首先导入文件(官网上下载 kindeditor ):
<link href="~/kindeditor-4.1.11-zh-CN/kindeditor/themes/default/default.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/kindeditor-4.1.11-zh-CN/kindeditor/kindeditor-all.js"></script>
<script src="~/kindeditor-4.1.11-zh-CN/kindeditor/lang/zh-CN.js"></script>
前台代码:
<script language="javascript" type="text/javascript"> $(document).ready(function () { KindEditor.ready(function (K) { var editor = K.editor({ uploadJson: '/Upload/UploadImage?SaveUrl=3', allowFileManager: true }); K('#btn_selectImage').click(function () { editor.loadPlugin('multiimage', function () { editor.plugin.multiImageDialog({ clickFn: function (urlList) { var div = K('#div_imageView'); div.html(''); var arr = ''; K.each(urlList, function (i, data) { arr = arr + data.url.substring(data.url.lastIndexOf("/") + 1) + ","; }); editor.hideDialog(); div.html("图片上传成功"); $("#imgmuttle").val(arr);//这里得到的是图片名字的一组数组。[1.jpg,2.jpg......]并存放到<input type="hidden" id="imgmuttle" />中 } }); }); }); }); }); </script> <input type="button" id="btn_selectImage" value="批量上传"> <div id="div_imageView"></div>
后台接受图片方法:
[HttpPost] public ActionResult UploadImage(int SaveUrl) { //string kks = Request["category_id"]; string savePath = string.Empty; string saveUrl = string.Empty; switch (SaveUrl) { case 3: savePath = "/UpdateFiles/" + DateTime.Now.ToString("yyyy-MM-dd") + "/"; saveUrl = "/UpdateFiles/" + DateTime.Now.ToString("yyyy-MM-dd") + "/"; break; default: savePath = "/UpdateFiles/"; saveUrl = "/UpdateFiles/"; break; } string fileTypes = "gif,jpg,jpeg,png,bmp"; int maxSize = 1000000; Hashtable hash = new Hashtable(); HttpPostedFileBase file = Request.Files["imgFile"]; if (file == null) { hash = new Hashtable(); hash["error"] = 0; hash["url"] = "请选择文件"; return Json(hash); } string dirPath = Server.MapPath(savePath); if (!Directory.Exists(dirPath)) { Directory.CreateDirectory(dirPath); } string fileName = file.FileName; string fileExt = Path.GetExtension(fileName).ToLower(); ArrayList fileTypeList = ArrayList.Adapter(fileTypes.Split(',')); if (file.InputStream == null || file.InputStream.Length > maxSize) { hash = new Hashtable(); hash["error"] = 0; hash["url"] = "上传文件大小超过限制"; return Json(hash); } if (string.IsNullOrEmpty(fileExt) || Array.IndexOf(fileTypes.Split(','), fileExt.Substring(1).ToLower()) == -1) { hash = new Hashtable(); hash["error"] = 0; hash["url"] = "上传文件扩展名是不允许的扩展名"; return Json(hash); } string fileUrl = ""; if (SaveUrl == 0) { string newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt; string filePath = dirPath + "tmep/" + newFileName; file.SaveAs(filePath); //fileUrl = saveUrl + Command.command.addWaterMark(filePath, fileExt, dirPath); } else { string newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt; string filePath = dirPath + newFileName; file.SaveAs(filePath); fileUrl = saveUrl + newFileName; } hash = new Hashtable(); hash["error"] = 0; hash["url"] = fileUrl; return Json(hash, "text/html;charset=UTF-8"); ; }
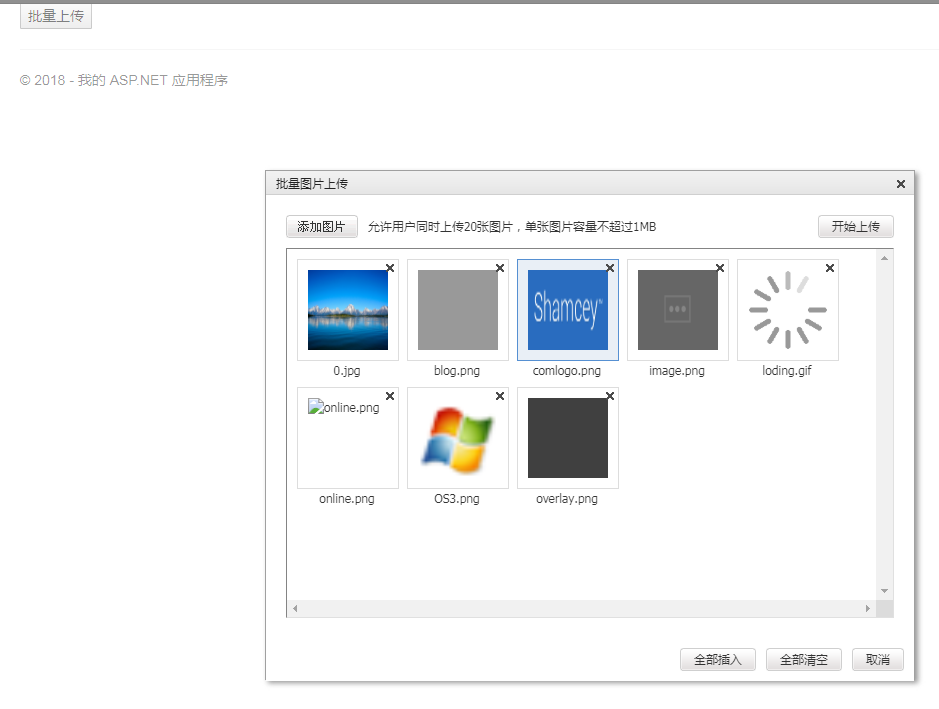
效果:

点击开始上传,上传完成后会显示原图

这是上传到项目里的图片文件夹: