一、列表
(1)、无序列表<ul>
<body> <ul type="disc"> <li>属性一</li> <li>属性二</li> </ul> </body>

上述type属性:
disc(实心圆心,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
(2)、有序列表<ol>
<body> <ol type="1" start="1"> <li>第一项</li> <li>第二项</li> </ol> </body>

上述type属性
1 数字列表,默认值
A 大写字母
a 小写字母
I 大写罗马
i 小写罗马
(3)、标题列表 <dt>为标题 <dd>为标题内容
<body> <dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容2</dd> </dl> </body>

二、表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
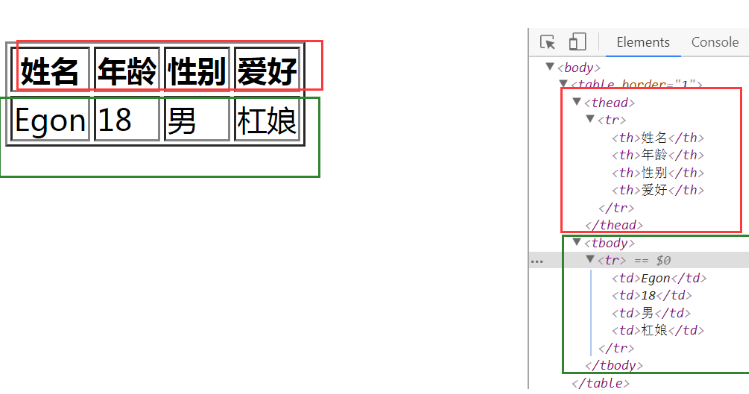
表格的基本结构:
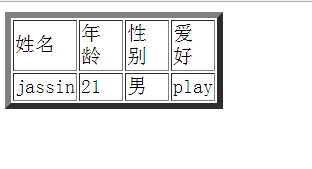
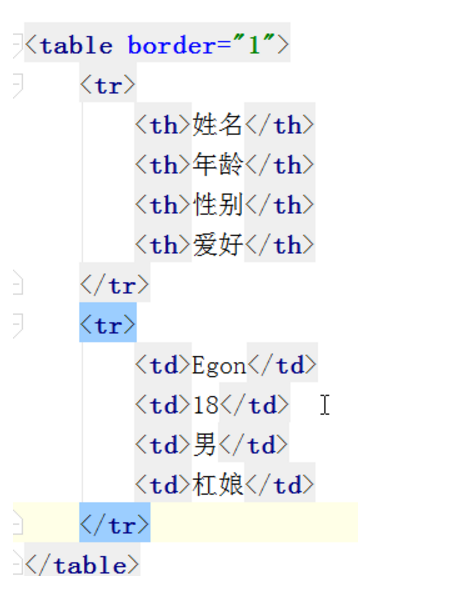
<body> <!--给表格加了表框--> <table border=" 5"> <!--end--> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> <td>爱好</td> </tr> <tr> <td>jassin</td> <td>21</td> <td>男</td> <td>play</td> </tr> </table> </body>

属性:
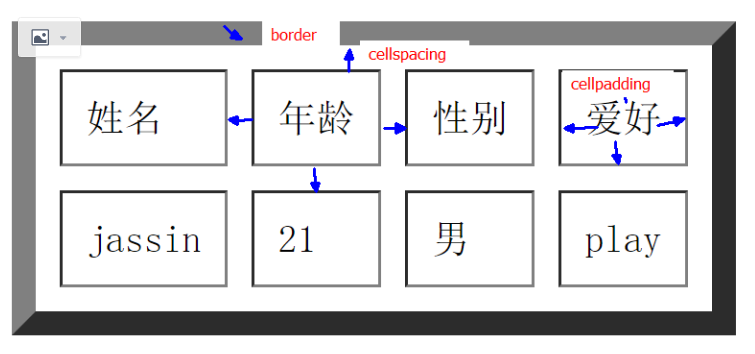
border : 表格边框
cellpadding:内边距
cellspacing:外边距
width:像素百分比(最好通过css来设置长宽)
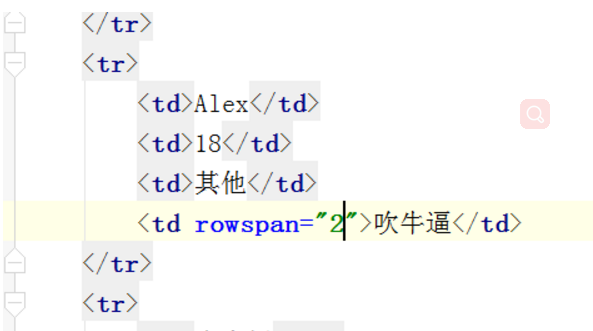
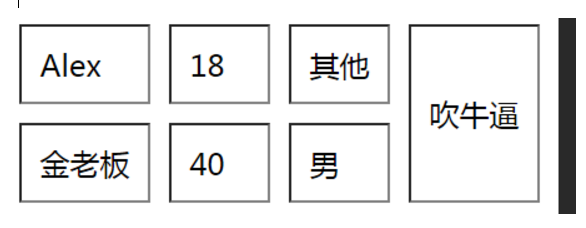
rowspan:单元格竖跨多少行
colspan:单元格横跨多少行(即合并单元格)






三、表单(form)
表单工作原理:访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。 服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。主要包含两个属性分别为:a. action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理。b. method:表单的提交方式 post/get默认取值就是get。
表单标签包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。以及textarea、select、fieldset和 label标签,分别介绍如下
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
(1)<input>系列标签(内联标签)
input标签如果是要提交给后端的数据,一定要加上enctype="multipart/form-data" method必须是post
<1.> 表单类型
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用。)button 和 submit 的区别????
file 提交文件:form表单需要加上属性enctype="multipart/form-data" (记住)
上交文件注意两点:请求方式必须是:post;enctype="multipart/form-data"
<2> 表单属性 name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,
而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
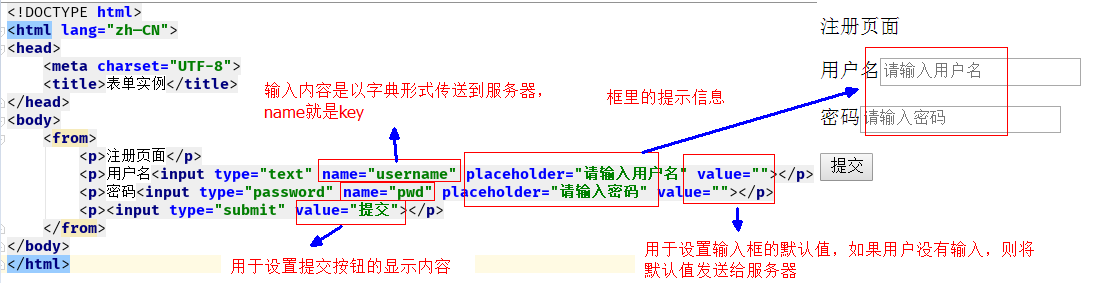
text、password、submit类型实例:
下图from应为form

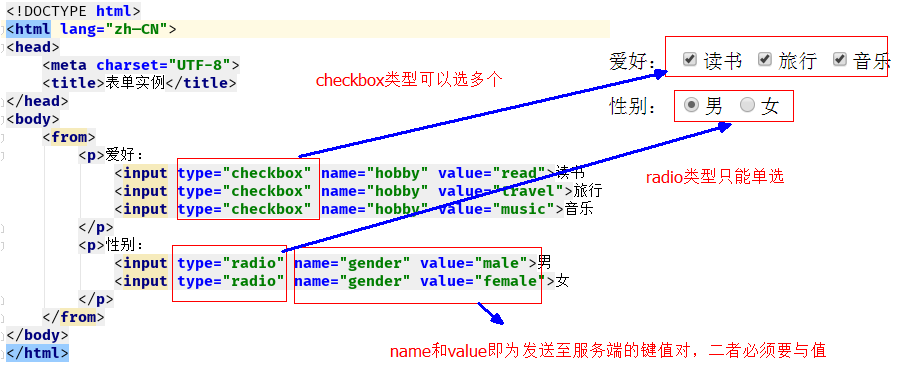
checkbox与radio实例:

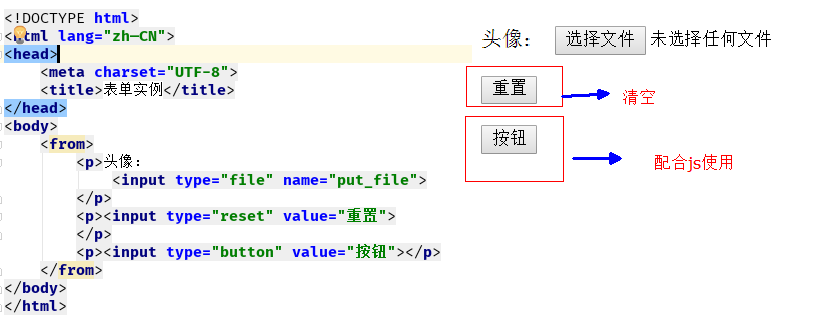
file 、reset 、button实例:

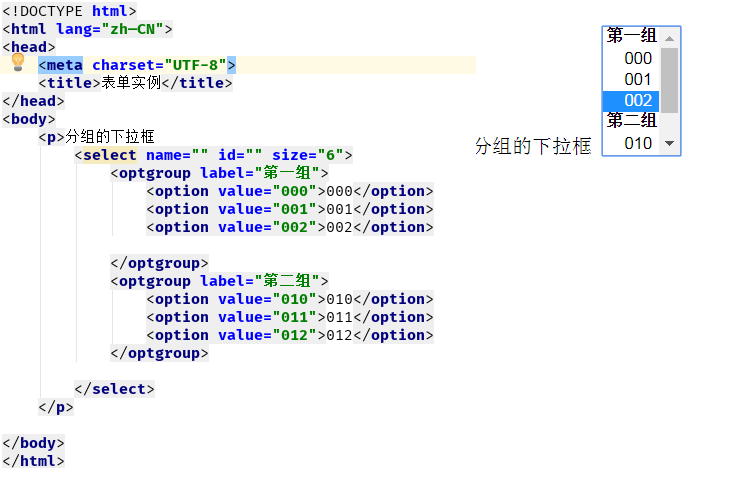
(2)select系列
具体实例如下:

属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
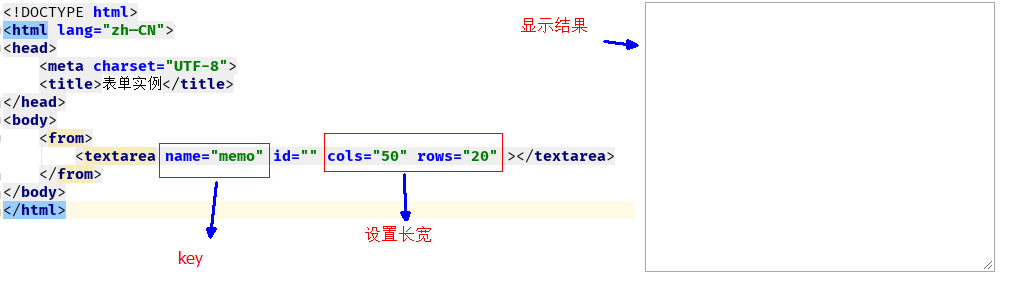
(3)<textarea>多行文本框
(个性签名 、简介)
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用

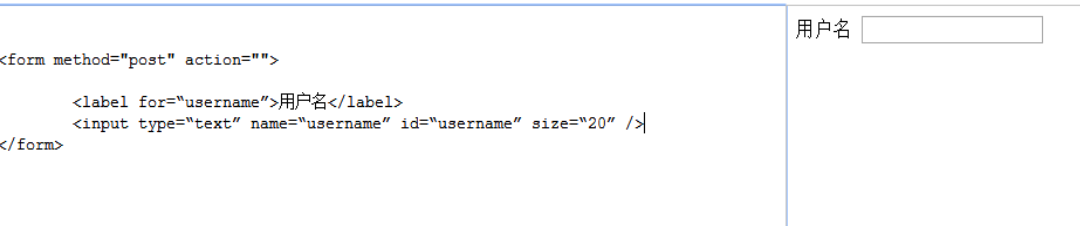
(4)<lable>标签
定义:<label> 标签为 input 元素定义标注(标记)。说明:1 label 元素不会向用户呈现任何特殊效果。2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。

(5)分组下拉框