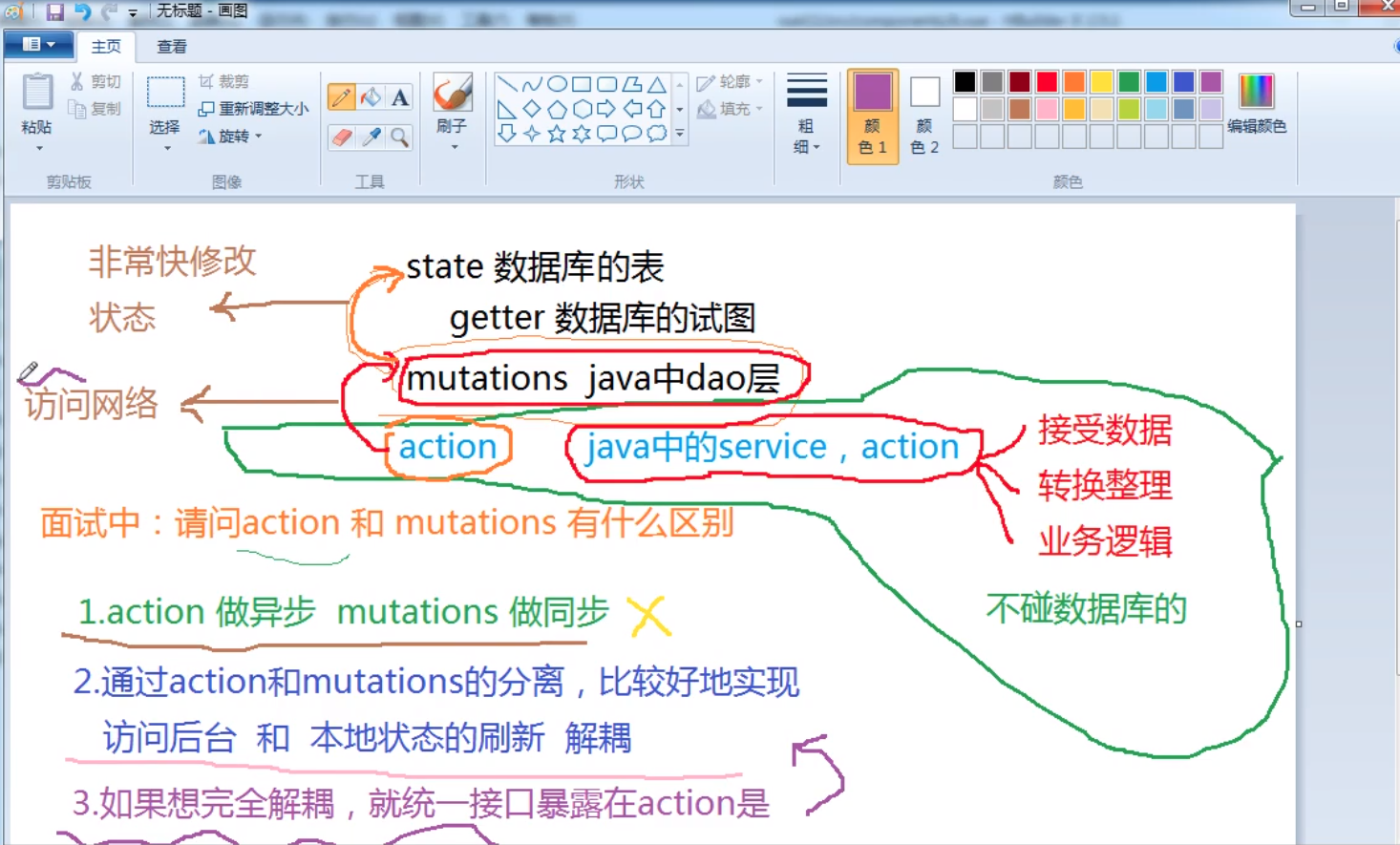
面试题:vuex action和mutations区别?
1. 文档中定义是action做异步,mutations做同步。当然实际如果在mutations里面new一个promise也是可以执行的。
2. 通过action和mutations的分离,比较好的实现访问后台和本地状态刷新的解耦。action类似java中的service, 负责接收数据,转换整理,业务逻辑但不碰数据库。而mutations类似java中的dao层。
3. 如果想完全解耦,把统一接口暴露在action中
实际上:
访问网络的东西, 写在action层(就是promise里面的第一层,action启动模拟axios访问后台);
修改数据的,也就是promise里面的then,写在mutations层,访问完网络要做的事情,修改状态,通过MVVN模型渲染到界面