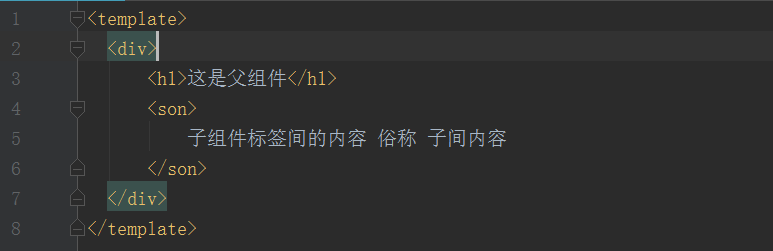
首先要先明白插槽是干啥用的, 插槽slot 是当我们用组件的时候,想要在子组件标签之间加入内容,就要使用到插槽,如下图:
<son> 是子组件标签,也就是引入的子组件。 正常情况下,在子组件标签中间写内容是不显示的。 如果想要子组件标签间的内容显示出来,就要用到插槽slot

插槽slot 分为三类: 默认插槽, 具名插槽 ,作用域插槽;
我们先来说第一种,默认插槽,也就是最简单的,具体实现如下图:
如果想改变 子组件间内容的显示位置,直接调整插槽slot 的标签位置即可

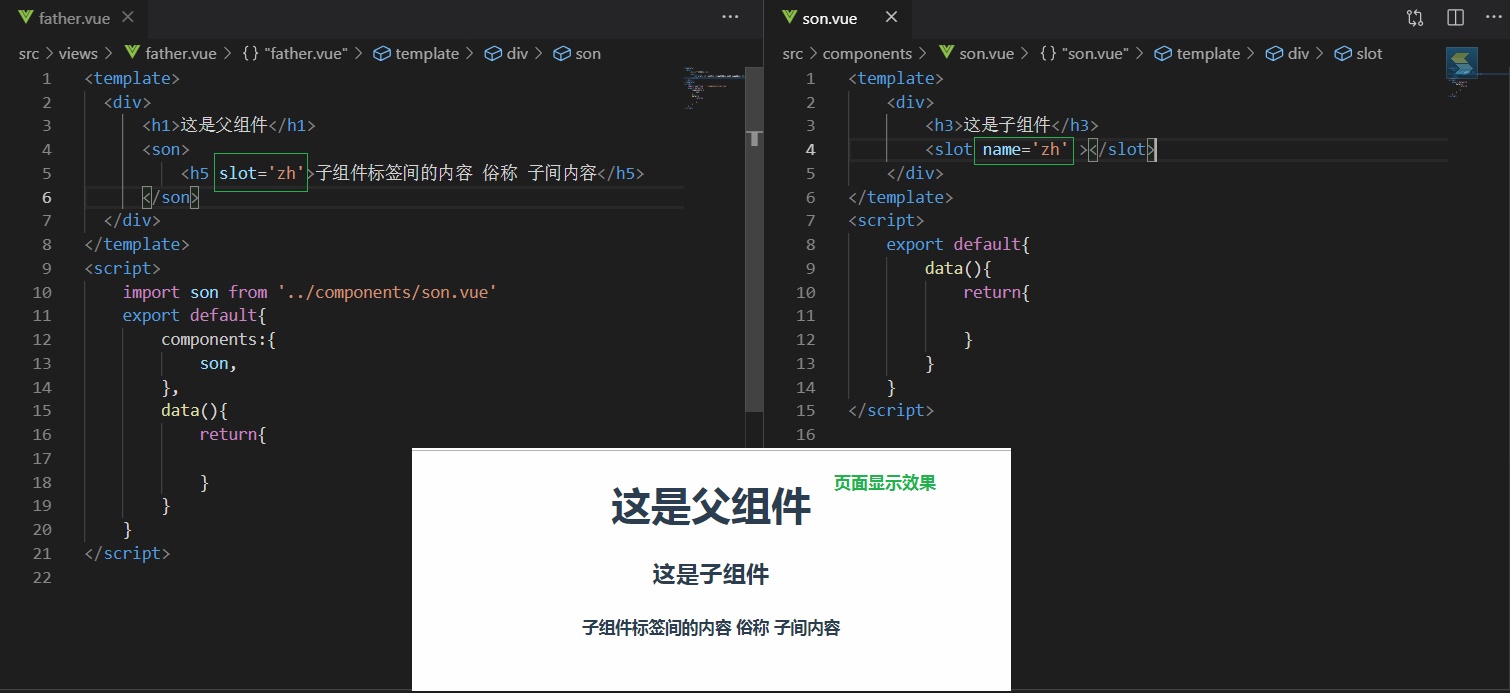
第二种: 具名插槽, 通俗的讲就是: 名字匹配上,插槽的内容就可以显示,名字不批不显示。。。。。
如下图: slot = '名字' 要和 插槽中 name='名字' 匹配一致 才可以显示

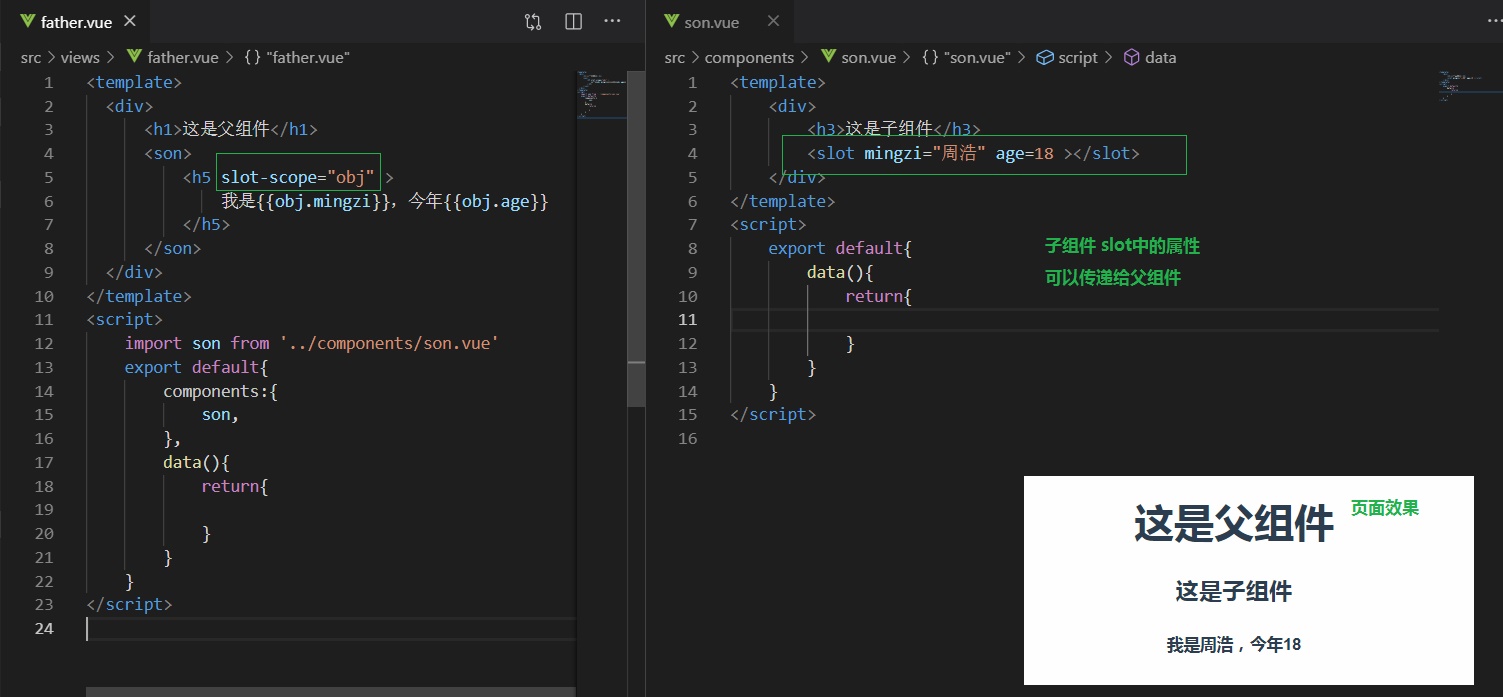
第三中插槽是:作用域插槽, 这种插槽可以传属性和属性值。
作用域插槽 可以用来传值, 通过 <slot>标签 传递给 父组 ,在slot-scope 中接收