<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 引入插件和样式 -->
<link rel="stylesheet" type="text/css" href="js/ystep.css" />
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/ystep.js"></script>
<title>Insert title here</title>
</head>
<script type="text/javascript">
$(function(){
$("#but").click(function(){
$(".ystep").loadStep({
size:"large",//流程节点的大小(small,large)
color:"green",//流程节点的颜色(green,blue)
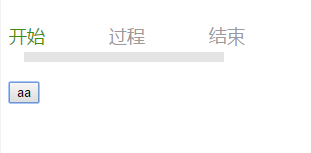
steps:[{
title:"开始",//节点名称
content:"start"//节点对应的内容
},{
title:"过程",//节点名称
content:"progress"//节点对应的内容
},{
title:"结束",//节点名称
content:"end"//节点对应的内容
}]
});
//$("#div1").setStep(3);//跳到指定节点
//$("#div1").prevStep();//跳到上一节点
//$("#div1").getStep();//获取当前节点
//$("#div1").nextStep();//跳到下一个步骤
})
})
</script>
<body>
<br/>
<br/>
<br/>
<div id="div1" class="ystep"></div>
<button id="but">aa</button>
</body>
</html>
在进行显示流程节点的页面时,必须引入bootstrap.js和jquery.js,step是基于这两个基础上的 <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>,必须导入step所需要的js和css
<link rel="stylesheet" type="text/css" href="js/ystep.css" />
<script type="text/javascript" src="js/ystep.js"></script>