ASP.NET MVC中进行分页的方式有多种,但在NuGet上使用最广泛的就是用PagedList、X.PagedList.Mvc进行分页。(原名为:PagedList.Mvc,但是2014年开始,作者将项目名称改名字为“X.PagedList.Mvc”),用这个插件的话会非常便利,大家可以试试,接下来将给大家讲下如何安装这个NuGet插件。
ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(原名为PagedList.Mvc)
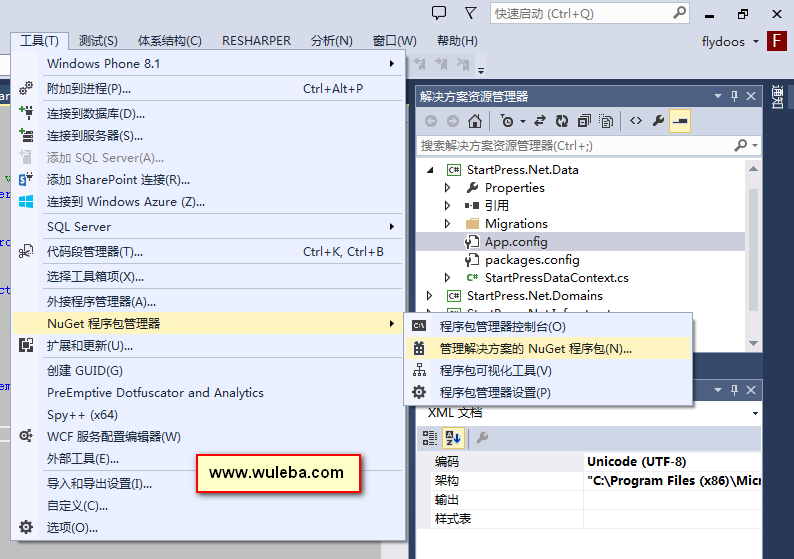
1、工具——NuGet 程序包管理器——管理解决方案的 NuGet 程序包
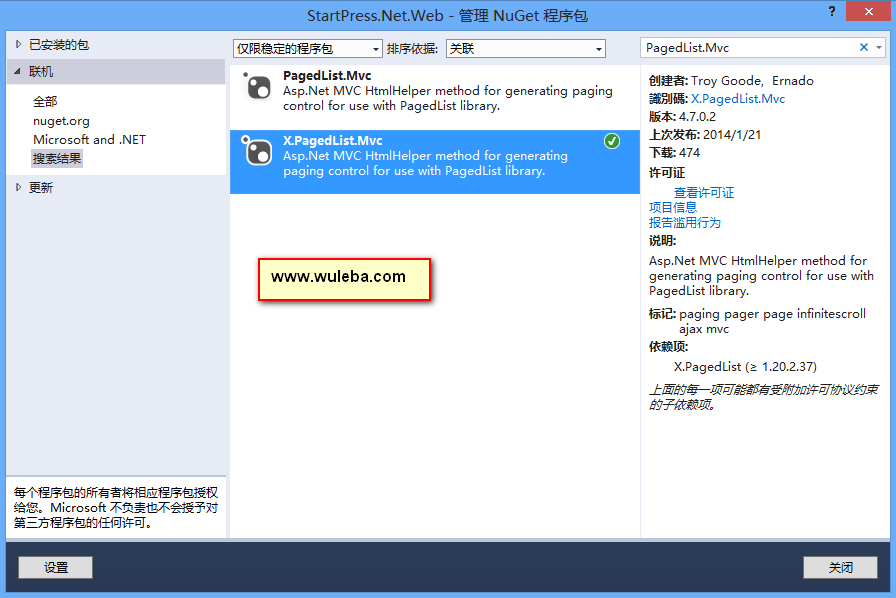
2、 搜索“X.PagedList.Mvc”,并安装、引用
3、ControllersUserController.cs 后台代码基本用法:
using PagedList; public ActionResult Index(int page = 1) { const int pageSize = 10; var iUsers = db.Users.OrderBy(p => p.Id).ToPagedList(page, pageSize); return View(iUsers); }
4、ViewsUserIndex.cshtml 前台代码基本用法:
@using PagedList @using PagedList.Mvc <table class=“table”> xxxx xxxx xxxx </table> @Html.PagedListPager((IPagedList)Model, page => Url.Action(“Index”, new { page }))
5、App_StartRouteConfig.cs 配置一下:
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute(“{resource}.axd/{*pathInfo}”); routes.MapRoute( name: “Default”, url: “{controller}/{action}/{page}”, defaults: new { controller = “User”, action = “Index”, page = UrlParameter.Optional } ); } }
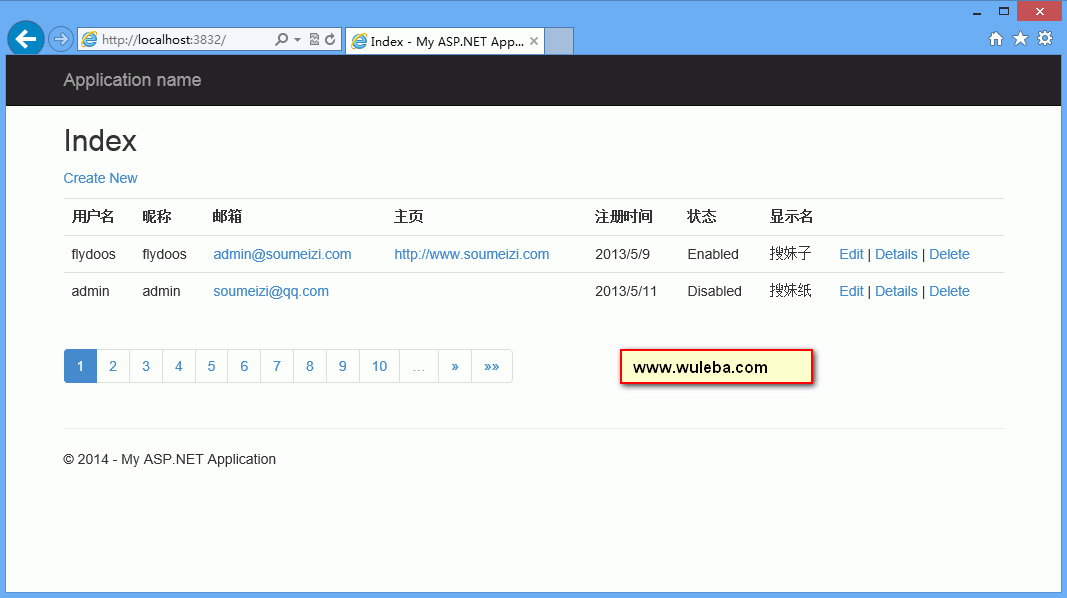
6、效果图:
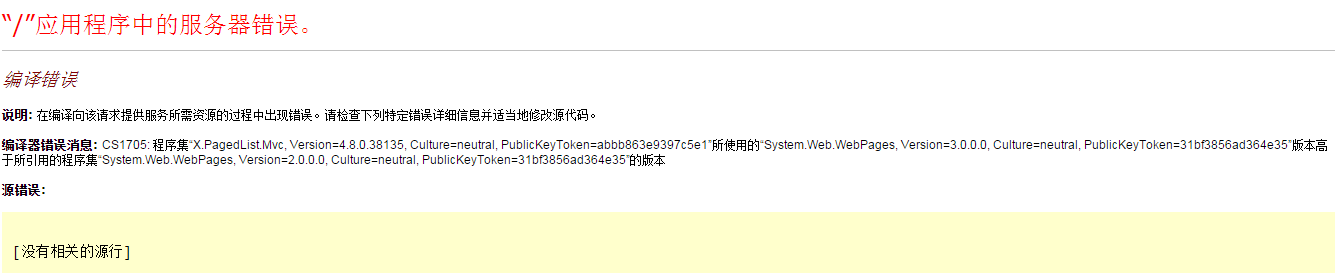
我却并没有达到原作者的效果,因为我是mvc4,而那个控件对page属性啊,都是要高版本的,所以出现了

编译器错误消息: CS1705: 程序集“X.PagedList.Mvc, Version=4.8.0.38135, Culture=neutral, PublicKeyToken=abbb863e9397c5e1”所使用的“System.Web.WebPages, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35”版本高于所引用的程序集“System.Web.WebPages, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35”的版本
这个版本问题还是下载更新比较好

紧接着出现
 尝试访问安全关键方法失败
尝试访问安全关键方法失败
最终解决方案是:

1 Install-Package WebMatrix.Data 2 Install-Package Microsoft.AspNet.WebHelpers 3 Update-Package
vs控制台中安装这些就可以,右键添加有时候会出问题,建议这样添加。
这个问题主要存在于mvc4转mvc5时发生的版本不兼容,报什么错,我们再去解决,这不就是程序员存在的价值吗?