Nginx是一款开源的、跨平台的高性能web服务器,它有着高性能,稳定性高,配置简单,模块结构化,资源消耗低的优点。同时支持反向代理、负载均衡、缓存的功能。其采用多进程+epoll(IO多路复用)模型,也对互联网高并发连接业务有着很好的支持。
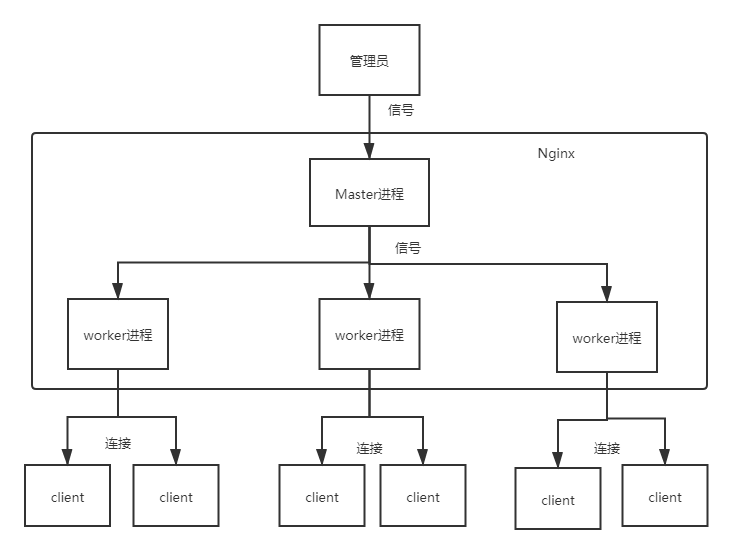
下图是一个简单nginx架构:

基本命令:
- 启动nginx: nginx
- 以特定目录下的配置文件启动:nginx -c /特定目录/nginx.conf
- 重新加载配置:nginx -s reload 执行这个命令后,master进程会等待worker进程处理完当前请求,然后根据最新配置重新创建新的worker进程,完成Nginx配置的热更新。
- 立即停止服务: nginx -s stop
- 从容停止服务: nginx -s quit 执行该命令后,Nginx在完成当前工作任务后再停止。
- 检查配置文件是否正确 : nginx -t
- 检查特定目录的配置文件是否正确: nginx -t -c /特定目录/nginx.conf
- 查看版本信息: nginx -v
配置文件:
main
events { ... }
http{
server{
location { ... }
}
}
Nginx默认的配置文件主要有 main、events、http、server、location 五个块组成。其中 http 、server、location 属于嵌套关系。
- main:主要控制Nginx子进程所属的用户和用户组、派生子进程数、错误日志位置与级别、pid位置、子进程优先级、进程对应cpu、进程能够打开的文件描述符数目等。
- events:控制Nginx处理连接的方式。
- http:Nginx处理http请求的主要配置块。
- server:Nginx中主机配置块,可用于配置多个虚拟主机。
- location:server中对应目录级别的控制块,可以有多个。

#运行用户 user nobody; #工作进程数 worker_processes 1; #全局错误日志及PID文件 #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; #工作模式及连接数上限 events { #epoll是多路复用IO(I/O Multiplexing)中的一种方式, #仅用于linux2.6以上内核,可以大大提高nginx的性能 use epoll; #单个后台worker process进程的最大并发链接数 worker_connections 1024; } http { #设定mime类型,类型由mime.type文件定义 include mime.types; default_type application/octet-stream; #设定日志输出模板 log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log logs/access.log main; #sendfile 指令指定 nginx 是否调用 sendfile 函数(zero copy 方式)来输出文件, #对于普通应用,必须设为 on, #如果用来进行下载等应用磁盘IO重负载应用,可设置为 off, #以平衡磁盘与网络I/O处理速度,降低系统的uptime. sendfile on; #tcp_nopush on; #连接超时时间 #keepalive_timeout 0; keepalive_timeout 65; tcp_nodelay on; #开启gzip压缩 gzip on; gzip_disable "MSIE [1-6]."; #设定请求缓冲 client_header_buffer_size 128k; large_client_header_buffers 4 128k; #设定虚拟主机配置 server { #侦听80端口 listen 80; #定义使用 www.nginx.cn访问 server_name www.nginx.cn; #定义服务器的默认网站根目录位置 root html; #设定本虚拟主机的访问日志 access_log logs/nginx.access.log main; #默认请求 location / { #定义首页索引文件的名称 index index.php index.html index.htm; } # 定义错误提示页面 error_page 500 502 503 504 /50x.html; location = /50x.html { } #静态文件,nginx自己处理 location ~ ^/(images|javascript|js|css|flash|media|static)/ { #过期30天,静态文件不怎么更新,过期可以设大一点, #如果频繁更新,则可以设置得小一点。 expires 30d; } #PHP 脚本请求全部转发到 FastCGI处理. 使用FastCGI默认配置. location ~ .php$ { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } #禁止访问 .htxxx 文件 location ~ /.ht { deny all; } } }
其中location根据不同前缀的使用方式,大致分为普通location和正则location。多个正则location之间会按照先后顺序进行匹配,匹配成功后,就不会继续匹配后面定义的location。多个普通location之间遵循“最大匹配原则”,匹配度最高的location将会被执行,同时也可以利用 =精准匹配和 ^~非正则匹配可以在正则匹配之前优先匹配,禁止执行原有的正则匹配。因此 当多种类型的 location 匹配同时出现时,最终执行结果为“= ”匹配优先于"^~"匹配,“^~”匹配优先于正则匹配,正则匹配优先于普通的最大前缀匹配 只要优先的location 匹配成功,就不会执行其他的location 。
