简单记录一下,方便以后参考:基于JQuery实现
一种是滚轮,一种是翻页


滚轮的代码实现:
<div class="col-md-12" style="1250px;margin-left: 50px;margin-bottom: 100px ;overflow: scroll; overflow-x: hidden; height: 310px;">
<table id="tcp-conn-table" class="table table-bordered">
<colgroup>
<col width="20%"/>
<col width="18%"/>
<col width="20%"/>
<col width="20%"/>
<col width="10%"/>
<col width="12%"/>
</colgroup>
<thead class="alert-info">
<tr>
<th>IP地址</th>
<th>端口</th>
<th>实例类型</th>
<th>慢操作总数</th>
<th>slowline(ms)</th>
<th>连接详情</th>
</tr>
</thead>
<tbody id="add-server-row"></tbody>
</table>
</div>
let rowStr = `<tr>
<td class="instance-name">${instanceGroup[i].name}</td>
<td class="instance-port">${instanceGroup[i].port}</td>
<td>${instanceGroup[i].role.replace(":", "")}</td>
<td>${countAll}</td>
<td>${slowLine}</td>
<td class="show-clientIP-conn"><button class="btn-sm btn-info">查看</button></td>
</tr>`;
dom.append(rowStr);
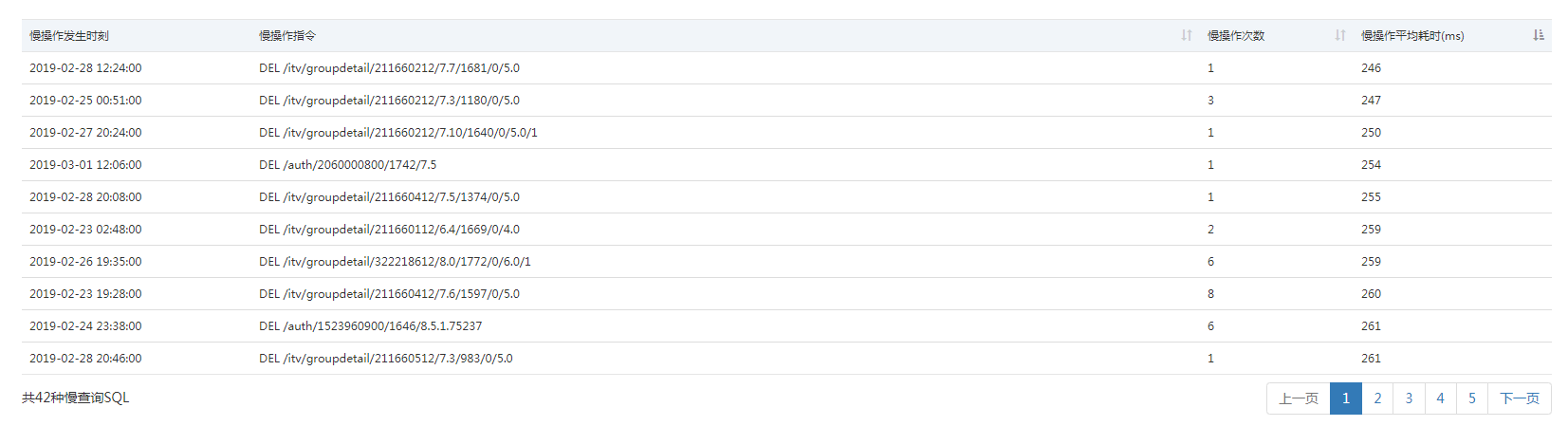
翻页的代码实现:
<div class="col-md-12" style="margin-bottom: 100px;">
<table id="operation-type-slowlog" class="table dataTable table-stat-viewer">
<thead>
<tr>
<th width="15%">慢操作发生时刻</th>
<th width="62%">慢操作指令</th>
<th width="10%">慢操作次数</th>
<th width="13%">慢操作平均耗时(ms)</th>
</tr>
</thead>
</table>
</div>
// 初始化实例表格,以免出现宽度的问题
function initilizeTable(){
if(!operationTypeTable){
operationTypeTable = $("#operation-type-slowlog").DataTable({
dataTable: true,
sort: true,
filter: false,
paging: true,
pageLength: 10,
lengthChange: false,
dom: "<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-5'i><'col-sm-7'p>>",
language: {
"infoEmpty": "没有符合条件的记录",
"zeroRecords": "没有找到任何记录",
"info": "共_TOTAL_种慢查询SQL",
"infoFiltered": "",
"paginate": {
"next": "下一页",
"previous": "上一页"
}
},
columnDefs: [{
"targets": [0],
"orderable": false
}],
order: [[3, "asc"]]
});
}
}
operationTypeTable.clear();
statsData.map(stats =>{
if(operationType === stats.event.rap_dim_op_type){
let time = stats.timestamp.replace(".000+08:00", "").replace("T"," ");
let cmd = stats.event.rap_dim_cmd;
let count = stats.event.sum__count;
let avg_duration = parseInt(stats.event.sum_duration / (stats.event.sum__count * 1000));
operationTypeTable.row.add([time, cmd, count, avg_duration]);
}
});
operationTypeTable.draw();