背景
比如在vue2的情况下我们有的时候需要为Vue的原型对象上添加属性或方法,vue3的情况下需要为app挂载全局属性配置,但是结合了ts后,在vue文件中会报警告,但是程序可以正常被执行
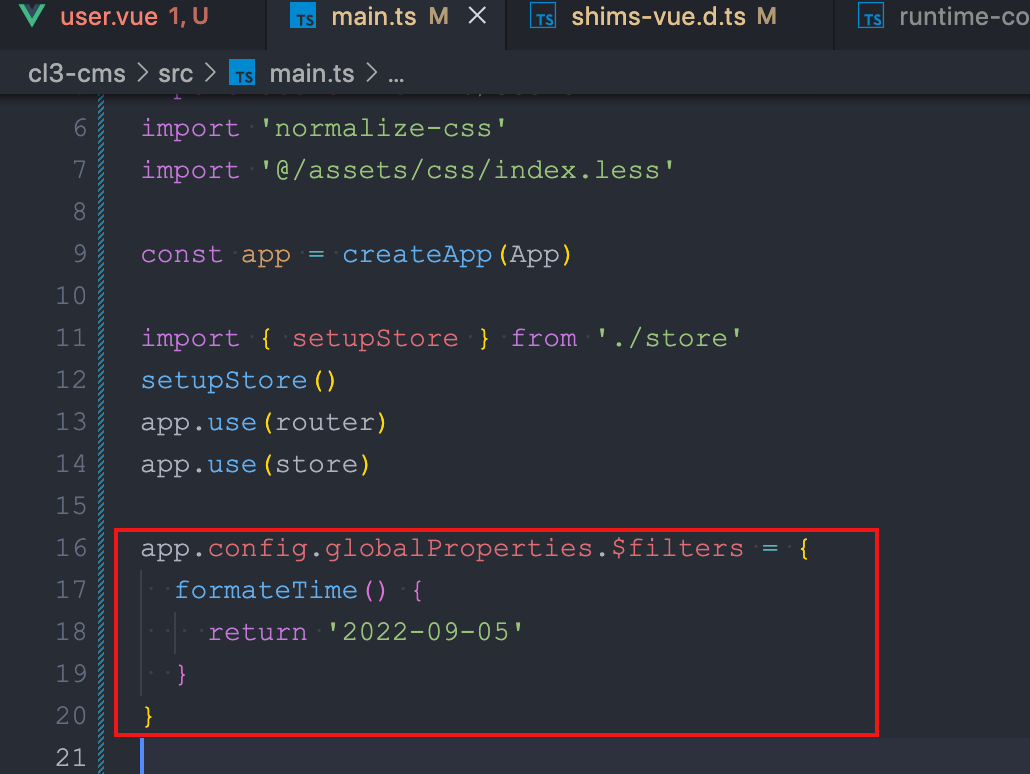
- 挂载全局配置

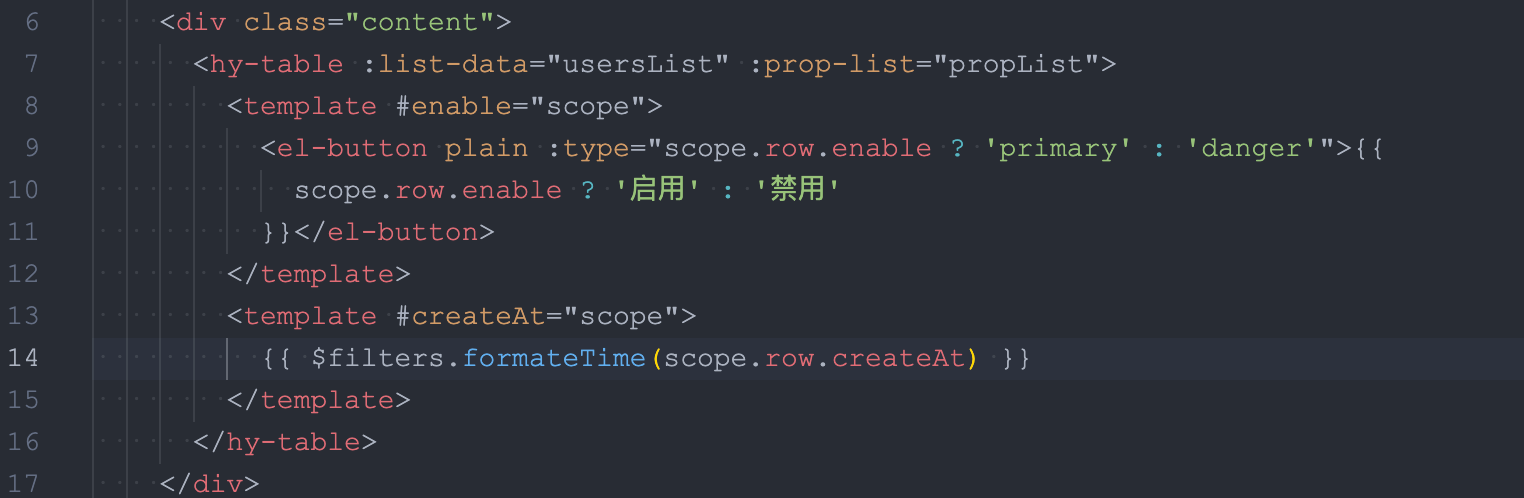
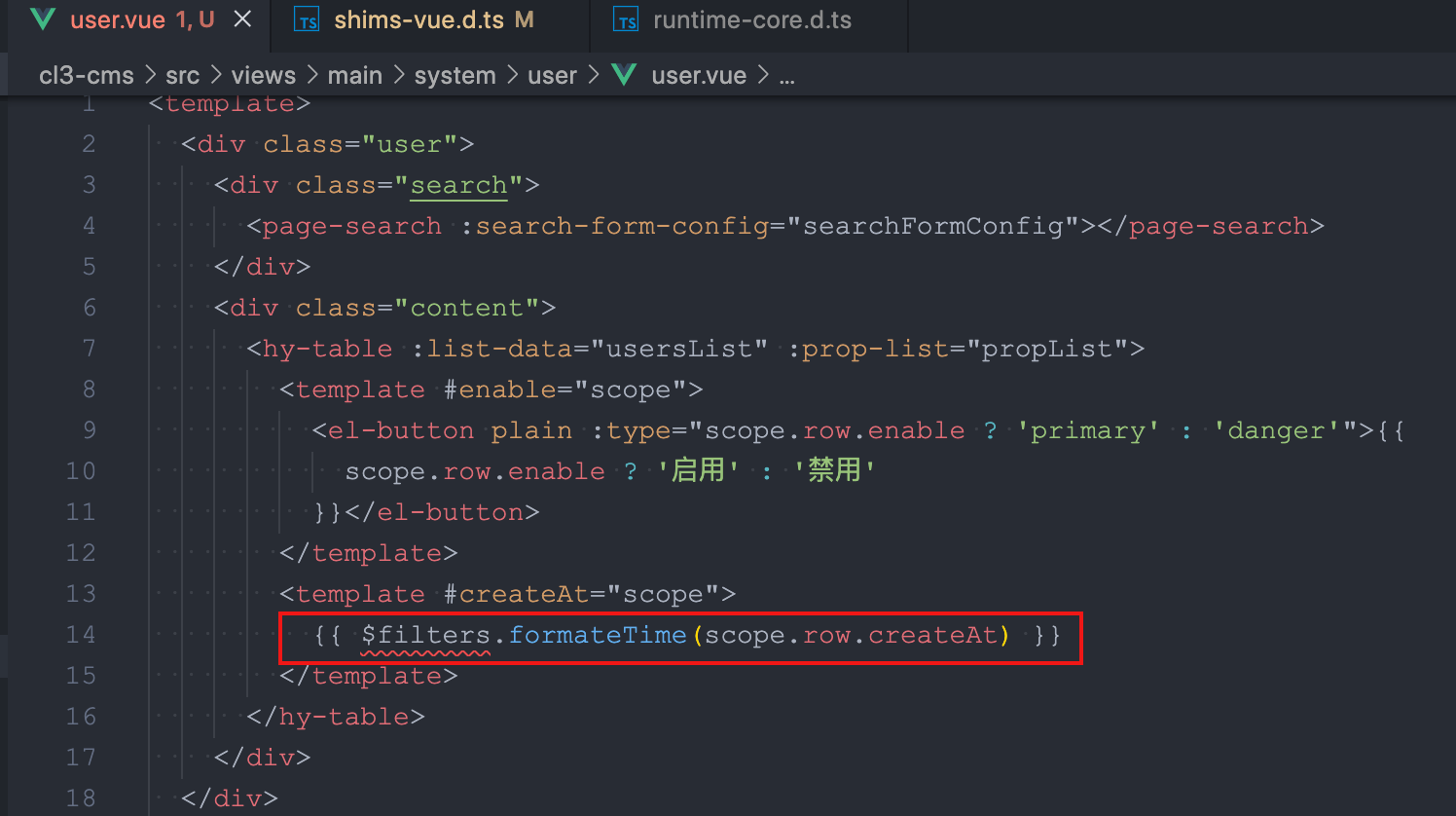
- 组件中使用

解决办法
找到shims-vue.d.ts文件后,进行如下配置即可
// 注意:这个不能省略
export {}
declare module '@vue/runtime-core' {
interface ComponentCustomProperties {
// 调整成你要使用到的属性,在这里进行注册
$filters: any
}
}
配置后警告消失了~~~