sentry官网注册一个账号:https://sentry.io/organizations/northfed/projects/new/
先安装依赖(以下步骤在sentry里都有提示步骤的):
cnpm install @sentry/browser cnpm install @sentry/integrations
vue中main.js引入:
import Vue from 'vue'; import * as Sentry from '@sentry/browser'; import { Vue as VueIntegration } from '@sentry/integrations'; Sentry.init({ dsn: 'https://a3745bb6b1734f4b94078878a682f731@o388935.ingest.sentry.io/5244239', integrations: [new VueIntegration({Vue, attachProps: true})],
environment:baseUrl.env
});
备注:dsn是创建sentry项目后动态生成的,类似百度的ak密钥标识当前项目。
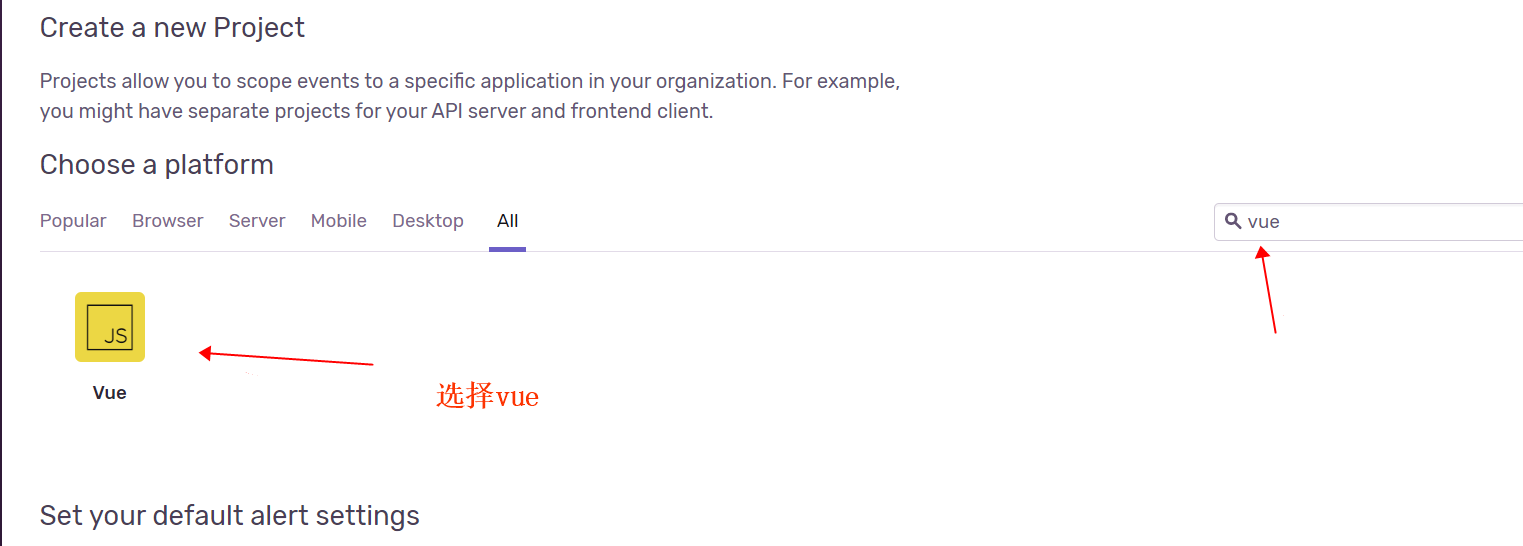
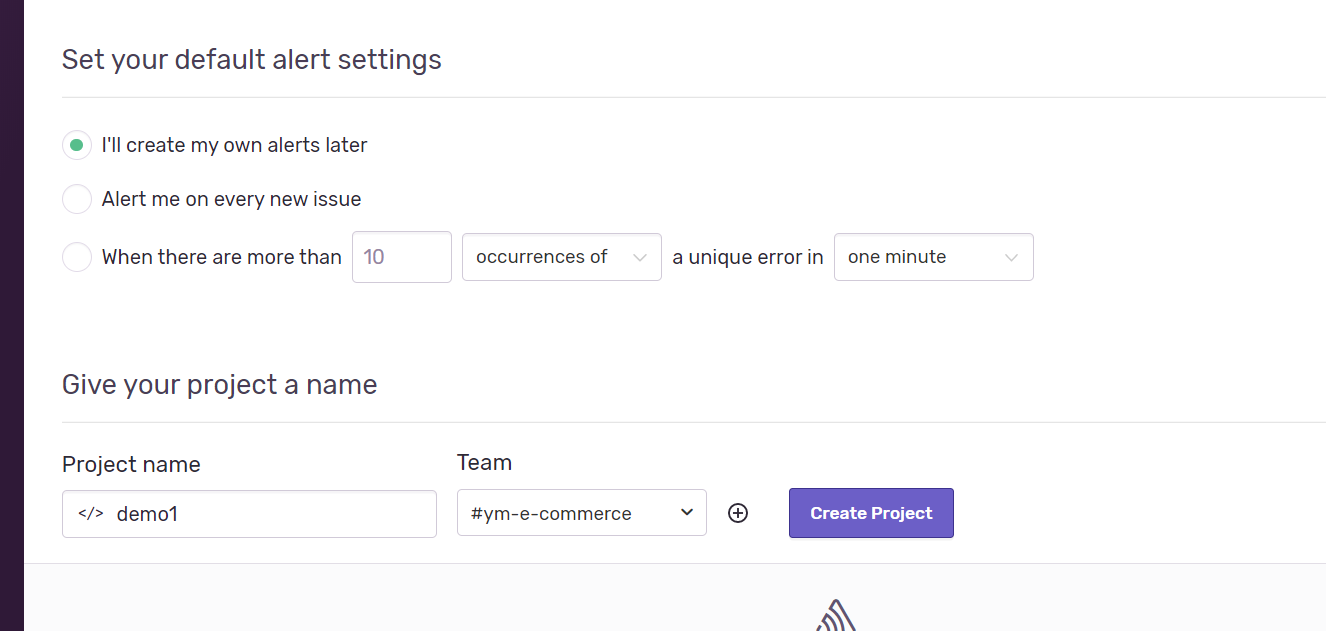
下面截图sentry是创建一个项目和team:


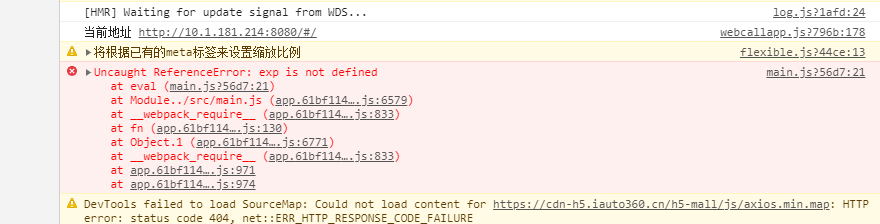
效果:
控制台报错:

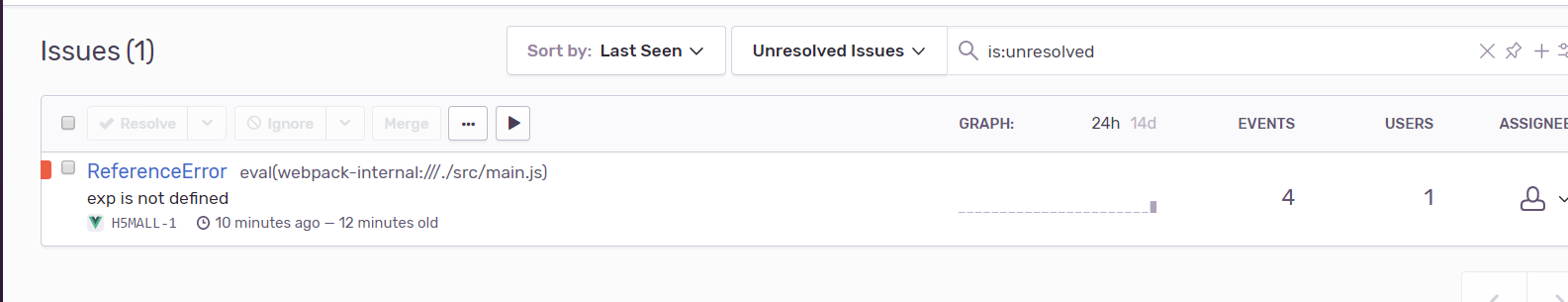
sentry后台捕获报错:

就这么简单~!!
sentry的特性
-
支持多种语言和框架
-
相同错误合并
-
定制规则进行邮件通知
-
支持导入sourcemap自动解析和还原代码
-
友好的可视化Web界面
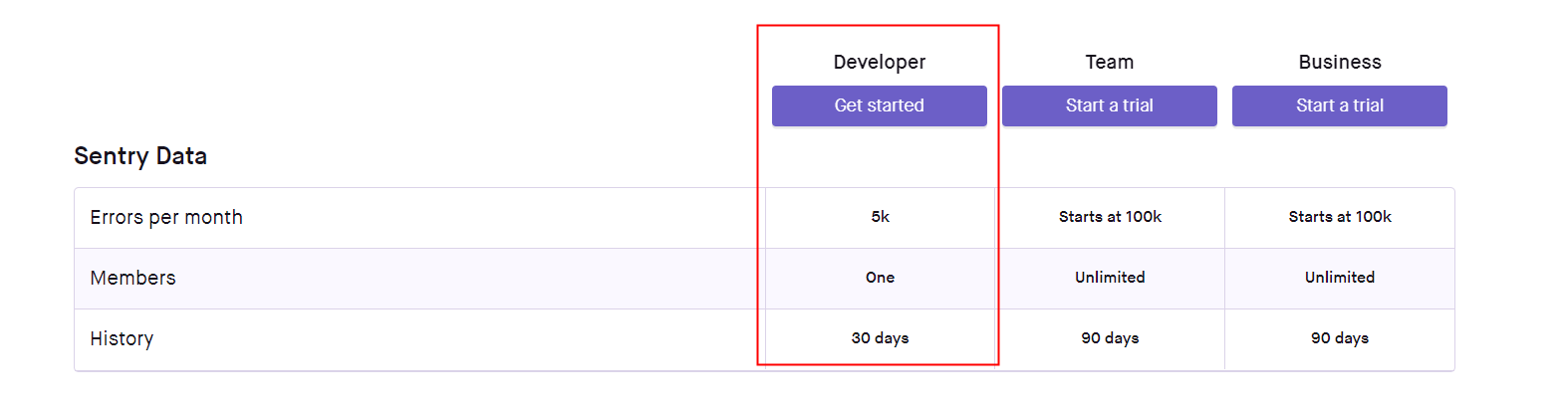
Sentry免费版可以:
- 每月5k 错误日志上限
- 支持所有平台和语言,功能无缩水
- 无限项目数量,仅单用户访问,不提供团队功能

具体的价格表可以看这里: