参考网址:
https://blog.csdn.net/focusdroid/article/details/85381042
链接: 这篇文章:(#*3 and #*4)借鉴@钱锋这位童鞋,如有侵权,联系删除
我的项目是用creat-react-app@2.1.2 创建的,npm run eject暴露项目配置文件
ant 版本是: "antd-mobile": "^2.2.6",
没有遇到其他文章里提到的 less必须是2.7.3以下的版本的问题
1. 按照官网所说,项目里需要包含如下依赖 babel-plugin-import less less-loader style-loader css-loader
npm install --save-dev babel-plugin-import less less-loader style-loader css-loader
我安装后 package.json
"babel-plugin-import": "^1.11.0",
"css-loader": "^1.0.0",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"style-loader": "^0.23.1"
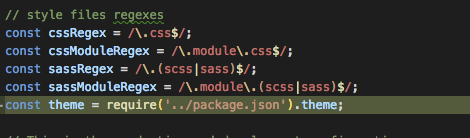
2. package.json 增加主题色配置
"theme": {
"brand-primary": "#69bb76",
"brand-primary-tap": "#5ca368"
}
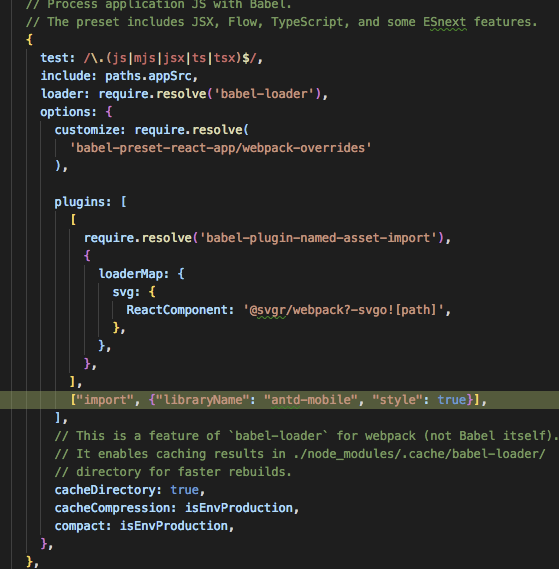
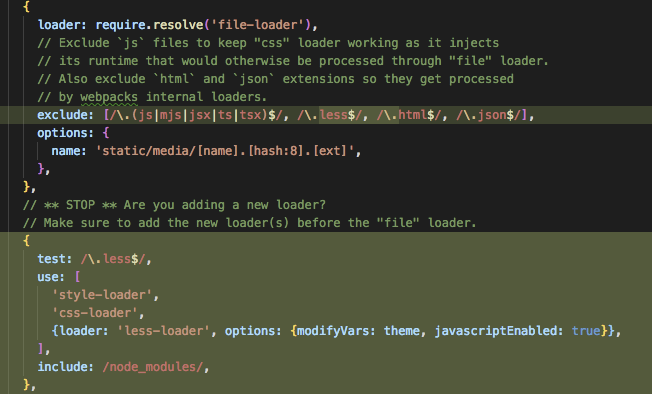
3. webpack.config.js


注意:file-loader的less排除

ant-mobile的缺点:
1. 即使改了主题色,有些组件仍然用的原始主题色,比如:
TabBar的默认主题色,不是取的less中的主题色, 使用modifyVars修改主题色后,依然是原默认主题蓝色,需要在使用组件时传参数tintColor

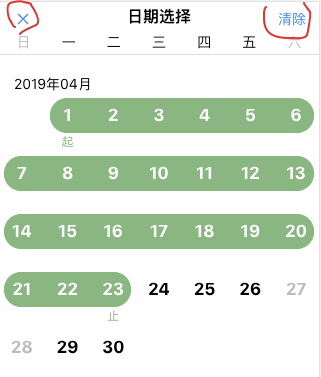
Calendar组件 按钮颜色并没有变化,里面的时间范围选择颜色确实变成了我设置的绿色