其实在写这篇文章的时候感觉自己已经落伍了,不过笔者在百度上搜索"微信支付开发之扫描支付(模式二)后如何回调"寻找答案时,发现依旧有很多朋友没有解决这个问题,所以就把自己的解决思路分享给大家。
一、下载微信支付SDK(笔者以php发开为例,sdk包为WxpayAPI_php_v3.zip)
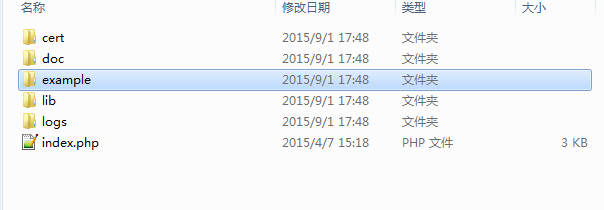
下载SDK包后解压,在解压目录下,我们会看到如下目录

二、查阅微信支付开发者文档后得知,微信扫码支付的demo即为example目录下的native.php文件
为了方便,我们要做的是将整个解压后的文件放入到本地环境的根目录下的wxpay(可随个人喜好命名)文件夹中
三、以笔者为例,在浏览器中输入http://localhost/wxpay/example/native.php
打开上面网址后,发现有两个二维码,如题,我们今天研究的是模式二扫码(官方也推荐模式二扫码支付)
四、我们用手机登陆微信,扫描上面页面中的模式二的二维码,并且支付
在这里我们发现一个有趣的问题,当你支付成功后,PC页面中并没有发生任何变化,所以我们考虑的主要问题是,支付后如何进行回调。
这里不说多的废话了,笔者参考了网上的诸多方法,总结如下:
1、删掉native.php文件中扫码模式一的一些html,只剩下扫码模式二的一些相关html代码。
2、由于官方文档中也说明了,扫码模式二的支付结果是异步响应,不会主动返回支付结果,所以我们采用了javascript去时时监听支付结果,然后根据请求的结果,在做下一步的页面回调。笔者最终代码如下,有兴趣的朋友可以参考下:
native.php文件
1 <?php 2 ini_set('date.timezone','Asia/Shanghai'); 3 //error_reporting(E_ERROR); 4 5 require_once "../lib/WxPay.Api.php"; 6 require_once "WxPay.NativePay.php"; 7 require_once 'log.php'; 8 9 //模式一 10 /** 11 * 流程: 12 * 1、组装包含支付信息的url,生成二维码 13 * 2、用户扫描二维码,进行支付 14 * 3、确定支付之后,微信服务器会回调预先配置的回调地址,在【微信开放平台-微信支付-支付配置】中进行配置 15 * 4、在接到回调通知之后,用户进行统一下单支付,并返回支付信息以完成支付(见:native_notify.php) 16 * 5、支付完成之后,微信服务器会通知支付成功 17 * 6、在支付成功通知中需要查单确认是否真正支付成功(见:notify.php) 18 */ 19 $notify = new NativePay(); 20 $url1 = $notify->GetPrePayUrl("123456789"); 21 22 //模式二 23 /** 24 * 流程: 25 * 1、调用统一下单,取得code_url,生成二维码 26 * 2、用户扫描二维码,进行支付 27 * 3、支付完成之后,微信服务器会通知支付成功 28 * 4、在支付成功通知中需要查单确认是否真正支付成功(见:notify.php) 29 */ 30 $input = new WxPayUnifiedOrder(); 31 $input->SetBody("1分钱购买何宁"); 32 $input->SetAttach("1分钱购买何宁"); 33 $num=WxPayConfig::MCHID.date("YmdHis"); 34 $input->SetOut_trade_no($num); 35 $input->SetTotal_fee("1"); 36 $input->SetTime_start(date("YmdHis")); 37 $input->SetTime_expire(date("YmdHis", time() + 600)); 38 $input->SetGoods_tag("test"); 39 $input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php"); 40 $input->SetTrade_type("NATIVE"); 41 $input->SetProduct_id("123456789"); 42 $result = $notify->GetPayUrl($input); 43 $url2 = $result["code_url"]; 44 ?> 45 46 <html> 47 <head> 48 <meta http-equiv="content-type" content="text/html;charset=utf-8"/> 49 <meta name="viewport" content="width=device-width, initial-scale=1" /> 50 <title>微信支付样例</title> 51 </head> 52 <body> 53 <div style="margin-left: 10px;color:#556B2F;font-size:30px;font-weight: bolder;">扫描支付模式二</div><br/> 54 <img alt="模式二扫码支付" src="qrcode.php?data=<?php echo urlencode($url2);?>" style="150px;height:150px;"/> 55 <div id="myDiv"></div><div id="timer">0</div> 56 <script> 57 //设置每隔1000毫秒执行一次load() 方法 58 var myIntval=setInterval(function(){load()},1000); 59 function load(){ 60 document.getElementById("timer").innerHTML=parseInt(document.getElementById("timer").innerHTML)+1; 61 var xmlhttp; 62 if (window.XMLHttpRequest){ 63 // code for IE7+, Firefox, Chrome, Opera, Safari 64 xmlhttp=new XMLHttpRequest(); 65 }else{ 66 // code for IE6, IE5 67 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 68 } 69 xmlhttp.onreadystatechange=function(){ 70 if (xmlhttp.readyState==4 && xmlhttp.status==200){ 71 trade_state=xmlhttp.responseText; 72 if(trade_state=='SUCCESS'){ 73 document.getElementById("myDiv").innerHTML='支付成功'; 74 //alert(transaction_id); 75 //延迟3000毫秒执行tz() 方法 76 clearInterval(myIntval); 77 setTimeout("location.href='success.php'",3000); 78 79 }else if(trade_state=='REFUND'){ 80 document.getElementById("myDiv").innerHTML='转入退款'; 81 clearInterval(myIntval); 82 }else if(trade_state=='NOTPAY'){ 83 document.getElementById("myDiv").innerHTML='请扫码支付'; 84 85 }else if(trade_state=='CLOSED'){ 86 document.getElementById("myDiv").innerHTML='已关闭'; 87 clearInterval(myIntval); 88 }else if(trade_state=='REVOKED'){ 89 document.getElementById("myDiv").innerHTML='已撤销'; 90 clearInterval(myIntval); 91 }else if(trade_state=='USERPAYING'){ 92 document.getElementById("myDiv").innerHTML='用户支付中'; 93 }else if(trade_state=='PAYERROR'){ 94 document.getElementById("myDiv").innerHTML='支付失败'; 95 clearInterval(myIntval); 96 } 97 98 } 99 } 100 //orderquery.php 文件返回订单状态,通过订单状态确定支付状态 101 xmlhttp.open("POST","orderquery.php",false); 102 //下面这句话必须有 103 //把标签/值对添加到要发送的头文件。 104 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 105 xmlhttp.send("out_trade_no=<?php echo $num;?>"); 106 107 } 108 </script> 109 110 </body> 111 </html>
orderquery.php代码也做了相应调整:
<?php
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once 'log.php';
//初始化日志
$logHandler= new CLogFileHandler("./logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
function printf_info($data)
{
foreach($data as $key=>$value){
echo "<font color='#f00;'>$key</font> : $value <br/>";
}
}
if(isset($_REQUEST["transaction_id"]) && $_REQUEST["transaction_id"] != ""){
$transaction_id = $_REQUEST["transaction_id"];
$input = new WxPayOrderQuery();
$input->SetTransaction_id($transaction_id);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
echo $result['trade_state'];
exit();
}
if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){
$out_trade_no = $_REQUEST["out_trade_no"];
$input = new WxPayOrderQuery();
$input->SetOut_trade_no($out_trade_no);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
echo $result['trade_state'];
exit();
}
?>
新建success.php文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>微信支付成功</title> </head> <body> <br /><br /><br /><br /><br /><br /><br /> <h1>微信支付成功</h1> </body> </html>
以上即为笔者总结的代码,经过调试,发现是没有问题的。有兴趣的朋友可以参考一下。
好了,由于时间有限,老大要催着做事情了,先写到这里了,欢迎大家批评指正