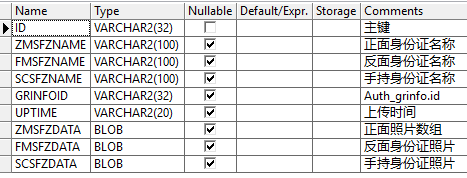
1、新建的表结构为

2、hbm.xml文件为AuthSfzDO.hbm.xml
<?xml version="1.0" encoding="UTF-8"?> <!-- Hibernate XML Mapping File --> <!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hibernate Mapping DTD//EN" "http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd"> <hibernate-mapping package="com.wisoft.tysfrz.entity" auto-import="true"> <class name="AuthSfzDO" table="Auth_sfz"> <id name="id"> <column name="id" not-null="true" length="32"/> <generator class="uuid.hex"> </generator> </id> <property name="zmsfzname" lazy="false"> <column name="zmsfzname" length="100"/> </property> <property name="zmsfzdata" lazy="false"> <column name="zmsfzdata"/> </property> <property name="fmsfzname" lazy="false"> <column name="fmsfzname" length="100"/> </property> <property name="fmsfzdata" lazy="false"> <column name="fmsfzdata"/> </property> <property name="scsfzname" lazy="false"> <column name="scsfzname" length="100"/> </property> <property name="scsfzdata" lazy="false"> <column name="scsfzdata"/> </property> <property name="grinfoid" lazy="false"> <column name="grinfoid" length="32"/> </property> <property name="uptime" lazy="false"> <column name="uptime" length="20"/> </property> </class> </hibernate-mapping>
3、Java类为AuthSfzDO.java
package com.wisoft.tysfrz.entity; import java.io.Serializable; /** * 身份证信息表 * */ public class AuthSfzDO implements Serializable{ /** * */ private static final long serialVersionUID = -6153078643179583844L; /** * 主键ID */ private String id; /** * 正面身份证照片 */ private String zmsfzname; /** * 反面身份证照片 */ private String fmsfzname; /** * 手持身份证照片 */ private String scsfzname; /** * 个人信息ID */ private String grinfoid; /** * 更新时间 */ private String uptime; /** * 正面身份证照片 */ private byte[] zmsfzdata; /** * 反面身份证照片 */ private byte[] fmsfzdata; /** * 手持身份证照片 */ private byte[] scsfzdata; public String getId() { return id; } public void setId(String id) { this.id = id; } public String getZmsfzname() { return zmsfzname; } public void setZmsfzname(String zmsfzname) { this.zmsfzname = zmsfzname; } public String getFmsfzname() { return fmsfzname; } public void setFmsfzname(String fmsfzname) { this.fmsfzname = fmsfzname; } public String getScsfzname() { return scsfzname; } public void setScsfzname(String scsfzname) { this.scsfzname = scsfzname; } public String getGrinfoid() { return grinfoid; } public void setGrinfoid(String grinfoid) { this.grinfoid = grinfoid; } public String getUptime() { return uptime; } public void setUptime(String uptime) { this.uptime = uptime; } public byte[] getZmsfzdata() { return zmsfzdata; } public void setZmsfzdata(byte[] zmsfzdata) { this.zmsfzdata = zmsfzdata; } public byte[] getFmsfzdata() { return fmsfzdata; } public void setFmsfzdata(byte[] fmsfzdata) { this.fmsfzdata = fmsfzdata; } public byte[] getScsfzdata() { return scsfzdata; } public void setScsfzdata(byte[] scsfzdata) { this.scsfzdata = scsfzdata; } }
4、controller层
@RequestMapping("/uploadZmsfzImg")
@ResponseBody
public AjaxResult uploadZmsfzImg(HttpServletRequest request, MultipartFile file, String id) throws Exception{
AjaxResult result = new AjaxResult(false);
//保存
try {
// file.transferTo(targetFile);
result.setMsg("上传成功!");
result.setSuccess(true);
// result.setData(fileName);
AuthSfzDO authSfzDO = new AuthSfzDO();
// authSfzDO.setZmsfzname(fileName);
authSfzDO.setGrinfoid(id);
authSfzDO.setZmsfzdata(zmsfzData);
tysfrzUserBO.uploadSfzInfo(authSfzDO);
} catch (Exception e) {
e.printStackTrace();
result.setMsg("上传图片失败!");
log.error(this, e);
}
return result;
}
5、dao层
public void saveOrUpdateSfzInfo(AuthSfzDO authSfzDO){ List<AuthSfzDO> list = findAuthSfzInfoBygrid(authSfzDO.getGrinfoid()); String uptime = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date(System.currentTimeMillis())); authSfzDO.setUptime(uptime); if (list !=null && list.size() > 0) { StringBuffer hql = new StringBuffer() ; List<Object> params = new ArrayList<>(); if (authSfzDO.getZmsfzdata() != null) { hql.append("update AuthSfzDO set zmsfzdata = ?") ; params.add(authSfzDO.getZmsfzdata()); } if (authSfzDO.getFmsfzdata() != null) { hql.append("update AuthSfzDO set fmsfzdata = ? ") ; params.add(authSfzDO.getFmsfzdata()); } if (authSfzDO.getScsfzdata() != null) { hql.append("update AuthSfzDO set scsfzdata = ?") ; params.add(authSfzDO.getScsfzdata()); } hql.append(" ,uptime = ? "); params.add(uptime); hql.append(" where grinfoid = ? "); params.add(authSfzDO.getGrinfoid()); this.updateByHql(hql.toString(), params.toArray()); }else{ this.save(authSfzDO); } }
6、前台页面
<script type="text/javascript" src="${basePath}r/project/nfm/plupload/plupload.full.min.js" ></script>
<button class="btn" id="uploadSfz_zm" data-type="uploadIms" style="130px;">上传正面身份证</button>
uploadZmsfzImg(); function uploadZmsfzImg() { var uploaderImg = new plupload.Uploader({ browse_button: 'uploadSfz_zm', url: GLOBAL.basePath + 'usercenter/uploadZmsfzImg.json?id='+$('#queryflag').val(), flash_swf_url: GLOBAL.basePath + 'r/project/nfm/plupload/Moxie.swf', silverlight_xap_url: GLOBAL.basePath + 'r/project/nfm/plupload/Moxie.xap', multi_selection: false, filters : { max_file_size : '20mb', mime_types: [ {title : "图片文件(jpg,jpeg,gif,png)",extensions : "jpg,jpeg,gif,png"} ] }, init: { PostInit: function() {}, BeforeUpload:function(up,file){ //uploader.setOption("headers",{"CSRFToken":$("meta[name='_csrf']").attr("content")}); }, FilesAdded: function(up, files) { uploaderImg.start(); //开始上传 }, UploadProgress: function(up, file) {}, FileUploaded: function(up, file, data) { data = JSON.parse(data.response); if (data.success) { $.showMsg("上传成功", function() { sfzflag1 = true; var name = data.data; var html = '<img alt="" src="../../usercenter/getZmSfzImages.do?grinfoid='+$('#queryflag').val()+'" style="cursor: pointer; 160px;height: 90px;">'; $("#sfz-zm").html(html); }); } else { $.showMsg("上传失败"); } $.hideLoading(); }, Error: function(up, err) { err = JSON.parse(err.response); alert(err.msg); card1Falg=false; } } }); uploaderImg.init(); }