了很久也没找到它的定义,最后终于在stackoverflow上发现一个大佬lefloh给出了他的理解得到了大家的支持,大家有兴趣可以去看看,链接在此:https://stackoverflow.com/questions/23118249/whats-the-difference-between-request-payload-vs-form-data-as-seen-in-chrome;
大致意思就是你正常发起的一个请求,浏览器都会简单的将你提交的内容展示出来。所展示的内容只是因为Content-Type设置的不同,而并不是因为数据提交方式的不同。如果一个请求的header设置为Content-Type:application/json,那么浏览器就会以Request Payload来显示你的请求体,所以基本数据格式为JSON对象,如图1所示;如果一个请求被设置为method="post",并且请求的header设置为Content-Type:application/x-www-form-urlencoded或者Content-Type:multipart/form-data,那么浏览器就会以Request Payload来显示你的请求体,所以基本数据格式为键值对,如图4所示。