相同点:
1.JavaScript的UI框架。专注于创造前端的富应用。
2.都有虚拟DOM,DOM树的虚拟表现------改变真实的DOM状态比改变一个JavaScript对象的花销要大得多。
Virtual Dom是一个映射真实DOM的JavaScript对象,如果需要改变任何元素的状态,那么是先在Virtual DOM上进行改变,而不是直接改变真实的DOM。
当有变化产生时,一个新的Virtual DOM对象会被创建并计算新旧Virtual DOM之间的差别。之后这些差别会应用在真实的DOM上。
3.组件化应用,将应用分拆成一个个功能明确的模块,每个模块之间可以通过合适的方式互相联系
4.Props:允许父组件向子组件传递数据
<ul class="list"> <li>item 1</li> <li>item 2</li> </ul>
{
type: 'ul',
props: {'class': 'list'},
children: [
{ type: 'li', props: {}, children: ['item 1'] },
{ type: 'li', props: {}, children: ['item 2'] }
]
}
不同点:
1.模板 vs JSX
react的思路是all in js,通过js生成html
vue是把html、css、js组合到一起,用各自的处理方式,通过模板引擎来处理。
2.状态管理 vs 对象属性
3.类式的组件写法,还是声明式的写法
react是类式写法,api很少

vue是声明式的写法,通过传入各种的options,api和参数都很多。

react可以通过高阶组件来扩展,而vue需要通过mixins来扩展


vue的mixin的例子:

4.实现Virtual DOM 的算法不一样
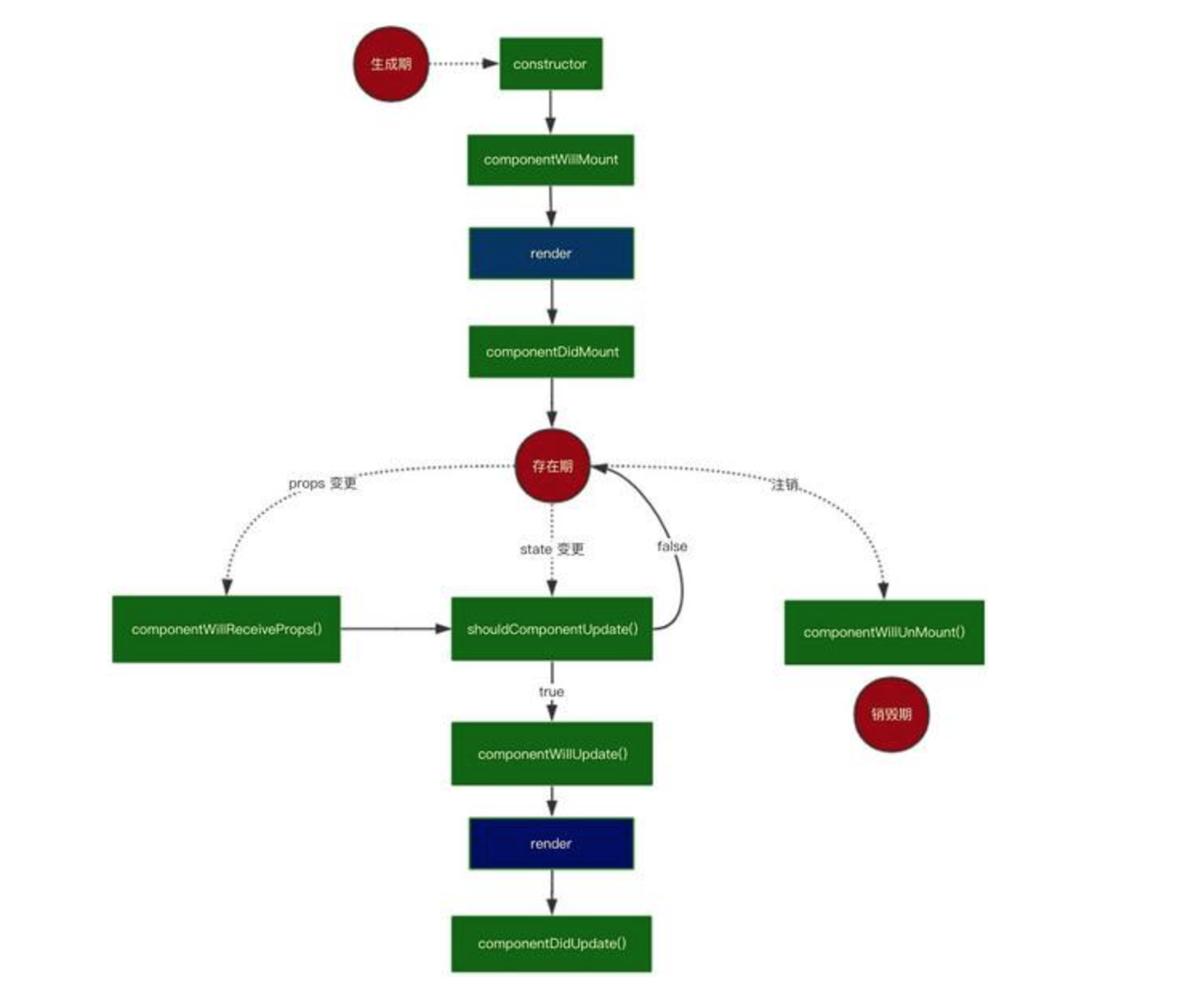
react中数据发生变化(调用setState时),render函数就会执行,重新生成新的虚拟DOM,这个虚拟DOM和旧的虚拟DOM做比较(遍历当前组件所有的子节点子组件-fiber)得出差异然后渲染
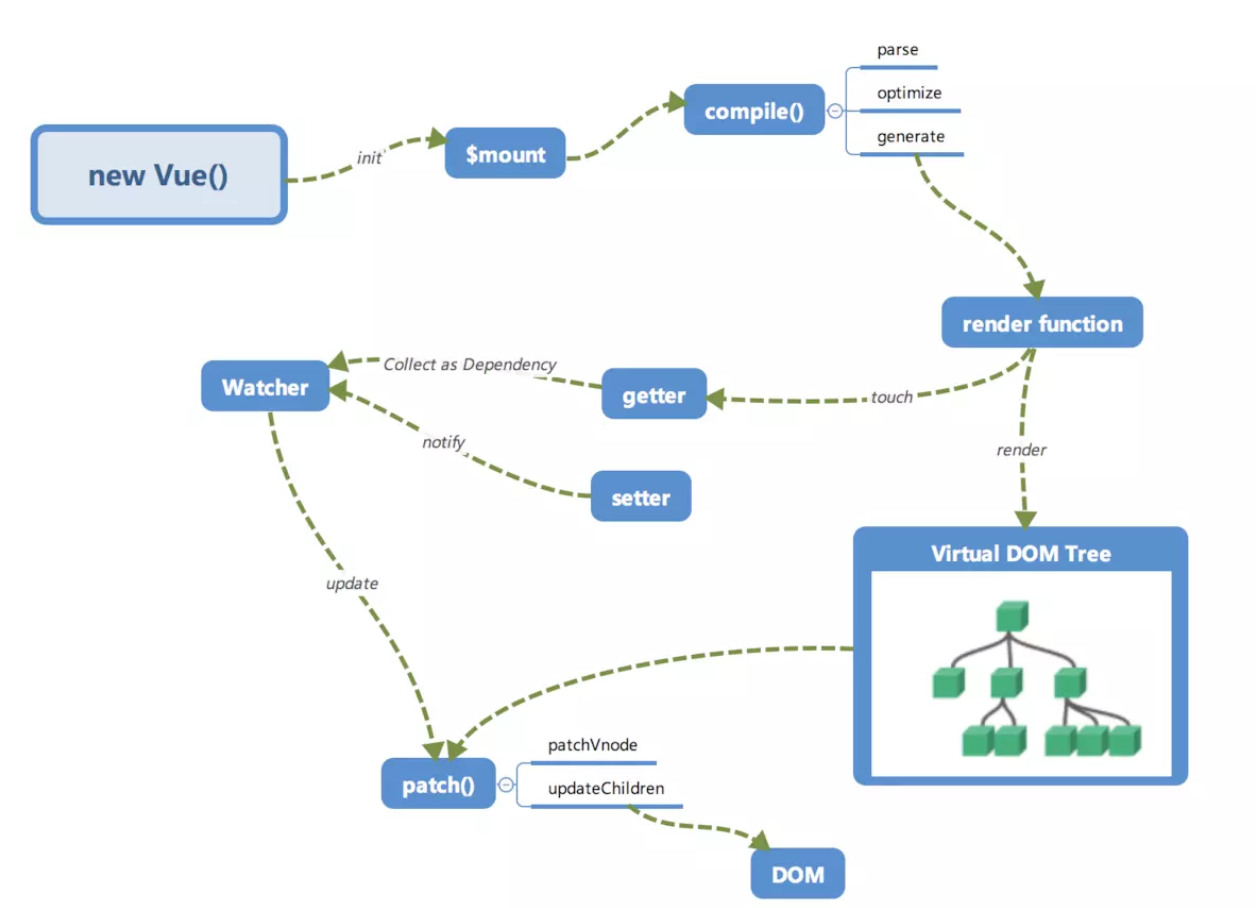
vue组件响应式思想,采用代理监听数据,(由于数据变化触发setter,组件中数据的getter收集了依赖)在某个组件里修改数据,就会明确知道哪个组件产生了变化,只用diff这个组件就可以了
5.设计思路不同
1》数据是不是可变的
react整体是函数式思想,把组件设计成纯组件,状态和逻辑通过参数传入,所以在react中,是单项数据流,推崇结合immutable来实现数据不可变,react在setState之后,会重现走渲染的流程,如果shouldComponentUpdate返回的是true,就继续渲染,如果返回false,就不会重新渲染,PureComponent就是重写了shouldComponentUpdate,然后再里面作了props和state浅层对比。

vue的思想是响应式的,也是基于数据可变的。通过对每一个属性建立Watcher来监听,当属性变化的时候,响应式的更新对应的虚拟dom

react的性能优化需要手动去做,而vue的性能优化是自动的,但是vue的响应式机制也有问题,当state特别多的时候,Watcher也会很多,会导致卡顿,所以大型应用(状态特别多)一般使用react,更加可控。
4.什么功能内置,什么交给社区去做
react做的事情很少,很多都交给社区去做,vue很多东西都是内置的,写起来确实方便一些,
比如 redux的combineReducer就对应vuex的modules,
比如reselect就对应vuex的getter和vue组件的computed,
vuex的mutation是直接改变的原始数据,而redux的reducer是返回一个全新的state,所以redux结合immutable来优化性能,vue不需要。