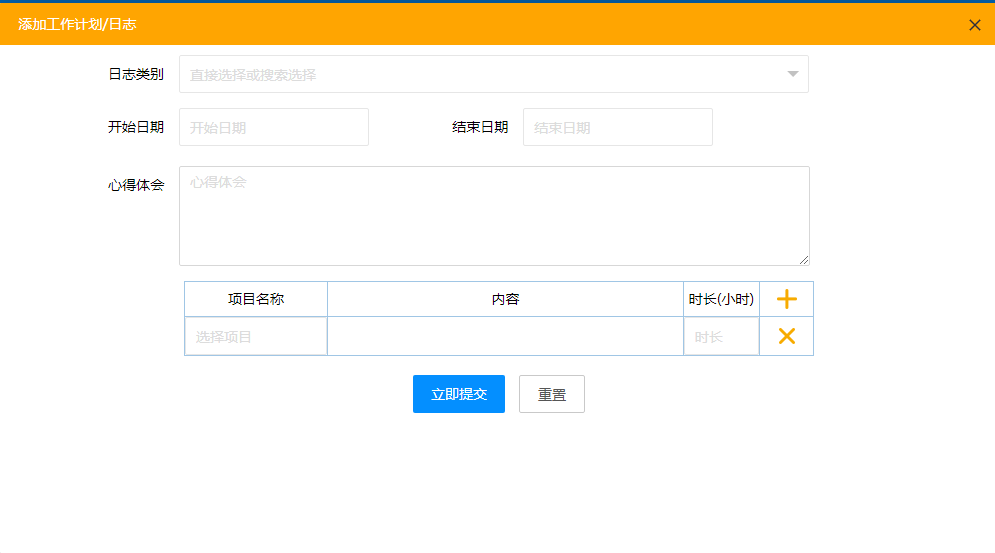
效果图
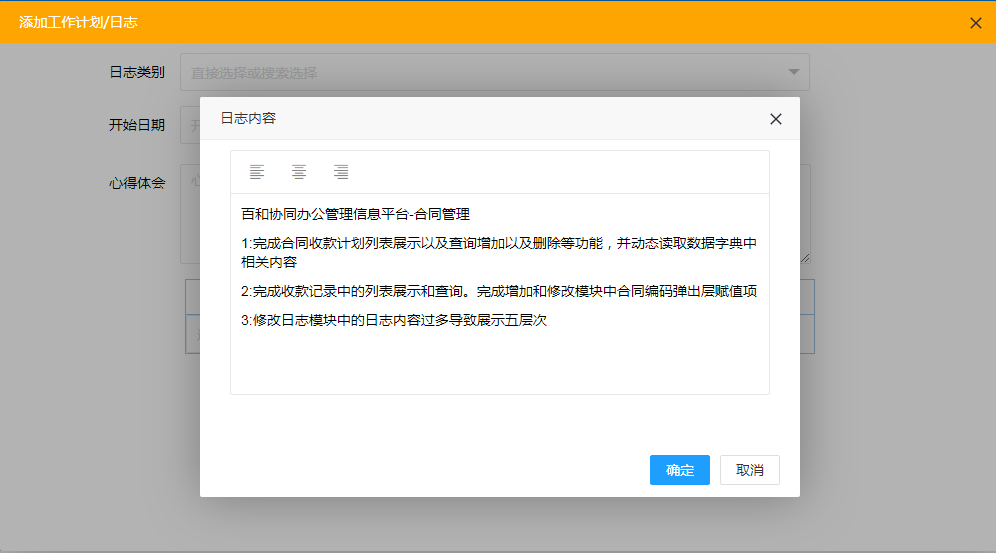
点击内容


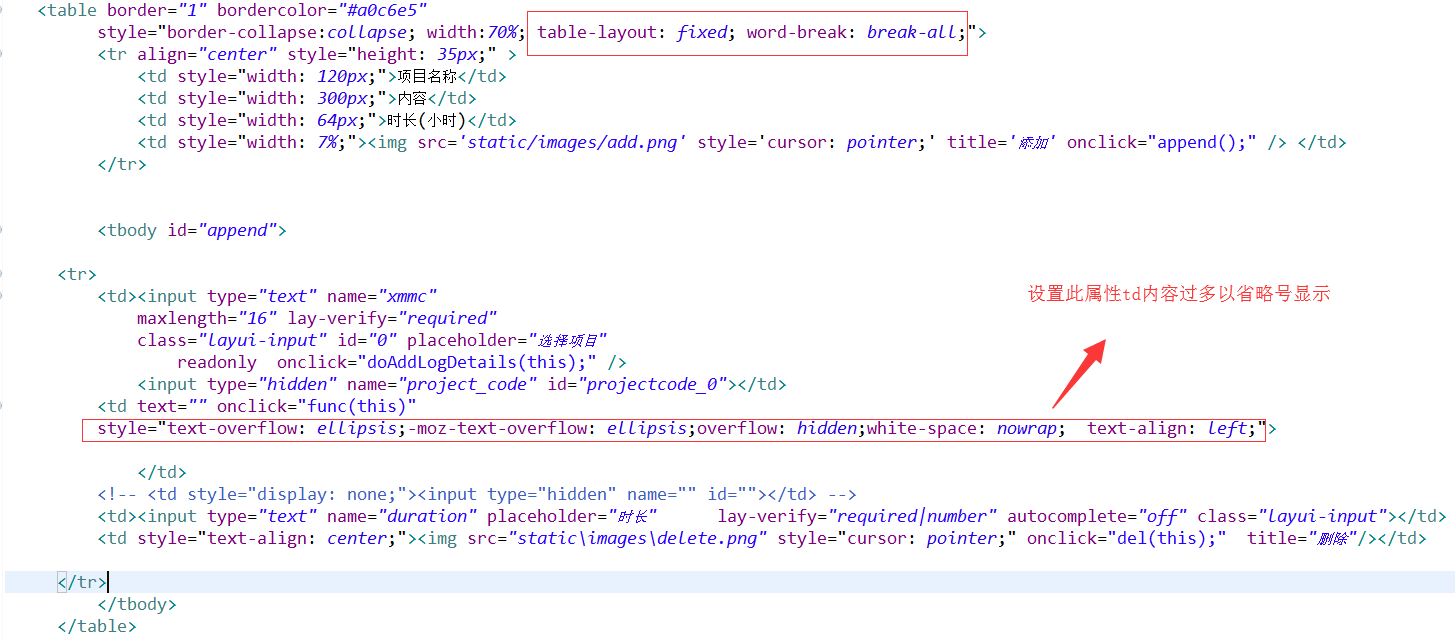
已经把值赋值到table td中

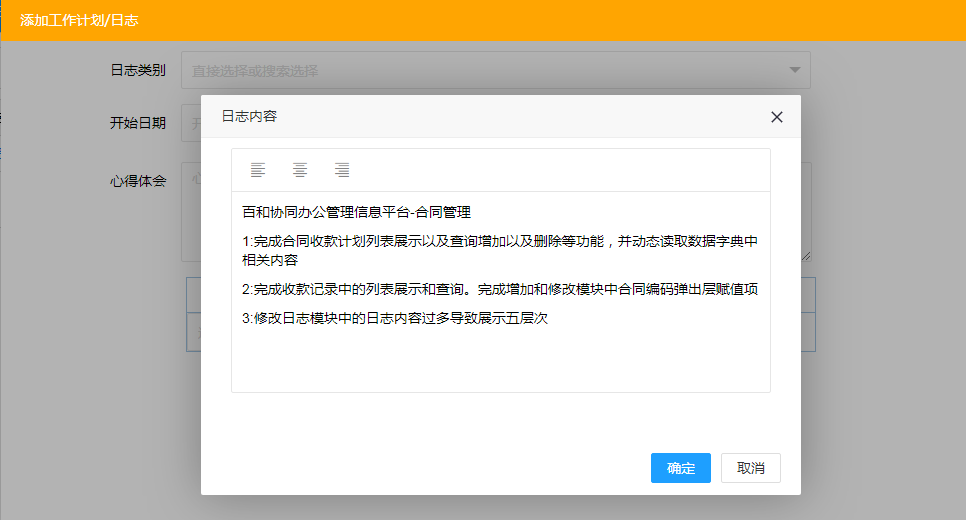
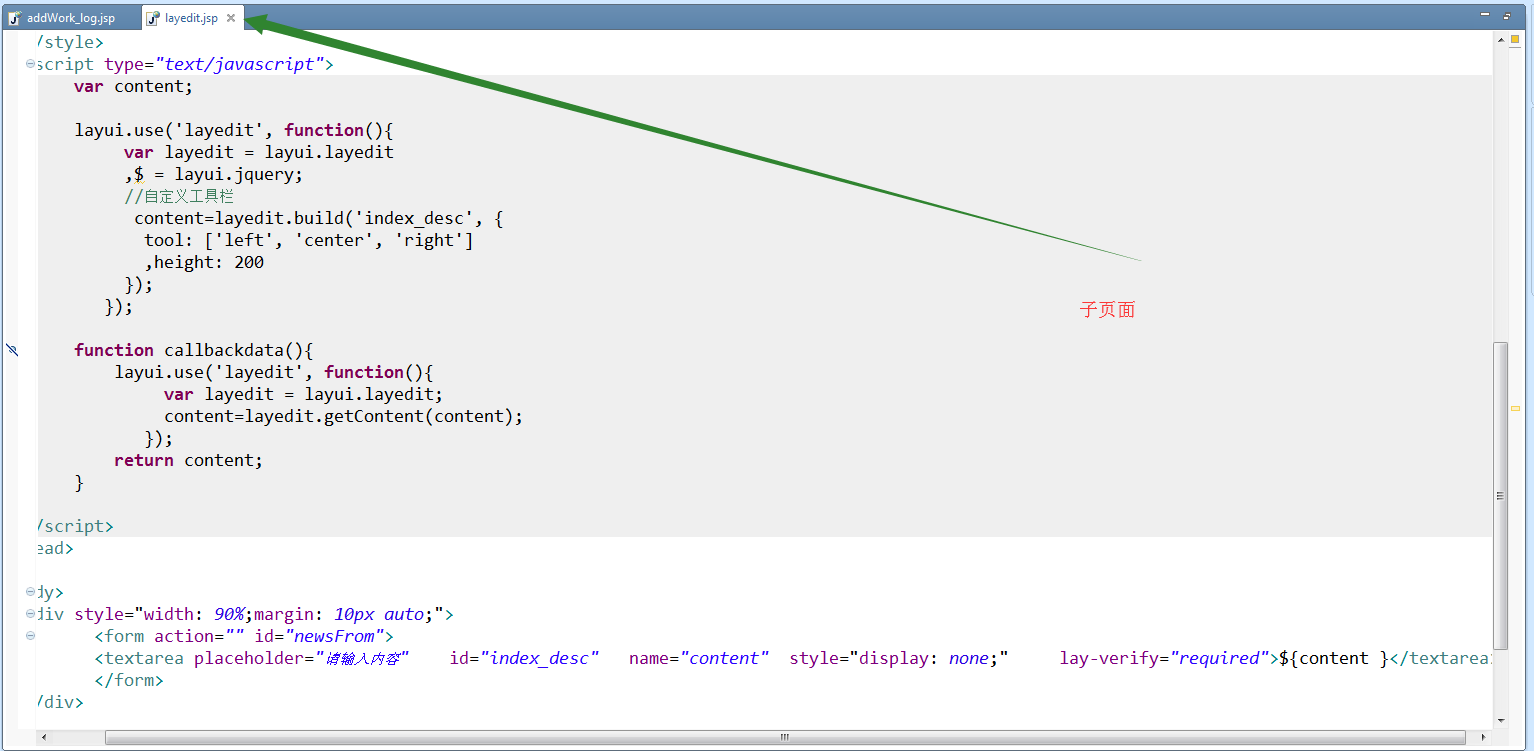
点击内容跳到子页面进行展示




-----------------------------------------------------上边是添加项下边修改时注意


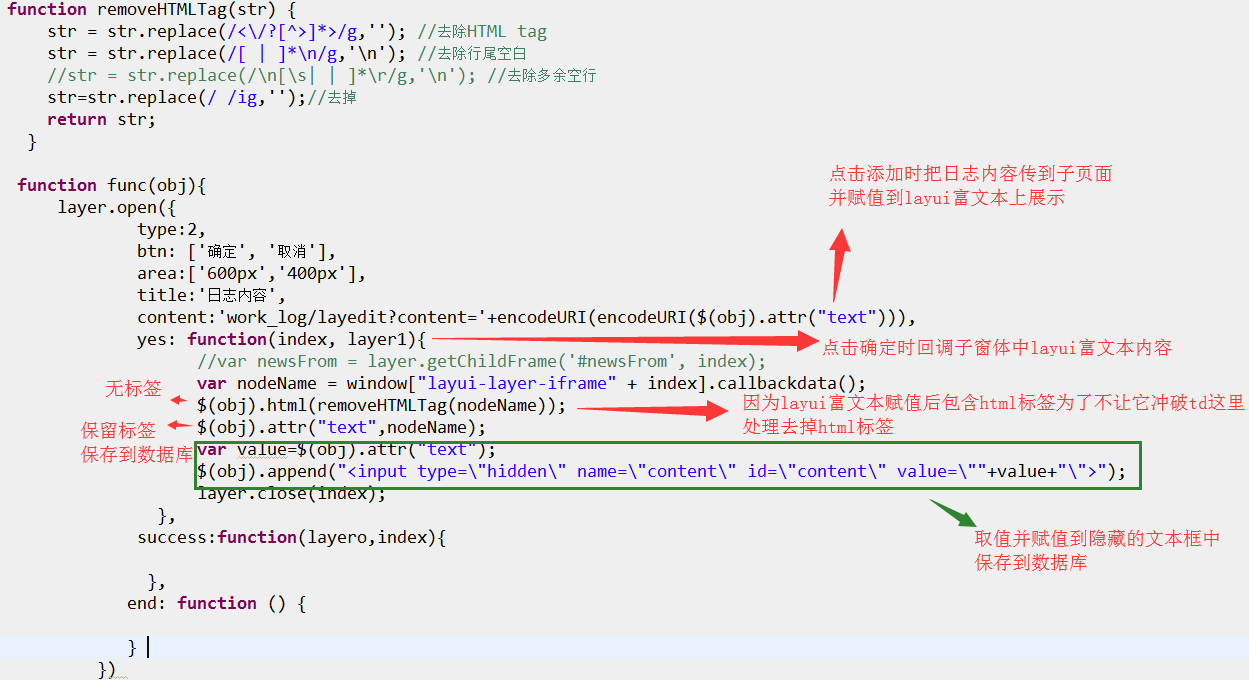
function removeHTMLTag(str) {
str = str.replace(/</?[^>]*>/g,''); //去除HTML tag
str = str.replace(/[ | ]*
/g,'
'); //去除行尾空白
//str = str.replace(/
[s| | ]*
/g,'
'); //去除多余空行
str=str.replace(/ /ig,'');//去掉
return str;
}
function func(obj){
layer.open({
type:2,
btn: ['确定', '取消'],
area:['600px','400px'],
title:'日志内容',
content:'work_log/layedit?content='+encodeURI(encodeURI($(obj).attr("text"))),
yes: function(index, layer1){
//var newsFrom = layer.getChildFrame('#newsFrom', index);
var nodeName = window["layui-layer-iframe" + index].callbackdata();
$(obj).html(removeHTMLTag(nodeName));
$(obj).attr("text",nodeName);
var value=$(obj).attr("text");
$(obj).append("<input type="hidden" name="content" id="content" value=""+value+"">");
layer.close(index);
},
success:function(layero,index){
},
end: function () {
}
})