vue中的CSS动画
1. 原理
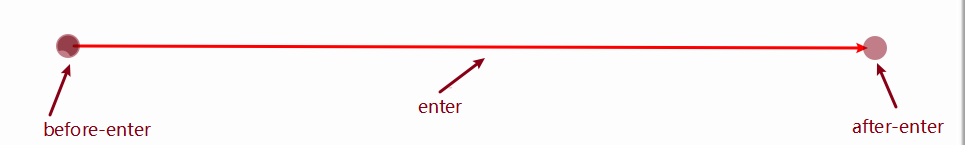
需要使用 vue 中的 过渡动画 ,必须先 在 指定的 元素外边 包裹上 transition 标签 ,之后的 过程 如下图:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hnnn2WUY-1590037975594)(/Users/jackson/Library/Application Support/typora-user-images/image-20200520225617978.png)] [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YF6g9oaL-1590037975596)(/Users/jackson/Library/Application Support/typora-user-images/image-20200520230539073.png)]](https://img-blog.csdnimg.cn/20200521131356722.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NjQ5ODEwMg==,size_16,color_FFFFFF,t_70)
上图中标明了 几个过程 ,均属于 在类似于这个 过程中 的生命周期 事件。实际例子 见下图:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UKNO8qpx-1590037975598)(/Users/jackson/Library/Application Support/typora-user-images/image-20200520230246315.png)]](https://img-blog.csdnimg.cn/20200521131428948.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NjQ5ODEwMg==,size_16,color_FFFFFF,t_70)
类名 的前缀 是由 我们 name 属性自己定义的!!!
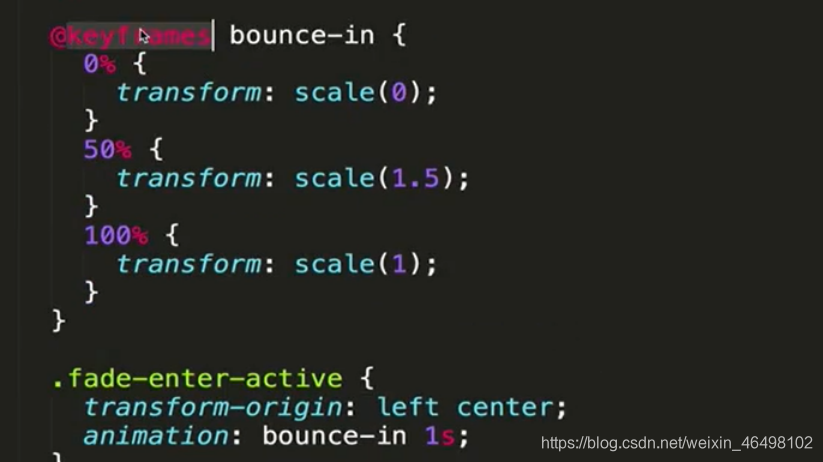
2. 关键帧动画 的使用
如下图: 先进行 动画的 定义 , 然后再 在 自动添加的 类名下 调用 这个 关键帧

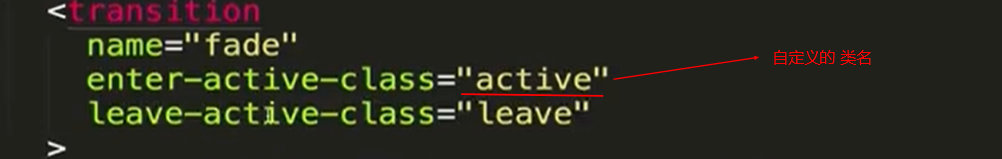
自定义 添加 的 类名 ,如下

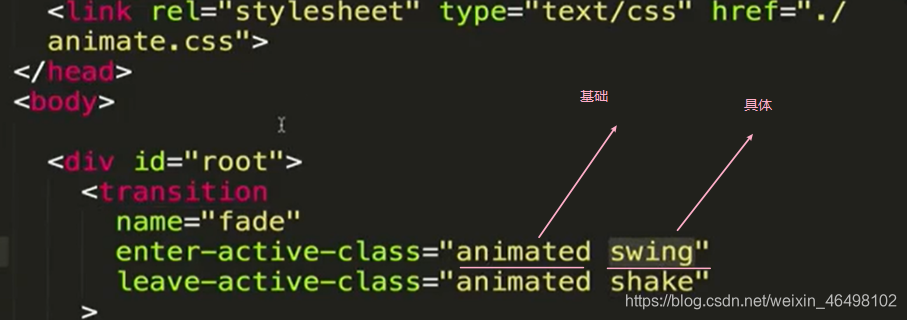
3. ANIMATE.CSS库 的使用(内部使用关键帧)
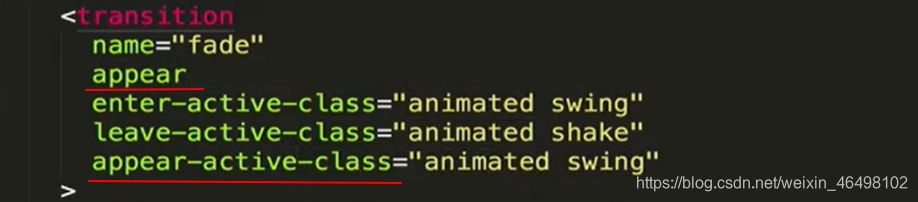
首先下载 animate.css 库 , 然后 在项目中 引入, 需要 添加 一个 基础 的 类名 , 后面 跟一个 具体 的 动画 效果类名:

刷新页面的 的 元素 第一次显示,不会触发 设置 的动画效果, 可以用下图方式 解决:

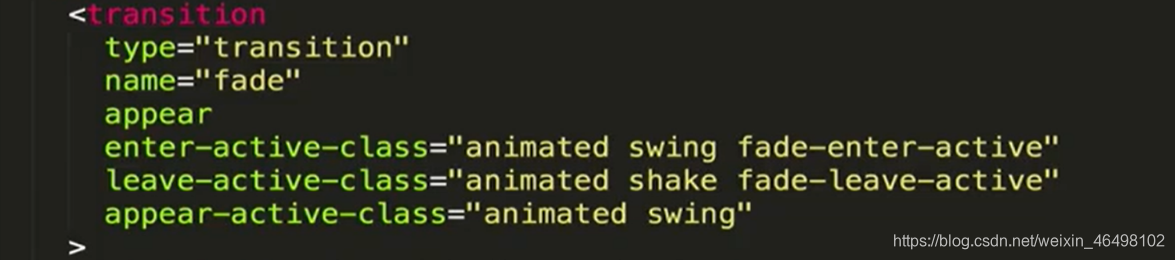
4. 关键帧 动画 与 transtion 一起使用
如果两者有冲突 可以 用下图 方式 来 用 哪一个 为 标准:

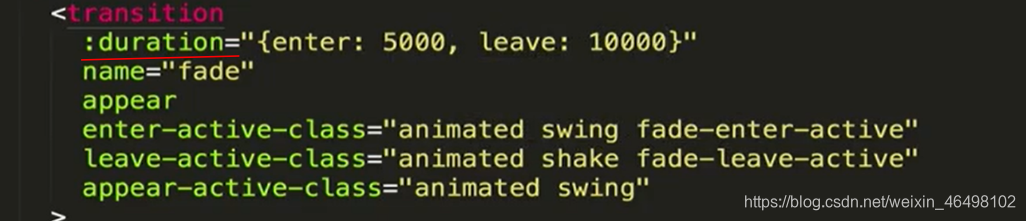
可以自定义 动画的 持续时间(具体的 有效果 时间 还是 用上面 两种 方法 定义的):

5. JS动画
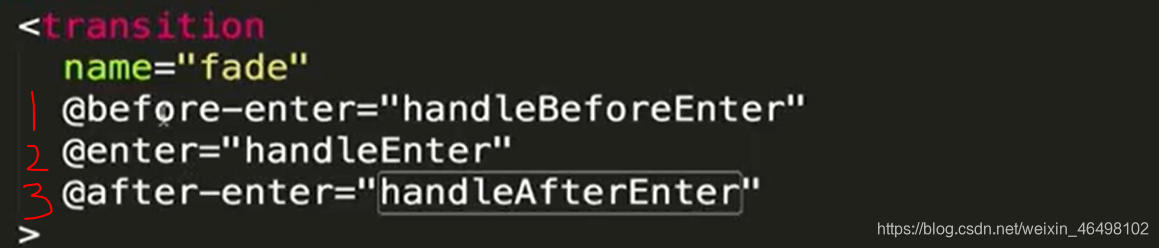
js 的 钩子函数 将在 动画不同过程 自动调用 定义好的函数:


enter 的回调函数中必须调用 一次 done() 才可以 出发 动画的 结束 函数。
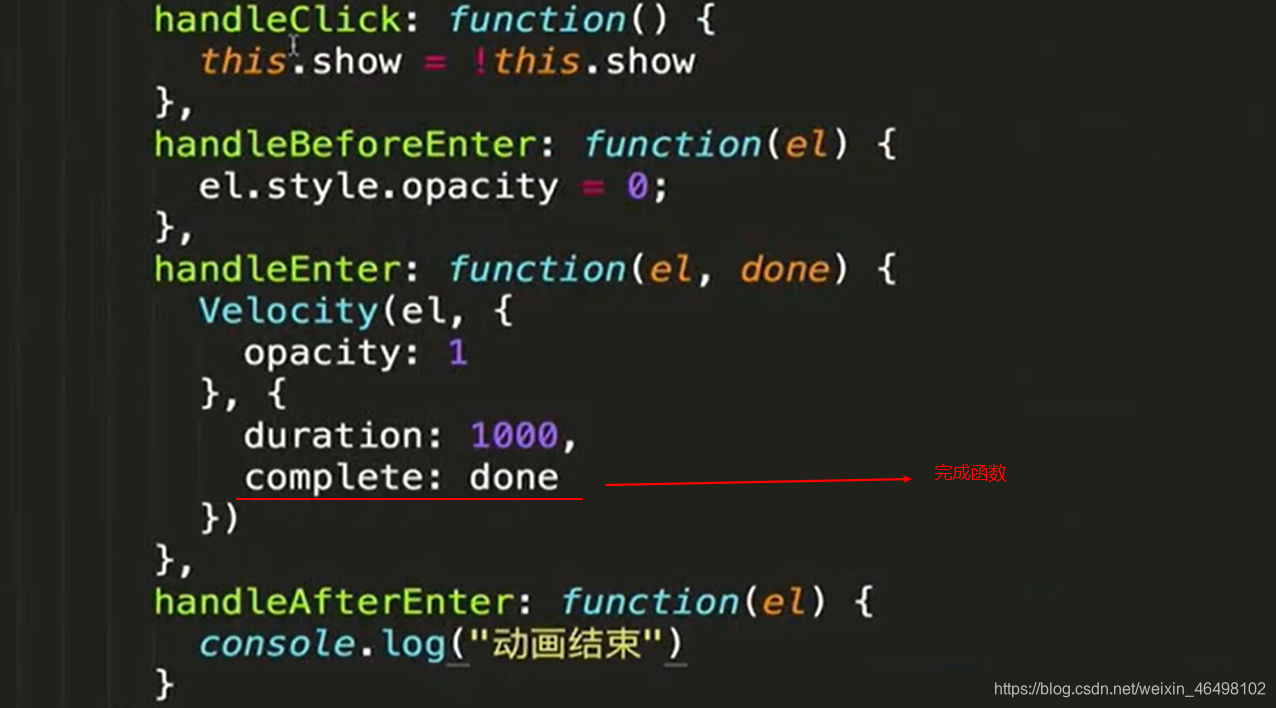
6.Velocity.js 的使用
首先需要先 下载 然后 引入,然后见 下图 :

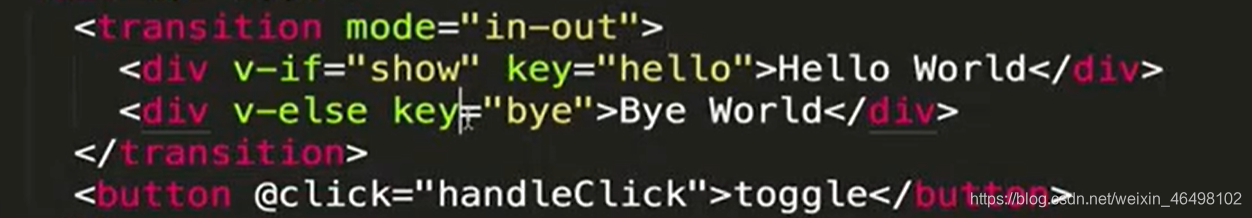
7.多个元素或组件 的动画

- key: 防止 vue 中 DOM 元素的 复用, 来给不同的 dom添加一个 标识。
- mode: 来设置 两个 元素 的 动画模式, in-out 先 执行 进来的,后执行出去的。
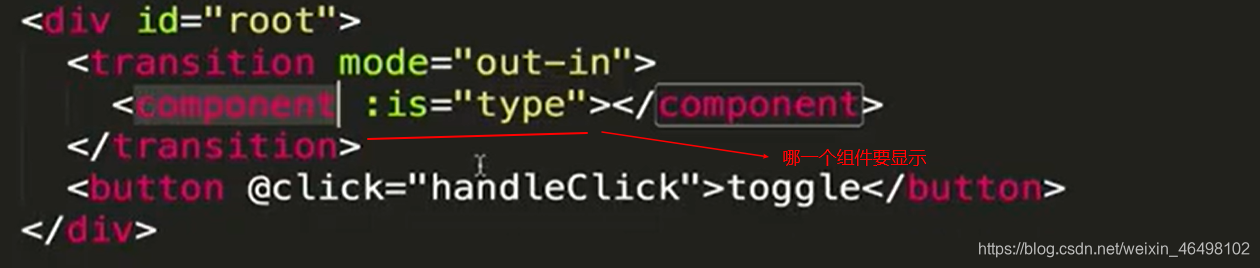
动态组件的过渡动画
如下图:

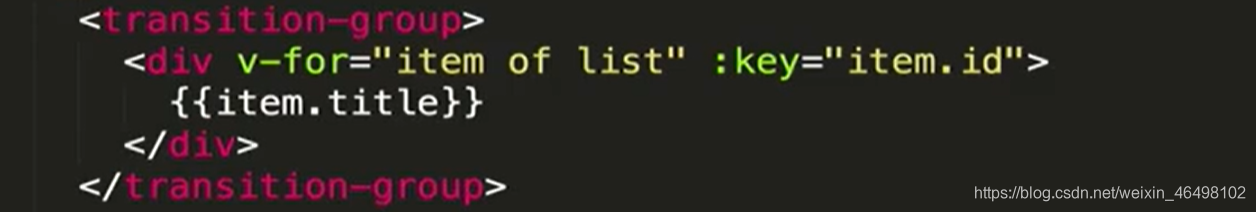
列表的过渡效果

此时 相当于 在每个循环生成 的列表项 外边包裹 上了 transtion 标签。
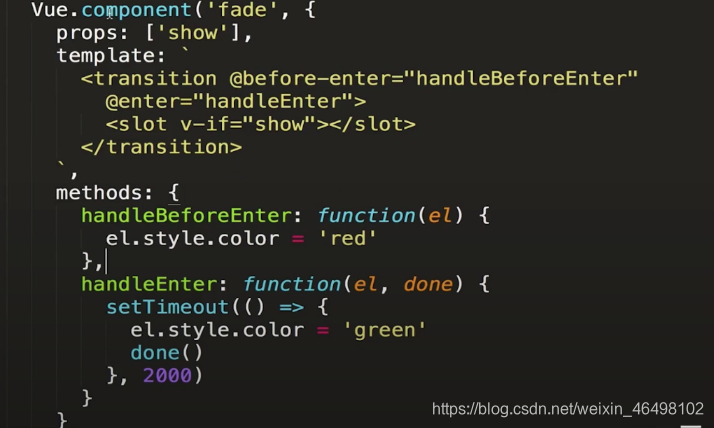
动画封装
通过 封装 组件方式 给 指定元素 添加 动画 效果, 使用了 插槽 ,具体如下图