1.find_element_by_class_name通过class name定位元素
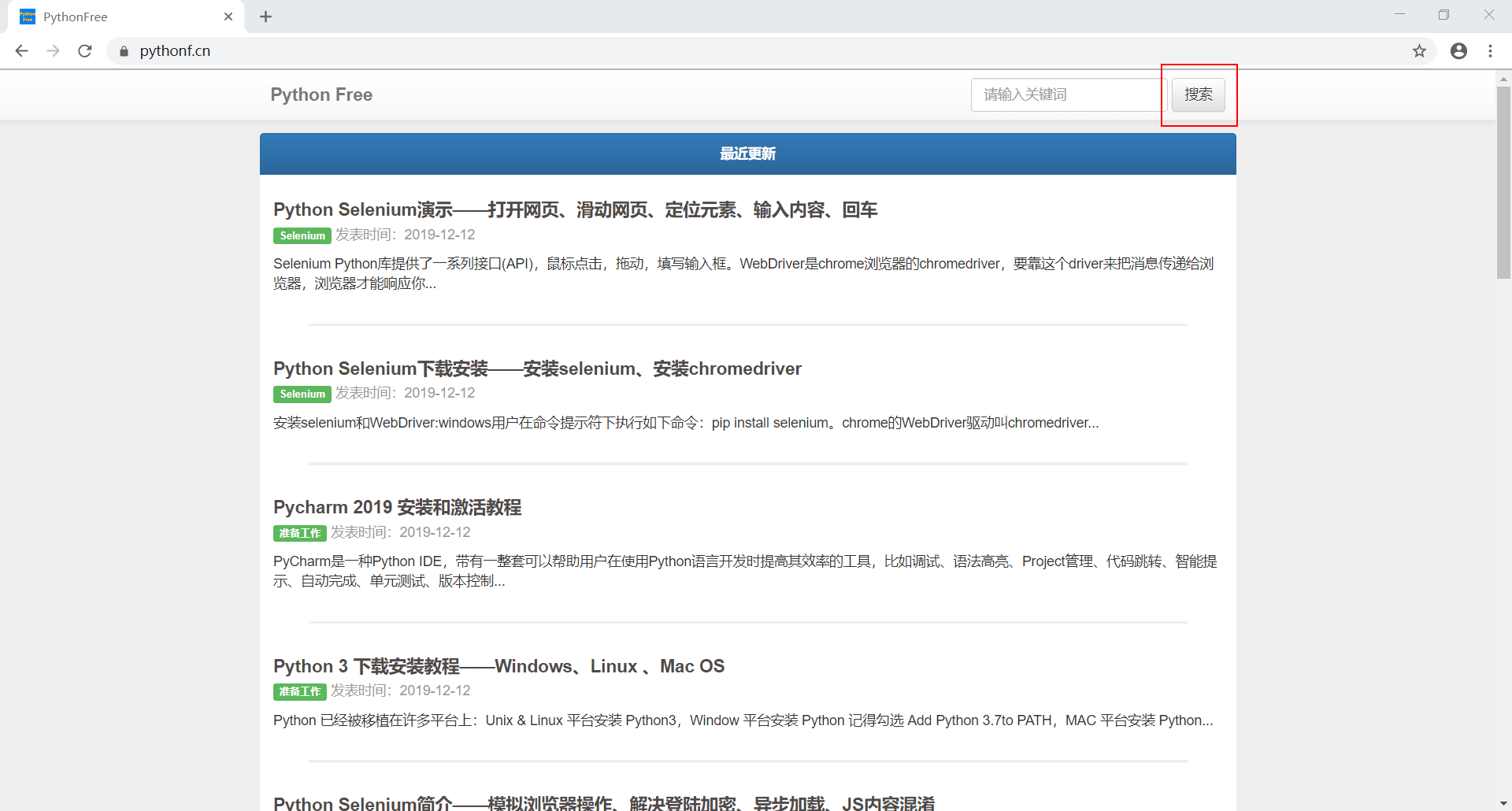
我们拿Pythonfree网站来举例,点击右上角的搜索框。

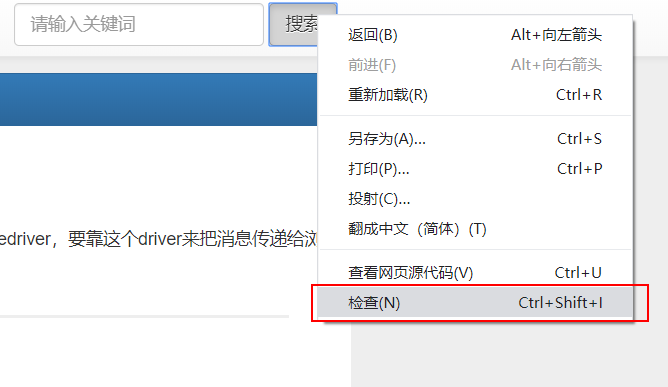
鼠标右击搜索图标,然后选择检查

可以看到搜索标签的class name是btn btn-default

所以find_element_by_class_name方法里的参数就填btn :
#coding=utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome(executable_path="D:/chromedriver/chromedriver.exe")
driver.get('https://www.pythonf.cn')
time.sleep(5)
driver.find_element_by_class_name('btn').click()
2.find_element_by_id通过id定位元素
接着上面的例子,我们要在输入框中输入Pycharm几个字,继续鼠标右击输入框,选择检查,看到input标签的id是key。

所以find_element_by_id方法里填入key:
#coding=utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome(executable_path="D:/chromedriver/chromedriver.exe")
driver.get('https://www.pythonf.cn')
time.sleep(5)
search = driver.find_element_by_id("key")
search.send_keys(u'Pycharm')
3.find_element_by_tag_name通过html tag定位
上面在搜索框里输入字符我们也可以通过定位html tag来实现,输入框的tag是input,所以代码如下:
#coding=utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome(executable_path="D:/chromedriver/chromedriver.exe")
driver.get('https://www.pythonf.cn')
time.sleep(5)
search = driver.find_element_by_tag_name("input")
search.send_keys(u'Pycharm')
一般不直接通过tag name定位,因为一个页面相同的html tag有很多,有可能会定位错误,我举得这个例子,刚好页面只有一个input输入框。
4.find_element_by_name通过name定位
还是拿上面输入框举例,使用上面的方法,右键元素-选检查,可以看到input框的name是’key’。

所以代码是 find_element_by_name(‘key’)。
5.find_element_by_css_selector通过css来定位
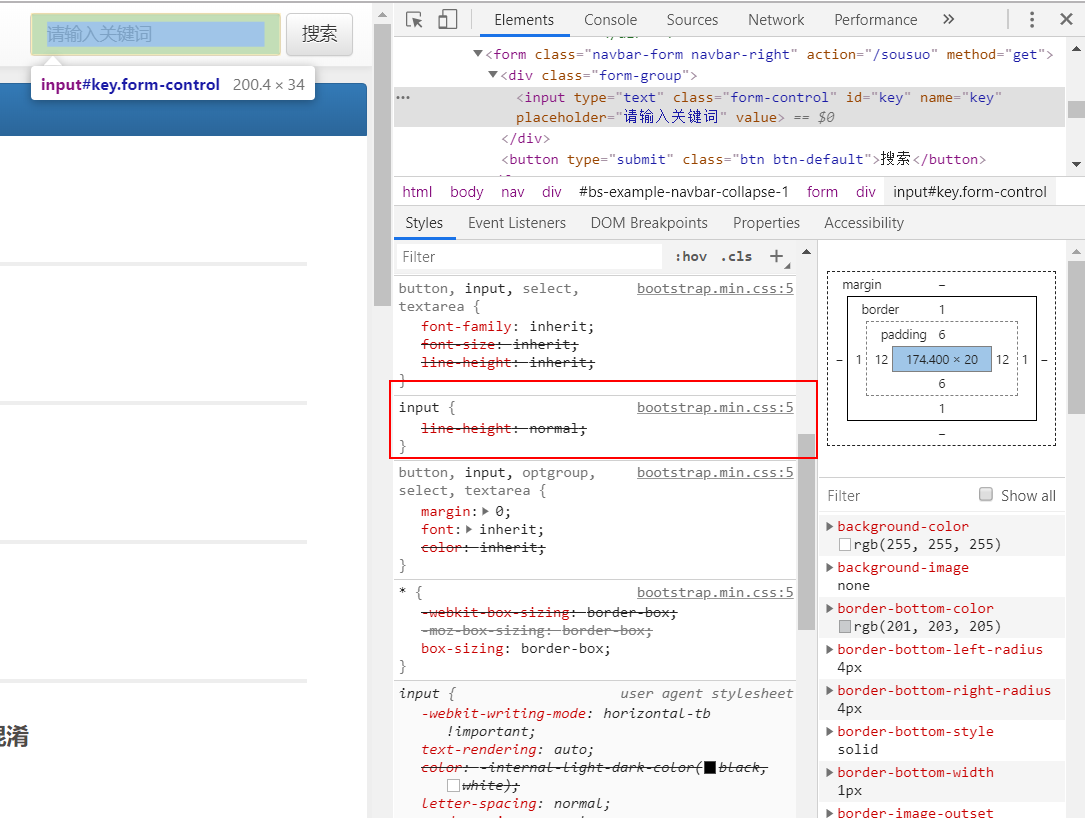
有时用上述方法定位元素很繁琐时,往往通过css来定位会很方便,我也常常使用css来定位。还是拿PythonFree的搜索框来举例。我们右击搜索框选择检查,打开chrome的开发者工具,如图:

右边标红处就是input框的css,’input’,完整代码如下:
#coding=utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome(executable_path="D:/chromedriver/chromedriver.exe")
driver.get('https://www.pythonf.cn')
time.sleep(5)
search = driver.find_element_by_css_selector("input")
search.send_keys(u'Pycharm')
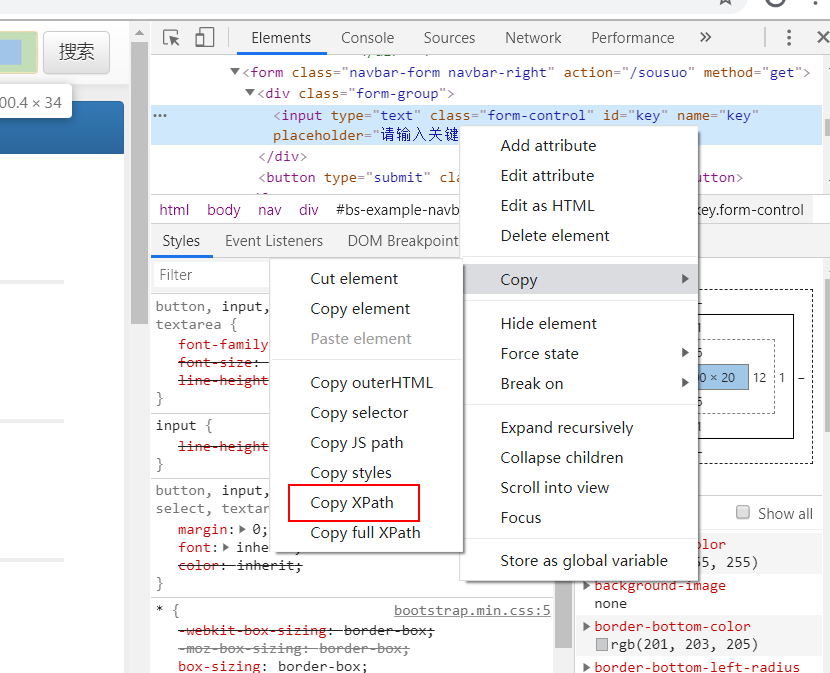
6.find_element_by_xpath通过xpath来定位
这种方法也是很适用,用上述方法难定位的就可以试试

复制出来的搜索按钮Xpath是://*[@id="bs-example-navbar-collapse-1"]/form/button
7.find_elements_by_link_text通过文字链接来定位
这种方法是用来定位文字链接的,就是’‘标签括起来的文字。
比如我们要定位搜索按钮。

find_element_by_link_text(u’搜索’)
第8种方法就是在第七种方法基础上可以模糊匹配字符。find_elements_by_partial_link_text
在使用上面的方法定位元素时,都要能唯一定位才行,比如一个页面有几个相同的id,相同的class name等时,这时就可能定位到错误的元素上去,这时就要使用上述方法的复数来定位。
- find_elements_by_name
- find_elements_by_xpath
- find_elements_by_link_text
- find_elements_by_partial_link_text
- find_elements_by_tag_name
- find_elements_by_class_name
- find_elements_by_css_selector
element后面多了一个s,会以列表的形式把定位到的相同元素全部返回,你要知道你需要的元素是第几个,通过数组下标来取对应的元素。
比如你要点击某个网站第三个链接,写法如下:
find_elements_by_tag_name(‘a’)[2].click()
Selenium定位元素的方法就写完了,还有一点说的就是,Selenium涉及到要操作字符串的地方,比如向输入框输入时,最好用unicode码。
转自:https://www.pythonf.cn/read/38