时间紧张,先记一笔,后续优化与完善。
一、简介
a.GridView(络网图视)的功能和用法



b.ImageSwitcher(图形切换器)的功能和用法


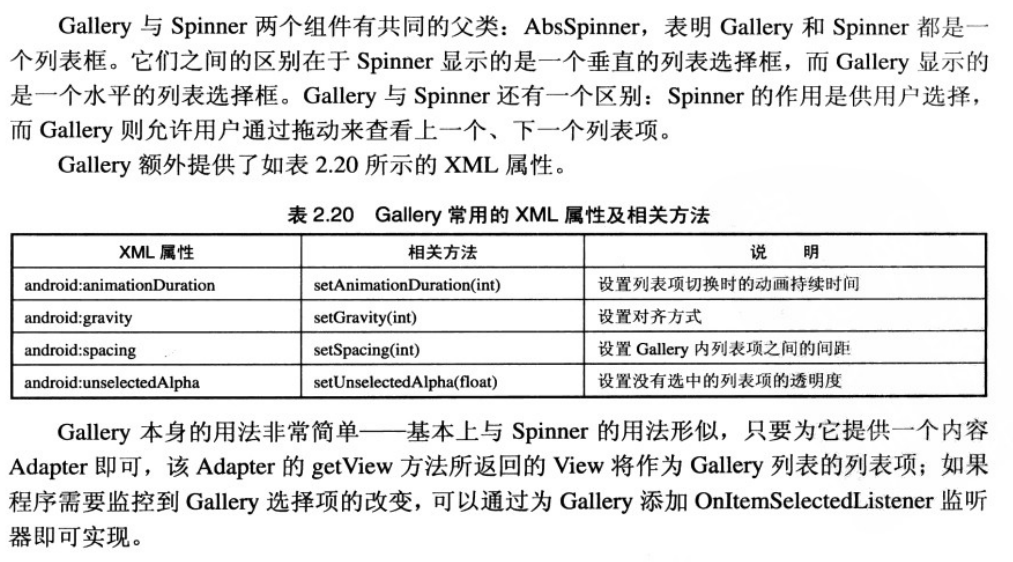
c.Gallery(画廊图视)的功能和用法

二、通过一个实例来习学Gallery、GridView和ImageSwitcher
step1:新建一个目项MyGridViewAndGallery


三:我们先写用GridView和ImageSwitcher实现
step1:计设所需的UI面界
a. /layout/gridview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
>
<GridView
android:id="@+id/grid01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:horizontalSpacing="2pt"
android:verticalSpacing="2pt"
android:numColumns="4"
android:gravity="center"
/>
<ImageSwitcher
android:id="@+id/switcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
b. 个每单元格的UI面界 /layout/cell.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image1" android:layout_width="50dp" android:layout_height="50dp" android:layout_gravity="center_horizontal"/> </LinearLayout>
step2:MyGridViewActivity.java
package cn.roco.gridview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.GridView;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.ViewSwitcher.ViewFactory;
public class MyGridViewActivity extends Activity {
int[] imageIDs = new int[] { R.drawable.beautiful_001,
R.drawable.beautiful_002, R.drawable.beautiful_003,
R.drawable.beautiful_004, R.drawable.beautiful_005,
R.drawable.beautiful_006, R.drawable.beautiful_007,
R.drawable.beautiful_008, R.drawable.beautiful_009,
R.drawable.beautiful_010, R.drawable.beautiful_011,
R.drawable.beautiful_012, R.drawable.beautiful_013 };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gridview);
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>();
for (int i = 0; i < imageIDs.length; i++) {
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("image", imageIDs[i]);
listItems.add(listItem);
}
//获得表现拖的ImageSwitcher
final ImageSwitcher switcher = (ImageSwitcher) findViewById(R.id.switcher);
// 设置图片切换的动画果效
switcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
switcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
// 为ImageSwitch设置图片切换的图片
switcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MyGridViewActivity.this);
imageView.setBackgroundColor(0xff0000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
return imageView;
}
});
//创立一个SimpleAdapter
//用使 /layout/cell.xml作为面界布局
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems,
R.layout.cell, new String[] { "image" },
new int[] { R.id.image1 });
GridView gridView = (GridView) findViewById(R.id.grid01);
//为 GridView设置 simpleAdapter
gridView.setAdapter(simpleAdapter);
// 理处被选中事件
gridView.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
// 表现以后被选中的图片
switcher.setImageResource(imageIDs[position % imageIDs.length]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
// 理处被点击事件
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// 表现被单击的图片
switcher.setImageResource(imageIDs[position % imageIDs.length]);
}
});
}
}
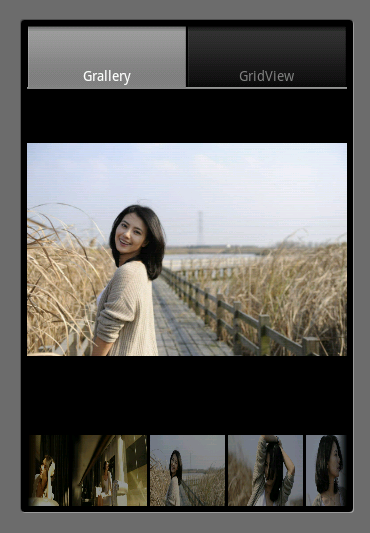
四:用Gallery和ImageSwitch实现幻灯片方法的图片浏览器
step1:计设UI面界 /layout/gallery.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
>
<ImageSwitcher
android:id="@+id/gallerySwitcher"
android:layout_width="320dp"
android:layout_height="320dp"
/>
<Gallery android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:unselectedAlpha="0.6"
android:spacing="3dp"
/>
</LinearLayout>
step2:MyGralleryActivity.java
package cn.roco.gridview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MyGralleryActivity extends Activity {
int[] imageIDs = new int[] { R.drawable.beautiful_001,
R.drawable.beautiful_002, R.drawable.beautiful_003,
R.drawable.beautiful_004, R.drawable.beautiful_005,
R.drawable.beautiful_006, R.drawable.beautiful_007,
R.drawable.beautiful_008, R.drawable.beautiful_009,
R.drawable.beautiful_010, R.drawable.beautiful_011,
R.drawable.beautiful_012, R.drawable.beautiful_013 };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gallery);
final Gallery gallery = (Gallery) findViewById(R.id.gallery);
final ImageSwitcher switcher = (ImageSwitcher) findViewById(R.id.gallerySwitcher);
// 为ImageSwitch设置图片切换的图片
switcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MyGralleryActivity.this);
imageView.setBackgroundColor(0xff0000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return imageView;
}
});
// 设置图片切换的动画果效
switcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
switcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
//创立一个 BaseAdapter对象,该对象责负供给 Gallery所表现的每张图片
BaseAdapter adapter = new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(MyGralleryActivity.this);
imageView
.setImageResource(imageIDs[position % imageIDs.length]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(75,100));
return imageView;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public int getCount() {
return imageIDs.length;
}
};
gallery.setAdapter(adapter);
// 理处被选中事件
gallery.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
// 表现以后被选中的图片
switcher.setImageResource(imageIDs[position % imageIDs.length]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
五、用TabHost将两种方法的图片浏览器现展出来
MyIntentTab.java
package cn.roco.gridview;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
import android.widget.TabHost;
public class MyIntentTab extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN); //请求全屏
getWindow().requestFeature(Window.FEATURE_NO_TITLE); //请求没有标题栏
TabHost tabhost = getTabHost();
//用使Intent添加到第一个Tab面页
tabhost.addTab(tabhost.newTabSpec("Grallery").setIndicator("Grallery")
.setContent(new Intent(this, MyGralleryActivity.class)));
//用使Intent添加到第二个Tab面页
tabhost.addTab(tabhost.newTabSpec("GridView").setIndicator("GridView")
.setContent(new Intent(this, MyGridViewActivity.class)));
}
}
六、AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.roco.gridview"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MyIntentTab"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MyGralleryActivity"/>
<activity android:name=".MyGridViewActivity"/>
</application>
</manifest>
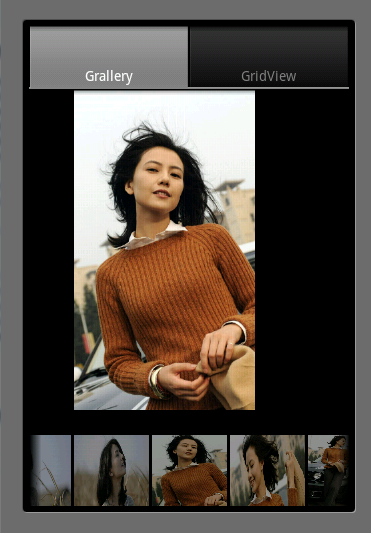
七、部署应用到模拟器上,查看行运果效
a.幻灯片方法的图片浏览器


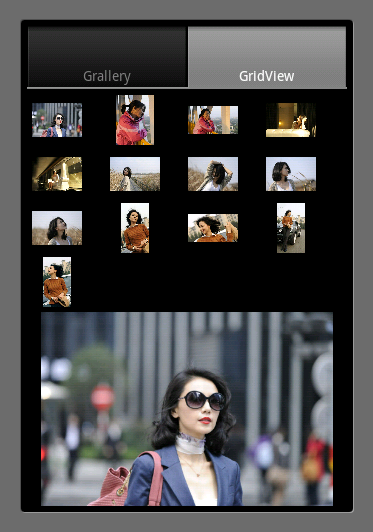
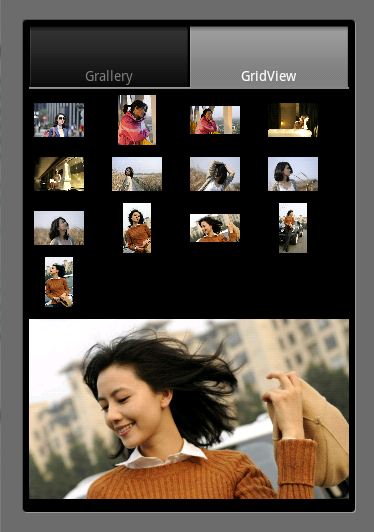
b.带图片预览的图片浏览器


文章结束给大家分享下程序员的一些笑话语录:
一条狗在街上闲逛,看见橱窗里一张告示:「招聘程序员。会编程,有团队精神,至少精通两种语言。均等机会。」
那条狗就进去申请,但是被拒绝了。
「我不能雇一条狗在公司里做事。」经理说。
狗不服气,指着告示上「均等机会」几字抗议。
经理没法,叹了口气,不屑地问道:「你会编程吗?」
那条狗默默地走到电脑前,编了个程序,运作准确。
「你有团队精神吗?」经理问。
那条狗掉头看了看门外,一大群野狗在外面虎视耽耽。
「我真的不能雇狗做这份工作。」经理气急败坏地说。
「就算会编程、有团队精神,但是我需要的雇员至少要能精通两种语言。」
那条狗抬头看着经理说:「喵-噢。」