HTTP是以超文本传输为目的而设计的应用层协议,属于基于TCP/IP实现的协议。
浏览器也属于基于套接字的客户端,因为连接到任意web服务器端时,浏览器内部也会创建套接字。只不过浏览器多了一项功能,将服务器端传输的HTML格式的超文本解析为视图。
Web服务器端是以HTTP协议为基础传输超文本的服务器端。
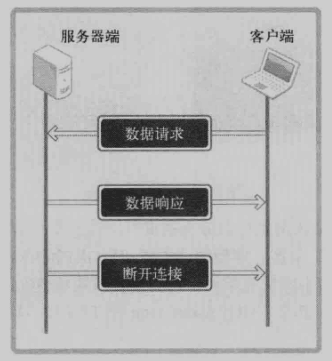
为了在网络环境下同时向大量客户端提供服务,HTTP协议的请求和响应方式设计如图:

Web服务器端响应客户端请求后会立即断开连接。即服务器不会维持客户端状态。即使同一个客户端再次发送请求,服务器也无法辨别是原先哪个,而会以相同的方式处理新请求。因此,HTTP又称为“无状态的Stateless协议”。
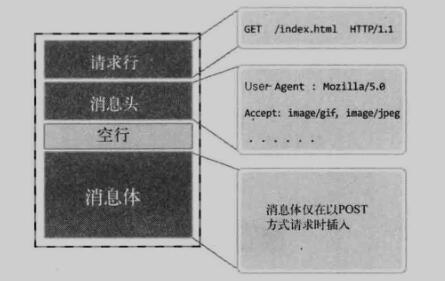
请求消息的结构

请求消息可以分为请求行、消息头、消息体三个部分。
请求行含有请求方式(请求目的)信息。典型的请求方式有GET和POST,GET主要用于请求数据,POST主要用于传输数据。
其中“GET /index.html HTTP/1.1”具体含义如下:
请求(GET)index.html文件,希望以1.1版本的HTTP协议进行通信。
请求行只能通过1行(line)发送,所以服务器很容易从HTTP请求中提取第一行,并分析请求行中的信息。
消息头包含发送请求的(将要接收响应信息的)浏览器信息、用户认证信息等。
消息体中装有客户端向服务器发送的数据,为了装入数据,需要以POST的方式发送请求。
(注:消息头和消息体之间以空行隔开,因此不会发生边界问题)
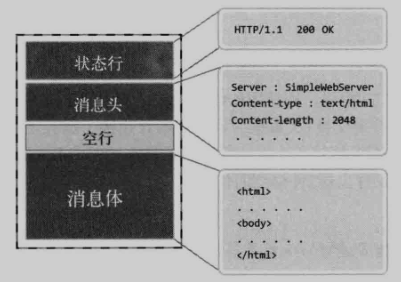
响应消息的结构

响应消息分为状态行、消息头、消息体三个部分。
状态行中含有关于请求的状态信息。例如,客户端请求index.html文件时,表示index.html文件是否存在、服务器是否发生问题而无法响应等不同情况的信息将写入状态行。
表示客户端请求的执行结果的数字称为状态码,典型的有:
200 OK:成功处理了请求
404 Not Found:请求的文件不存在
400 Bad Request:请求方式错误,请检查
消息头中含有传输的数据类型和长度等信息。图中消息头的含义:
“服务器名为SimpleWebServer,传输的数据类型为text/html,数据长度不超过2048字节”
然后插入一个空行,通过消息体发送客户端请求的文件数据。