转载自:https://www.jianshu.com/p/59dd28f0b9c9
1.打开阿里icon,注册 >登录>图标管理>我的项目

2.新建项目


3. 添加icon到项目中
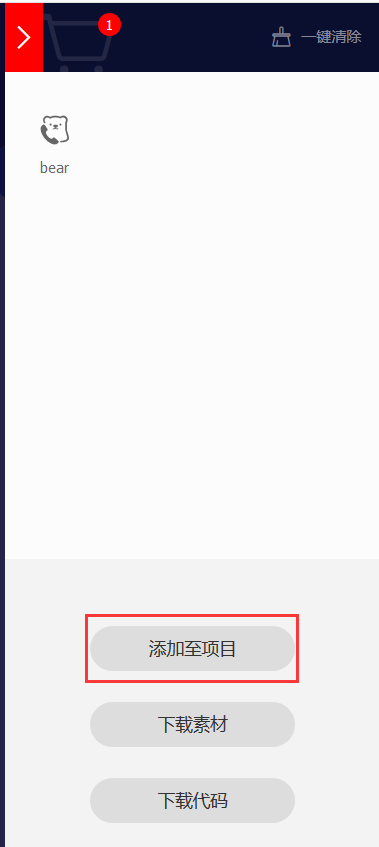
在图标库中找到想要的icon后,加入购物车,然后点击右上角的购物车,把icon添加到你的项目里吧~


设置fontClass,然后下载到本地

5.下载后进行解压。解压后修改其中iconfont.css文件

注意:el-icon-ali是你之前设置的icon前缀,第二个el-icon-ali前边有空格的
6.上边设置好以后,打开vue项目,在src-assets下创建了icon文件夹,将所有的文件复制了过来
在main.js里边把css引进来

然后重新npm run dev 一下
7.打开在阿里icon的项目,复制你想要的图标代码

使用两种引用方式,跟element自带的使用方法一样
<el-button icon="el-icon-alifresh" size="small" circle @click="updateNum"></el-button>
<i class="el-icon-alifresh"></i>