<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
input[type=text]:hover {
background-color:limegreen;
}
input[type=text]:active {
background-color:skyblue;
}
input[type=text]:focus{
background-color:#00ff90;
}
</style>
</head>
<body>
<!-- E:hover
选择器被用来指定当鼠标指针移动到元素上时,元素所使用的样式,方法如下:
<元素>:hover
{
//指定样式。
}
-->
<!-- E:active
选择器被用来指定元素被激活(就是按下没有释放时)所使用的样式。 -->
<!-- E:focus
选择器被用来指定元素获取焦点时所使用的样式。 -->
<form>
<p>姓名:<input type="text" name="name" /></p>
<p>地址:<input type="text" name="address" /></p>
</form>
</body>
</html>
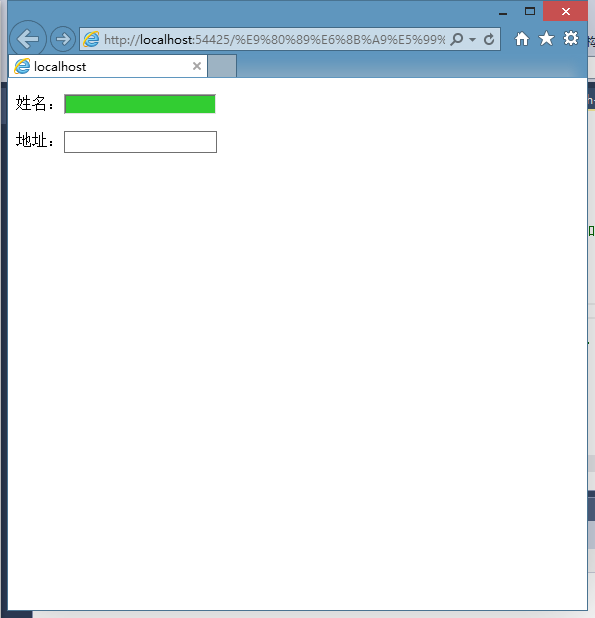
效果如下: