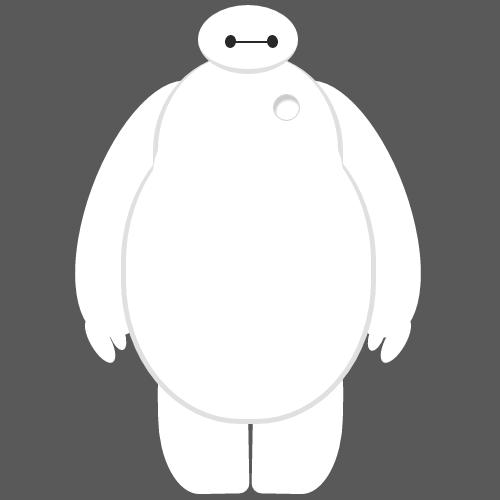
1 <!doctype html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>Baymax</title> 7 8 <style> 9 body { 10 background: #595959; 11 } 12 13 #baymax { 14 15 /*设置为 居中*/ 16 margin: 0 auto; 17 18 /*高度*/ 19 height: 600px; 20 21 /*隐藏溢出*/ 22 overflow: hidden; 23 } 24 25 #head { 26 height: 64px; 27 width: 100px; 28 29 /*以百分比定义圆角的形状*/ 30 border-radius: 50%; 31 32 /*背景*/ 33 background: #fff; 34 margin: 0 auto; 35 margin-bottom: -20px; 36 37 /*设置下边框的样式*/ 38 border-bottom: 5px solid #e0e0e0; 39 40 /*属性设置元素的堆叠顺序; 41 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面*/ 42 z-index: 100; 43 44 /*生成相对定位的元素*/ 45 position: relative; 46 } 47 48 #eye, 49 #eye2 { 50 width: 11px; 51 height: 13px; 52 background: #282828; 53 border-radius: 50%; 54 position: relative; 55 top: 30px; 56 left: 27px; 57 58 /*旋转该元素*/ 59 transform: rotate(8deg); 60 } 61 62 #eye2 { 63 64 /*使其旋转对称*/ 65 transform: rotate(-8deg); 66 left: 69px; 67 top: 17px; 68 69 } 70 71 #mouth { 72 width: 38px; 73 height: 1.5px; 74 background: #282828; 75 position: relative; 76 left: 34px; 77 top: 10px; 78 } 79 80 #torso, 81 #belly { 82 margin: 0 auto; 83 height: 200px; 84 width: 180px; 85 background: #fff; 86 border-radius: 47%; 87 88 /*设置边框*/ 89 border: 5px solid #e0e0e0; 90 border-top: none; 91 z-index: 1; 92 } 93 94 #belly { 95 height: 300px; 96 width: 245px; 97 margin-top: -140px; 98 z-index: 5; 99 } 100 101 #cover { 102 width: 190px; 103 background: #fff; 104 height: 150px; 105 margin: 0 auto; 106 position: relative; 107 top: -20px; 108 border-radius: 50%; 109 } 110 111 #heart{ 112 width:25px; 113 height:25px; 114 border-radius:50%; 115 position:relative; 116 117 /*向边框四周添加阴影效果*/ 118 box-shadow:2px 5px 2px #ccc inset; 119 120 right:-115px; 121 top:40px; 122 z-index:111; 123 border:1px solid #ccc; 124 } 125 126 #left-arm, 127 #right-arm { 128 height: 270px; 129 width: 120px; 130 border-radius: 50%; 131 background: #fff; 132 margin: 0 auto; 133 position: relative; 134 top: -350px; 135 left: -100px; 136 transform: rotate(20deg); 137 z-index: -1; 138 } 139 140 #right-arm { 141 transform: rotate(-20deg); 142 left: 100px; 143 top: -620px; 144 } 145 146 147 #l-bigfinger, 148 #r-bigfinger { 149 height: 50px; 150 width: 20px; 151 border-radius: 50%; 152 background: #fff; 153 position: relative; 154 top: 250px; 155 left: 50px; 156 transform: rotate(-50deg); 157 } 158 159 #r-bigfinger { 160 left: 50px; 161 transform: rotate(50deg); 162 } 163 164 #l-smallfinger, 165 #r-smallfinger { 166 height: 35px; 167 width: 15px; 168 border-radius: 50%; 169 background: #fff; 170 position: relative; 171 top: 195px; 172 left: 66px; 173 transform: rotate(-40deg); 174 } 175 176 #r-smallfinger { 177 background: #fff; 178 transform: rotate(40deg); 179 top: 195px; 180 left: 37px; 181 } 182 183 #left-leg, 184 #right-leg { 185 height: 170px; 186 width: 90px; 187 border-radius: 40% 30% 10px 45%; 188 background: #fff; 189 position: relative; 190 top: -640px; 191 left: -45px; 192 transform: rotate(-1deg); 193 z-index: -2; 194 margin: 0 auto; 195 } 196 197 #right-leg { 198 background: #fff; 199 border-radius:30% 40% 45% 10px; 200 margin: 0 auto; 201 top: -810px; 202 left: 50px; 203 transform: rotate(1deg); 204 } 205 206 </style> 207 208 </head> 209 210 <body> 211 <div id="baymax"> 212 213 <!-- 定义头部,包括两个眼睛、嘴 --> 214 <div id="head"> 215 <div id="eye"></div> 216 <div id="eye2"></div> 217 <div id="mouth"></div> 218 </div> 219 220 <!-- 定义躯干,包括心脏 --> 221 <div id="torso"> 222 <div id="heart"></div> 223 </div> 224 225 <!-- 定义肚子腹部,包括 cover(和躯干的连接处) --> 226 <div id="belly"> 227 <div id="cover"></div> 228 </div> 229 230 <!-- 定义左臂,包括一大一小两个手指 --> 231 <div id="left-arm"> 232 <div id="l-bigfinger"></div> 233 <div id="l-smallfinger"></div> 234 </div> 235 236 <!-- 定义右臂,同样包括一大一小两个手指 --> 237 <div id="right-arm"> 238 <div id="r-bigfinger"></div> 239 <div id="r-smallfinger"></div> 240 </div> 241 242 <!-- 定义左腿 --> 243 <div id="left-leg"></div> 244 245 <!-- 定义右腿 --> 246 <div id="right-leg"></div> 247 248 </div> 249 </body> 250 251 </html>