简介:
Fiddler时位于客户端与服务器端的HTTP代理
目前最常用的抓包工具之一
功能非常强大,时web调试利器
- 监控浏览器所有的HTTP/HTTPS流量
- 查看、分析请求的内容
- 伪造客户端请求和服务器响应
- 测试网站的性能
- 解密HTTPS的web会话
- 全局、局部断点功能
- 第三方插件
使用场景
接口调试、接口测试、线上环境调试、web性能分析
HTTP协议
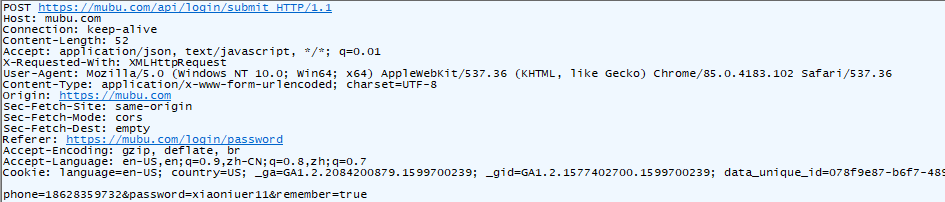
HTTP请求
- 请求行:由请求方法,URI,HTTP协议版本
- 请求头
- 空行
- 请求体

一般情况下,post请求有请求体,get请求没有请求体
请求方法
- Get 请求资源
- Post 提交资源
- Head 获取响应头
- Put 替换资源
- Delete 删除资源
- Option 需要客户端查看服务器的性能
- Trace 回显服务器收到的请求,用于测试或诊断
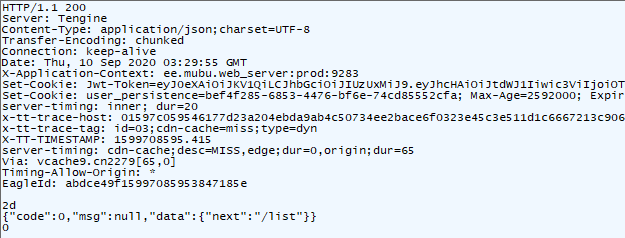
HTTP响应
响应行
响应头
空行
响应体(有时候没有)

响应码:
1XX 提示信息,请求被成功接收
2XX 成功,请求被成功处理 200
3XX 重定向相关 304
4XX 客户端错误 404
5XX 服务器错误 500
fiddler 菜单栏

常用菜单功能:
comment:给请求添加注释
replay: 回放请求,快捷键r,重复多次crtl+r,删除请求Delete,删除多条ctrl+x(仅留下选中的请求,其余全部都会被删除)
remove:删除请求
go:用在断点中间,跳过断点继续进行下一步
decode:解码
Keep:All sessions:保持会话数量设置
Any Process:选择监听的程序
clear cache:清楚浏览器缓存,快捷键ctrl+F5
TextWizard:字符的加密解密
Online:可以看主机IP

常用功能:
Statistics:不咋用,主要显示网页performance
Inspectors:以多种方式查看请求与响应
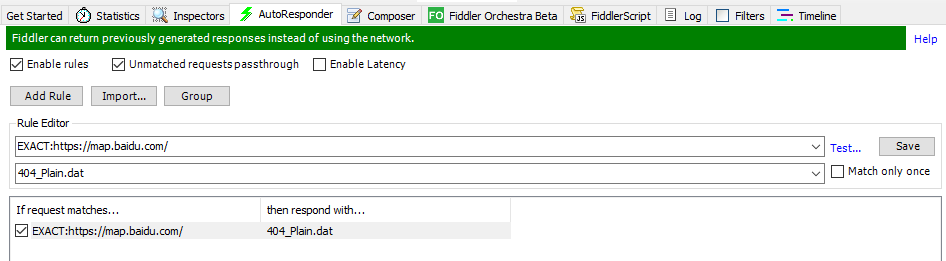
AutoResponseder可用于拦截某一请求,进行如下操作:
重定向到本地/指定位置的资源
使用fiddler的内置响应
自定义响应,用于调试,mock
使用方法:
1. 选中你需要的请求点击“add rule”,或者直接将你的请求拖拽到If request matches...
2. 在Rule Editor里面选择响应,或自定义响应,保存
3. 勾选“enable rules”,"unmatched requests passthrough"

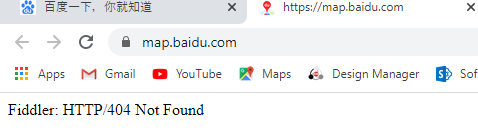
4. 在浏览器上在发起请求试试

Composer:自定义发请求
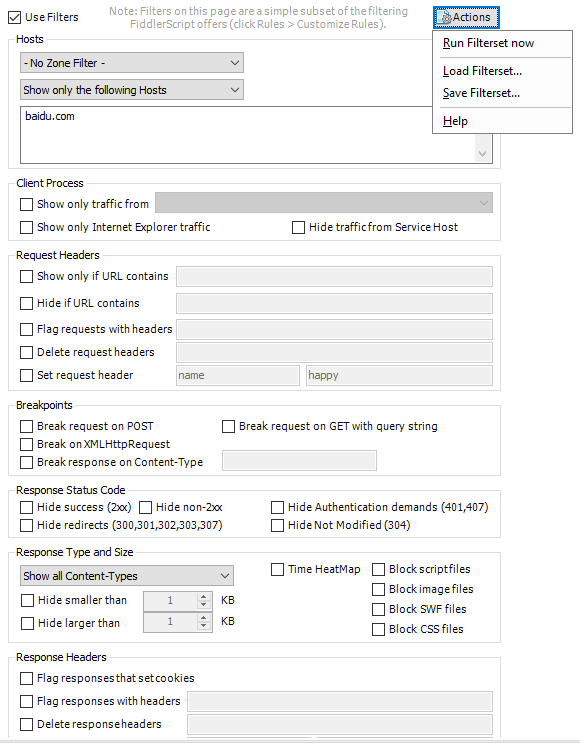
Filter:多维度的过滤器,编辑过滤规则,Actions->run filterset now,下次的请求就会被过滤

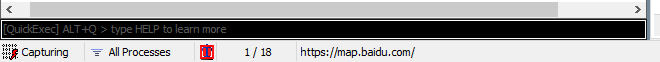
底部工具栏

1. capturing:当显示capturing时表示开启代理可以拦截请求,再点击一次就取消
2. All Processes:对请求进行过滤,选项有 只对IE浏览器,非浏览器,所有进程,隐藏所有,根据自己需求进行修改
3. 断点:没有图标时默认没有断点,点击一次:请求前断点,即浏览器的请求还没发到服务器被fiddler拦截;点击2次,请求后断点,即浏览器发送的请求被服务器处理后正要返回时被fiddler拦截
4. 1/N:当前所有请求的选中情况,可以多选
5. 当前选择的请求地址
6.命令行
具体应用:
- 断点应用:模拟网络中断,修改请求/响应,看前端显示是否友好
- 全局断点:Rules->automatic breakpoints/底部工具栏设置断点,特点:把所有请求都打上断点
- 局部断点:请求前断点:命令bpu keywords,再次输入bpu取消断点;响应后点的:命令bpafter keywords,再次输入bpafter取消断点
- 弱网测试:
- Rules->customer rules,ctrl+F搜索simulate,找到函数修改delay time,修改成功重启fiddler

-
- Rules->Performance->Simulate Modem Speeds去enable这个功能,在发送请求测试

- 设置Fiddler捕获Firefox HTTPS流量
- 手机 APP抓包
- Tools->Options->Connections
- 勾选Allow remote computers to connect,重启fiddler
- 重启fiddler
- android设备连接wifi,点击代理->手动,设置主机名为fiddler所在主机IP,端口为8888
- 打开浏览器,访问http://FiddlerMachineIP:8888,下载FiddlerRoot cerfificate证书
- 然后安装证书,即可抓包
- Willow插件安装及使用