页面效果大概目标:http://www.daxues.cn/forum.php

一、布局
从页面来看,可以分为三个部分,第一部分是导航栏,第二部分是有“大学生论坛”字样的蓝色部分,余下的是第三部分也可以分为二部分:搜索栏和主要内容区域;而主要内容区域又可分为:导航栏、主体、底部。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>大学生论坛</title> 6 <style type="text/css"> 7 *{margin:0;padding:0;} 8 body{ 9 margin:0; 10 width:100%; 11 height:1000px; 12 } 13 .header-nav{width:80%;margin:0 auto;height:50px;} 14 .section{ 15 width:100%; 16 height:100px; 17 background-color:#726FEA; 18 } 19 .main{width:100%;height:850px;background-color:#D5F5FB;} 20 .main-header{width:80%;height:100px;margin:0 auto;} 21 .container{width:80%;height:750px;margin:0 auto;} 22 .main-nav{height:100px;} 23 .content{height:600px;} 24 .footer{height:50px;} 25 </style> 26 </head> 27 28 <body> 29 <div class="header-nav"></div> 30 <div class="section"></div> 31 <div class="main"> 32 <div class="main-header"></div> 33 <div class="container"> 34 <div class="main-nav"></div> 35 <div class="content"></div> 36 <div class="footer"></div> 37 </div> 38 </div> 39 </body> 40 </html>
大概效果如下:
 (下面还有一个底部,这里没有显示出来)
(下面还有一个底部,这里没有显示出来)
二、现在开始设计第一、二两大部分
第一部分主要是导航等,第二部分就是图片和文字。第三部分就是表单、导航等。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>大学生论坛</title> 6 <style type="text/css"> 7 *{margin:0;padding:0;} 8 body{ 9 margin:0; 10 width:100%; 11 height:1000px; 12 } 13 14 /*header-nav部分*/ 15 .header-nav{width:80%;margin:0 auto;height:50px;} 16 h3{color:red;float:left;padding-right:25px;margin-top:5px;} 17 ul{list-style-type:none;margin-top:5px;} 18 li{display:inline;padding-right:10px;} 19 .header-nav a{text-decoration:none;color:#000;} 20 .header-nav a:hover,a:active{text-decoration:underline;color:red;} 21 #inset{margin-top:-15px;margin-left:400px;} 22 .righter a{float:right;border-right:#CCC solid thin;padding:0 5px;} 23 .righter{margin-top:-20px;} 24 25 26 /*section部分*/ 27 .section{ 28 width:100%; 29 height:100px; 30 background-color:#726FEA; 31 } 32 h1{color:#FFF;float:left;margin-top:20px;margin-left:130px;} 33 small{color:#FFF;float:left;margin-left:-150px;padding-top:40px;} 34 35 36 /*main部分*/ 37 .main{width:100%;height:850px;background-color:#D5F5FB;} 38 39 /*main-header部分*/ 40 .main-header{width:80%;height:100px;margin:0 auto;} 41 h2{color:red;} 42 h4{color:blue;} 43 .search{text-align:center;} 44 45 46 47 /*container部分*/ 48 .container{width:80%;height:750px;margin:0 auto;background-color:snow;border:1px #E8FDEF solid;} 49 50 /*main-nav部分*/ 51 .main-nav{height:100px;} 52 .main-nav ul{list-style-type:none;} 53 .main-nav li{display:inline;} 54 .main-nav a{ 55 text-decoration:none; 56 color:snow; 57 background-color:#FFB366; 58 float:left; 59 padding:10px 25px; 60 } 61 .main-nav a:hover,a:active{ 62 background-color:#C44000; 63 } 64 65 66 67 /*content部分*/ 68 .content{height:600px;} 69 70 /*footer部分*/ 71 .footer{height:50px;} 72 73 74 75 </style> 76 </head> 77 78 <body> 79 <div class="header-nav"> 80 <h3>大学生网</h3> 81 <ul> 82 <li><a href="#">社区</a></li> 83 <li><a href="#">新闻</a></li> 84 <li><a href="#">励志</a></li> 85 <li><a href="#">网校</a></li> 86 <li><a href="#">淘学生</a></li> 87 <li><a href="#">导航</a></li> 88 </ul> 89 <input id="inset" type="text" /> 90 <div class="righter"> 91 <a href="#">登录</a> 92 <a href="#">注册</a> 93 </div> 94 </div> 95 <div class="section"> 96 <h1>大学生论坛</h1><br /> 97 <small>daxues.cn/forum.php</small> 98 </div> 99 <div class="main"> 100 <div class="main-header"> 101 <h2>大学生网</h2> 102 <h4>daxues.cn</h4> 103 <div class="search"> 104 <input type="text" id="inset2" /> 105 <input type="button" value="搜索" /> 106 </div> 107 </div> 108 <div class="container"> 109 <div class="main-nav"> 110 <ul> 111 <li><a href="#">论坛</a></li> 112 <li><a href="#">门户</a></li> 113 <li><a href="#">新闻</a></li> 114 <li><a href="#">家园</a></li> 115 <li><a href="#">励志</a></li> 116 <li><a href="#">网校</a></li> 117 <li><a href="#">书库</a></li> 118 <li><a href="#">淘学生</a></li> 119 <li><a href="#">签到</a></li> 120 <li><a href="#">手机客户端下载</a></li> 121 </ul> 122 </div><hr /> 123 <div class="content"></div><hr /> 124 <div class="footer"> 125 </div> 126 </div> 127 </div> 128 </body> 129 </html>
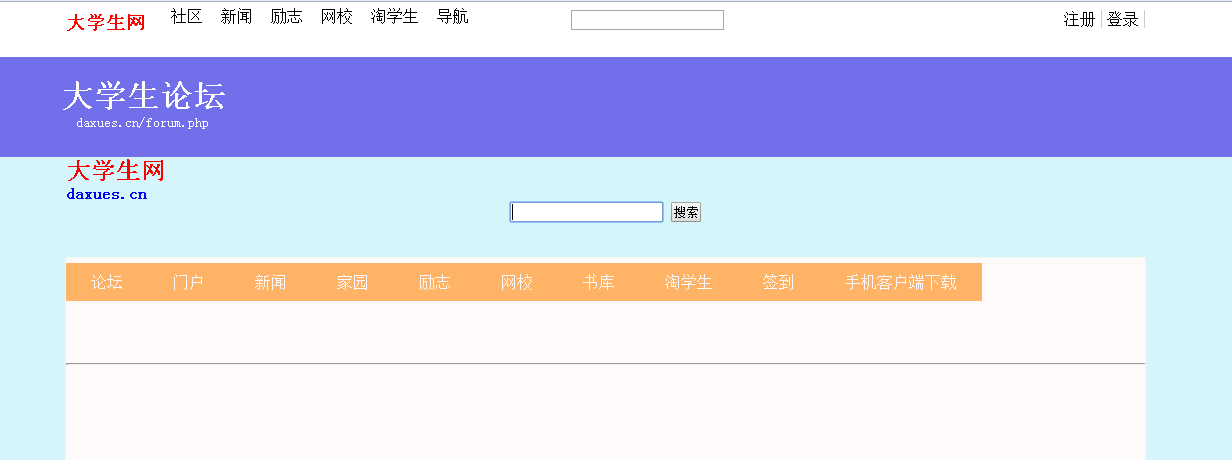
效果:

难点在于第一部分的所有内容要求在同一水平线上,实例中我是运用float、margin和padding来实现的,但是这种方法有一个弊端,它只适用于我的电脑,如果换一台比较大或者比较小的电脑,每个部分的排序可能会打乱。
(技术不是很好,只做出了一个大概的模板~大家有更好的建议可以提出来!o(╯□╰)o)