第一层楼
Cookie:浏览器cookie,是服务器发送到用户浏览器并存在本地的一小块数据,它会在浏览器下次向同一服务器再发送请求时被携带并发送到服务器上。通常告知服务器两个请求是否来自同一浏览器,入保持用户的登录状态。Cookie使基于无状态的HTTP协议记录稳定的状态信息成为了可能。
Cookie主要用于以下三个方面:
会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
个性化设置(如用户自定义设置、主题等)
浏览器行为跟踪(如跟踪分析用户行为等)
Session代表着服务器和客户端一次会话的过程。Session对象存储特定用户会话所需的属性及配置信息。这样,当用户在应用程序的Web页之间跳转时,存储在Session对象中的变量将不会丢失,二是在整个用户会话中一直存在下去。当客户端关闭会话或者Session超时失效时会话结束。
第二层楼
Cookie和Session有什么不同?
作用范围不用,Cookie保存在客户端(浏览器)Session保存在服务器端
存储方式不同,Cookie只能保存ASCII,Session可以存任意数据类型,一般情况下,我们可以在Session中保持一些常用变量信息,比如说UserId等。
有效期不同,Cookie可设置为长时间保持,比如我们经常使用的默认登录功能,Session一般失效时间较短,客户端关闭或者Session超时都会失效。
隐私策略不用,Cookie存储在客户端,比较容易遭到不法获取,早期有人将用户的登录名和密码存储在Cookie中导致信息被窃取,Session存储在服务端,安全性相对Cookie要好一些。
存储大小不同,单个Cookie保存的数据不能超过4K,Session可存储数据远高于Cookie.
第三层楼
为什么需要Cookie和Session,他们有什么关联?
说起来为什么需要Cookie,这就需要从浏览器开始说起,我们都知道浏览器是没有状态的(HTTP协议无状态),这就意味着浏览器并不知道是张三还是李四和服务器打交道。这个时候就需要有一个机制来告诉服务端,本次操作用户是否登录是哪个用户在执行的操作,那这套机制的实现就需要Cookie和Session的配合。
那么Coookie和Session是如何配合的呢?

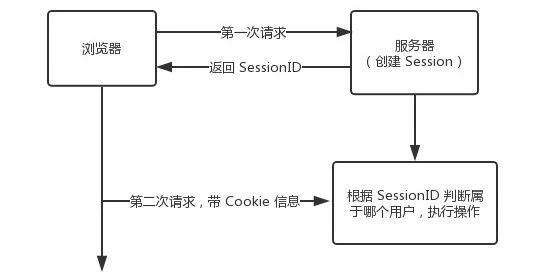
用户第一次请求服务器的时候,服务器根据用户提交的相关信息,创建对应的Session,请求返回时将此Session的唯一标识信息SessionId返回给浏览器,浏览器接收到服务器返回的SessionID信息后,会将此信息存入到Cookie中,同事Cookie记录此SessionID属于哪个域名。
当用户第二次访问服务器的时候,请求会自动判断此域名下是否存在Cookie信息,如果存在自动将Cookie信息也发送给服务端,服务端会从Cookie中获取SessionID,再根据SessionID查找对应的Session信息,如果没有找到说明用户没有登录或者登录失效,如果找到SessionID是链接Cookie的Session的一道桥梁,大部分系统也是根据此原理验证用户的登录状态。
第四层楼
既然服务端是根据Cookie中的信息判断用户是否登录,那么如果浏览器中禁止了Cookie,如果保障整个机制的正常运转。
第一种方案:每次请求中都携带一个SeesionID的参数,也可以Post的方式提交,也可以在请求的地址后面拼接xxx?SessionID=12345....
第二种方案:Token机制,Token机制多用于App客户端和服务器交互的模式,也可以用于Web端做用户状态管理。Token的意思是"令牌",是服务端生成的一串字符串,作为客户端进行请求的一个标识。Token机制和Cookie和Session的使用机制比较类似。
当用户第一次登录后,服务器根据提交的用户信息生成一个Token,响应时将Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次登录验证。
第五层楼
如何考虑分布式Session问题?
在互联网公司为了可以支撑更大的流量,后端往往需要多台服务器共同来支撑前端用户请求,那如果用户在A服务器登录了,第二次请求跑到服务B就会出现登录失效问题。
分布式Session一般会有以下几种解决方案:
Nginx ip_hash策略,服务端使用Nginx代理,每个请求按访问IP的hash分配,这样来自同一IP固定访问一个后台服务器,避免了在服务器A创建Session,第二次分发到服务器B的现象。
Session赋值,任何一个服务器上的Session发生改变(增删改),该节点会把这个Session的所有内容序列化,然后广播给所有其他节点。
共享Session,服务端无状态话,将用户的Session等信息使用缓存中间件来统一管理,保障分发到每一个服务器的响应结果都一致。(建议采用这个方案)
第六层楼
如何解决跨域请求?Jsonp 跨域的原理是什么?
说起跨域请求,必须要了解浏览器的同源策略,同源策略/SOP(Same origin policy)是一种约定,由 Netscape 公司 1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到 XSS、CSFR 等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个 ip 地址,也非同源。
解决跨域请求的常用方法是:
-
通过代理来避免,比如使用 Nginx 在后端转发请求,避免了前端出现跨域的问题。
-
通过 Jsonp 跨域
-
其它跨域解决方案
重点谈一下 Jsonp 跨域原理。浏览器的同源策略把跨域请求都禁止了,但是页面中的 <script><img><iframe>标签是例外,不受同源策略限制。Jsonp 就是利用 <script>标签跨域特性进行跨域数据访问。
JSONP 的理念就是,与服务端约定好一个回调函数名,服务端接收到请求后,将返回一段 Javascript,在这段 Javascript 代码中调用了约定好的回调函数,并且将数据作为参数进行传递。当网页接收到这段 Javascript 代码后,就会执行这个回调函数,这时数据已经成功传输到客户端了。
JSONP 的缺点是:它只支持 GET 请求,而不支持 POST 请求等其他类型的 HTTP 请求。