前端做权限可以做什么?
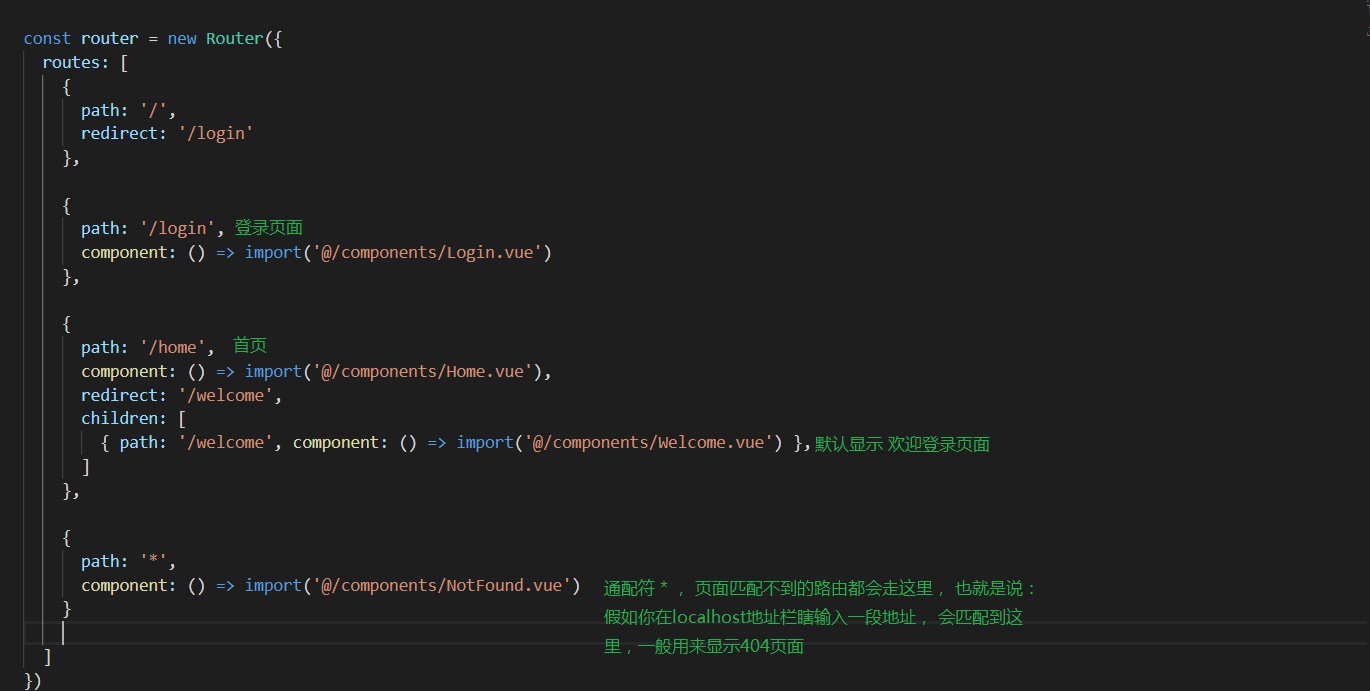
根据不同用户的权限显示不同的菜单栏, 未登录的用户进行拦截,直接跳回首页,根据不同的用户配置不同的路由。
1 菜单栏的显示,不同用户登录展现不同的菜单栏;

01 用户在登录页,点击登录时,会将当前登录用户的信息(账号密码等)传递给后端, 后端拿到前端传来的数据,进行分析比对,如果登录成功,返回当前用户可以显示的数据
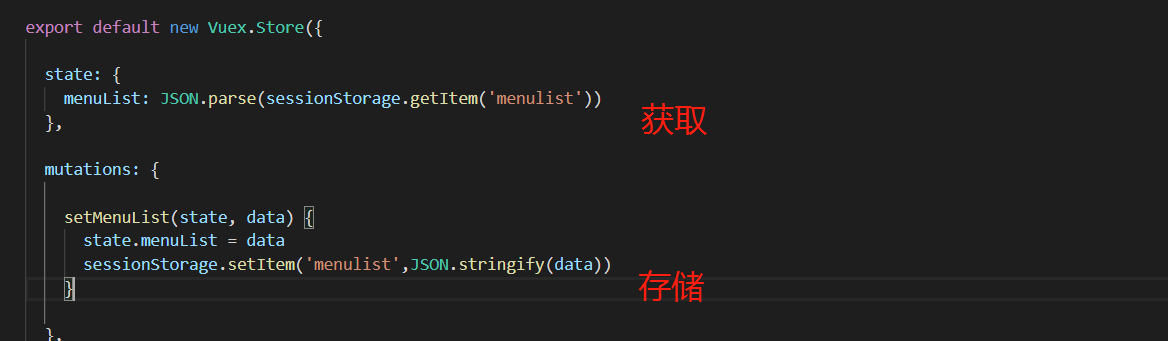
因为登录用户的信息是多页面共用的,通常会把登录成功后的用户信息存储到vuex 中;如下图就是一个vuex状态管理模块, setMunuList()方法是用来操作state中的menuList的,(因为vue中不提倡直接修改state中的状态,如果想要修改vuex中state的状态,最佳的实践办法就是通过 调用mutation 来修改state中的数据)

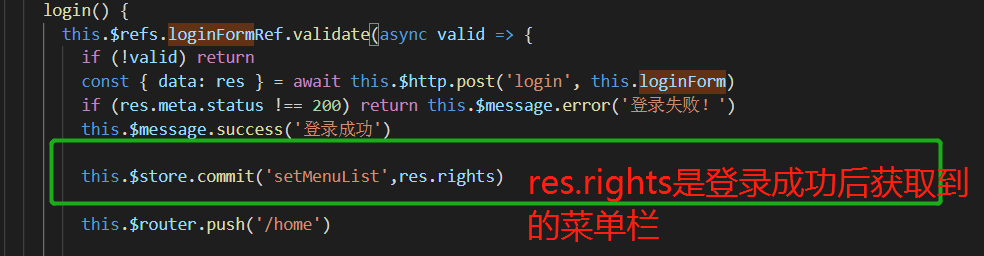
02 前端获取到当前用户展示的数据,将数据存储到vuex 中,如下图:
当登录成功后,将获取的数据存储到vuex的state中
this.$tore.commit() 调用mutations中的方法, 第一个参数是: 调用的方法名, 第二个参数是 :传递的数据
通过调用mutations中的方法将登录成功后的数据赋值给state下的menuList
存储成功后,在任意页面都可以通过vuex来直接获取登录用户信息的数据

03 当用户登录成功跳转到首页的时候,从vuex中取值并赋值给首页菜单栏
04 这样 更具不同用户的权限显示不同的菜单栏 就实现了。
坑: 页面刷新后vuex数据会消失,导致菜单栏消失
原因: 刷新页面,vuex会重新加载,但是缺少了登录步骤中的赋值(就是登录成功后,将后端返回的参数通过this.$store.commit()传给vuex的state中), 缺少了这一步,vuex的state就会是空的, 页面重新渲染,从vuex中取出来的值是空的,所以菜单栏就会消失。
解决页面刷新菜单栏消失的问题: 如下
解决思路是: 等用户登录成功后,在vuex的mutations中 将数据 存储到 sessionStorage 中(sessionStorage localStorage cookie 都是前端用来存储数据的,保持会话的)。
需要注意 向seessionStorage 中存储数据的时候,要用存储 JSON 格式的, 所以存储前要对数据进行JSON转换, 通过 JSON.stringfy() 即可实现;
从sessionStroage 中 获取数据数据的时候,获取到的是JSON格式的(因为你存的时候就是JSON 格式的), 我们需要转化为 对象模式的数据, 通过JSON.parse() 既可以实现