笔记:刘威(putaoshu)的前端全链路性能优化实战
1、图片
JPEG:适合颜色丰富的照片、彩色图大焦点图、通栏banner图、结构不规则的图形;不适合线条图像、不支持透明度等(常用:照片)
PNG:适合纯色、透明、线条绘图、图标;边缘清晰、有大块相同颜色区域;颜色数较少但需要半透明;由于是无损存储,彩色图像体积太大(常用:图标)
GIF:适合动画、会动的图标。只能完全透明或完全不透明。
webp:适用于图形和半透明图像。不适合彩色图片。比GIF有更好的动画,可以设置透明度。无损的webp比PNG小,有损的webp比JPEG小。
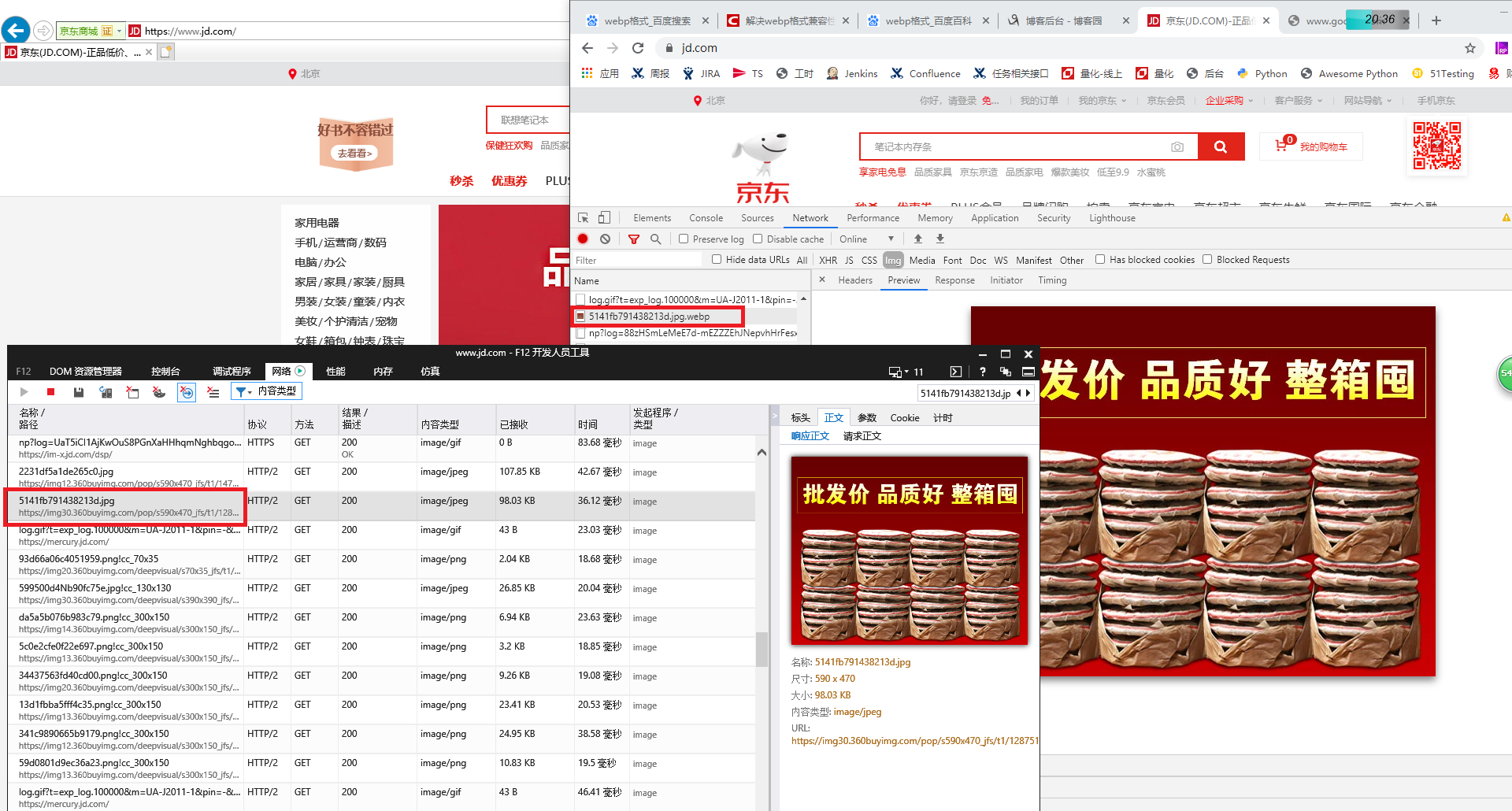
(不确定是不是webp还未支持ie,目前看到jd首页给ie返回的是jpg图片,给chrome返回了webp格式的图片)

2、压缩工具
(1)压缩png:node-pngquant-native
可以npm install直接安装。
使用:pngquant.option({}).compress(buffer);
(2)压缩jpg:jpegtran
使用:jepgtran -copy none -optimize -outfile out.jpg in.jpg
(3)压缩gif:Gifsicle,通过改变每帧比例,同时可以使用透明来达到更小的文件大小
使用:优化基本设置为不小于2. gitsicle --optimize=3 -o out.gif in.gif
3、图片尺寸随网络环境变化
通过在图片URL后缀加不同参数来控制不同网络环境下加载不同尺寸和像素的图片
4、响应式图片
不同窗口大小、不同设备上展示不同大小的图片
(1)JavaScript绑定事件检测窗口大小
(2)CSS媒体查询
@media screen and (max-640px){
my_image{640px;} }
(3)img标签属性
<img srcset='img-320w.jpg,img-640w.jpg 2x,img-960w.jpg 3x',
src="img-960w.jpg" alt="img">
5、逐步加载图像
(1)统一使用占位符
(2)使用LQIP:低质量图片占位,可通过npm install lqip安装
(3)使用SQIP:基于svg的图像占位符,可通过npm install sqip安装
6、真的需要图片吗?
(1)web font代替图片
(2)使用data url代替图片
(3)采用image sprite(雪碧图)
7、图片服务器自动优化
图片服务器自动化优化是可以在图片url上增加不同特殊参数,服务器自动化生产不同格式、大小、质量的图片
处理方法:图片裁剪(剪切、填充、拉伸、缩放等)、图片格式转换、图片处理(加水印、高斯模糊、重心处理等)、AI能力(鉴黄、智能抠图、智能排版等)
8、精简HTML代码
(1)减少HTML的嵌套
(2)减少DOM节点数
(3)减少无语义代码
(4)删除http或者https。如果url的协议头和当前页面的协议头一致,或多协议头都可用,就可以考虑删除协议头
(5)删除多余的空格、换行、缩进和不必要的注释
(6)省略冗余标签和属性
(7)使用相对路径的URL
(8)文件放在合适位置
a)css样式文件链接尽量放在页面头部
b)js引用放在html,防止阻塞渲染
c)设置favicon.ico:防止控制台报错,且出于用户观感考虑
d)增加首屏必要的css和js:出于用户体验考虑
9、css的优化:
1)提升css渲染性能
谨慎使用expensive属性(如:nth-child伪类、position:fixed定位);尽量减少样式层级数;尽量避免使用占用过多CPU和内存的属性(如text-indnt:-9999px);尽量避免使用耗电量大的属性(CSS3 3D transforms、CSS3 transitions、Opacity);
尽量避免使用CSS表达式;尽量避免使用通配符选择器;尽量避免类正则的属性选择器;
2)提升CSS文件加载性能
使用外链的css;尽量避免使用@import
3)精简css代码
a)使用缩写语句
b)删除不必要的零、不必要的单位、过多的分号;
c)删除空格和注释
d)尽量减少样式表的大小
4)合理使用Web Fonts
a)将字体布署CDN上
b)将字体以base64形式保存在css中并通过localstorage进行缓存
c)Google字体库使用国内托管服务
5)css动画优化
a)尽量避免同时动画
b)延迟动画初始化
c)结合SVG