1.列表渲染
<view wx:for="{{array}}"> {{index}}: {{item.message}} </view> Page({ data: { array: [{ message: 'foo', }, { message: 'bar' }] } })
2.条件渲染(初始消耗小 切换消耗大)
<view wx:if="{{condition}}"> True </view>
3.hidden隐藏 (初始化消耗大 切换消耗小)
<view hidden="{{hiddenName}}">隐藏显示部分</view>
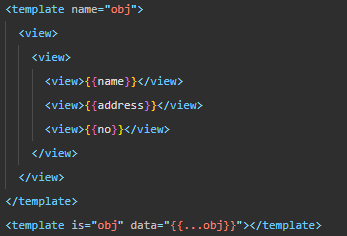
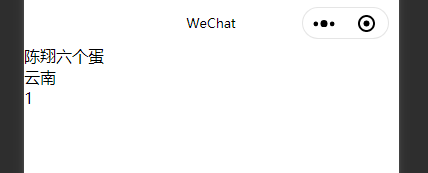
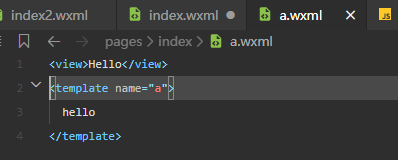
4. 模板
 ============>
============> 
模板引用 :
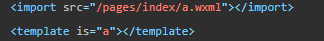
1. import

 =====>
=====> 
只会引入模板里面的内容 模板外的不会引入
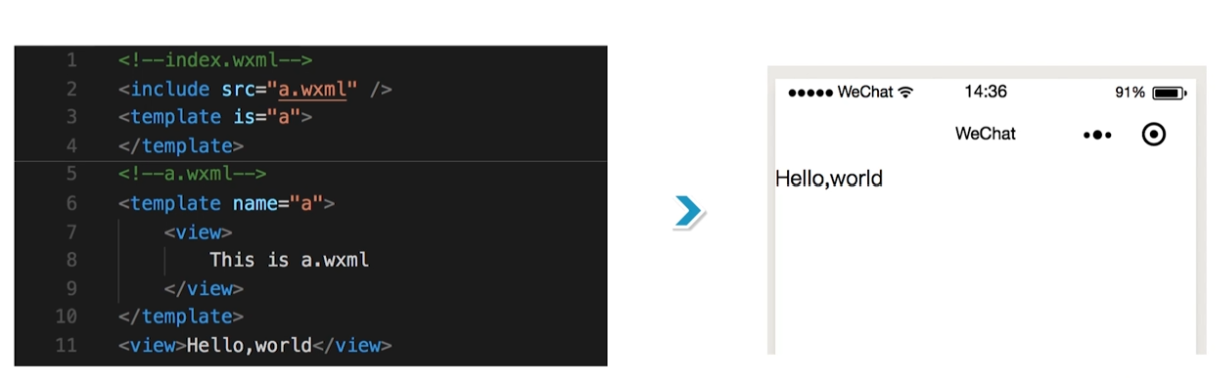
2. include

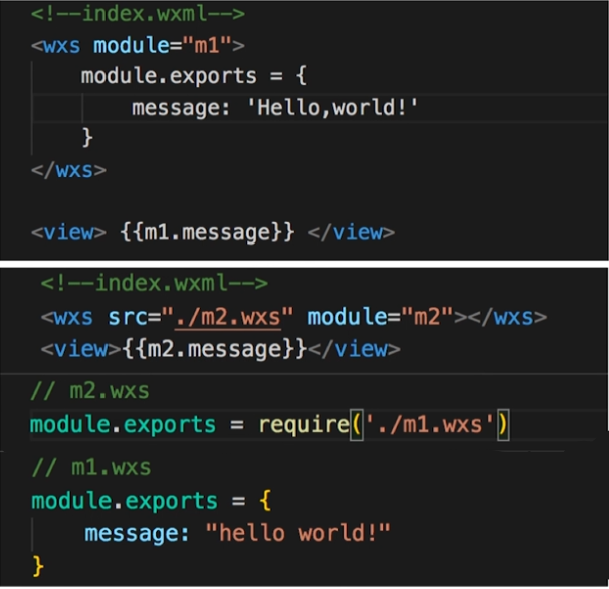
5. wxs 暴露出去, 其他文件引用

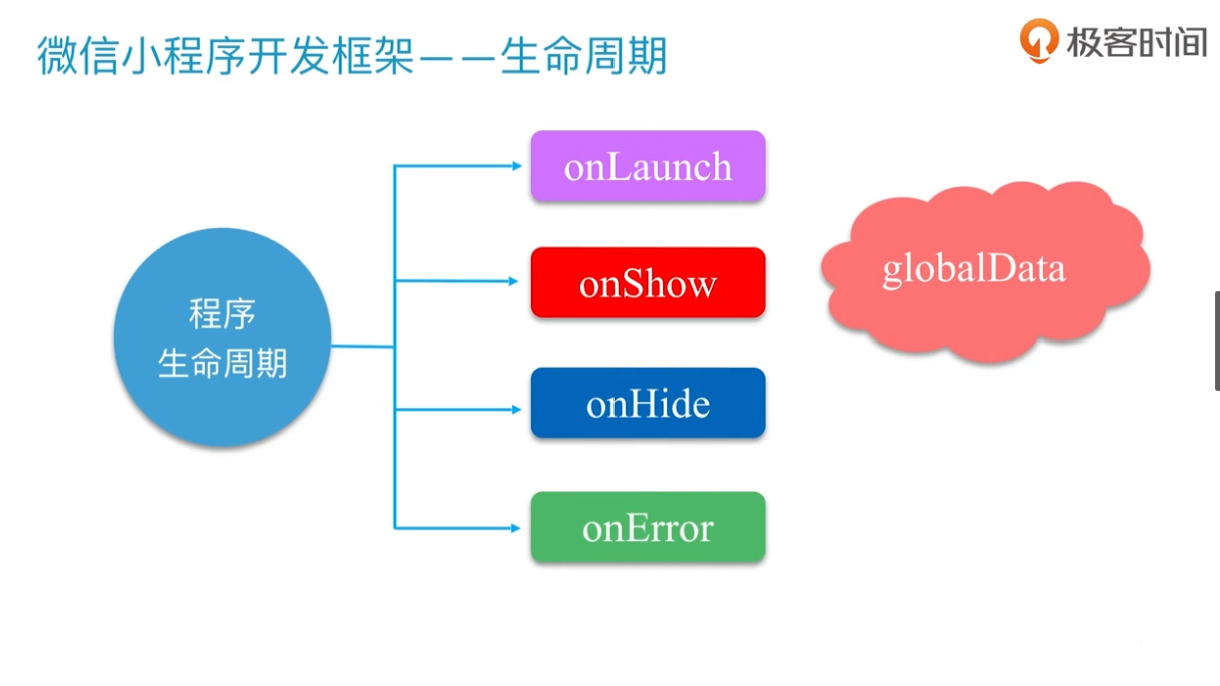
6. 小程序 程序生命周期

- 从后台切换到前台的时候 会调用onShow方法
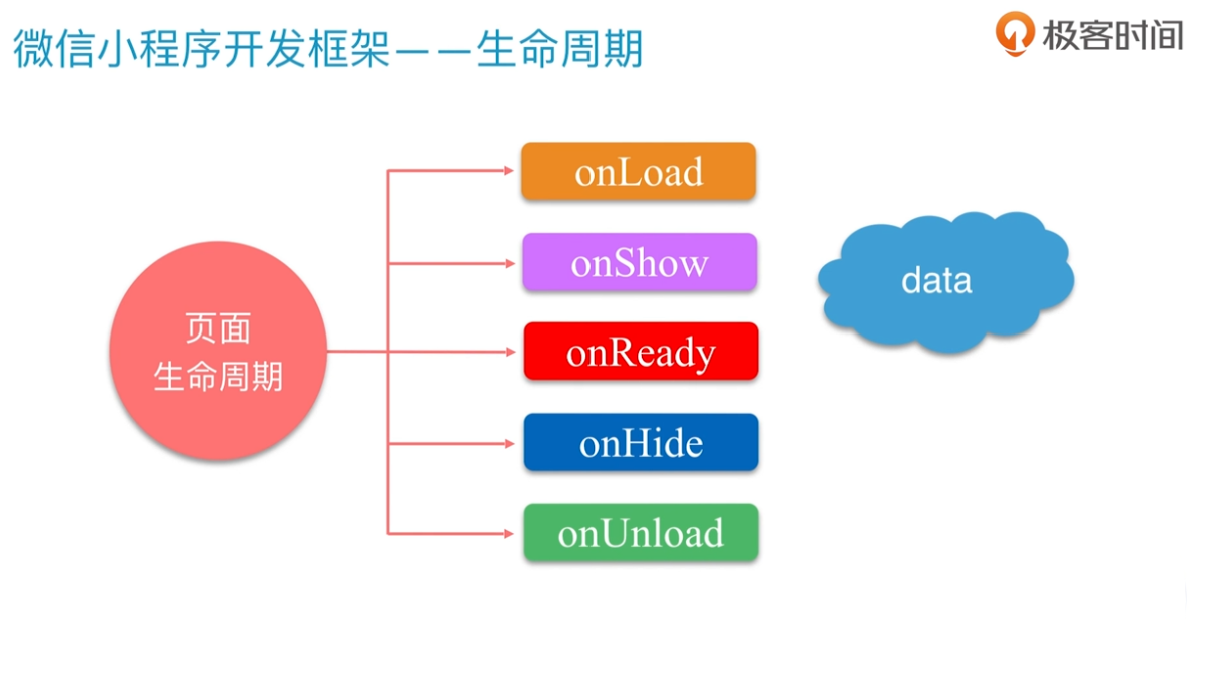
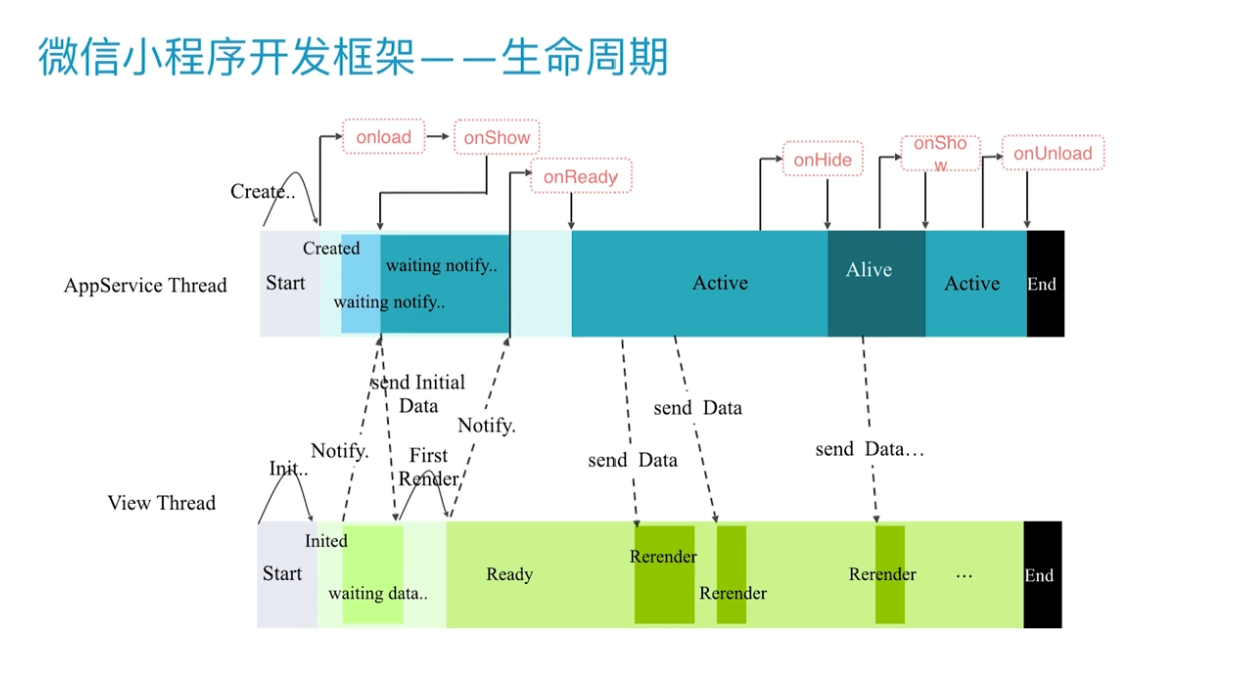
7. 小程序 页面生命周期

两个线程

- 一般是在onload 和 onShow两个方法中请求服务器的数据
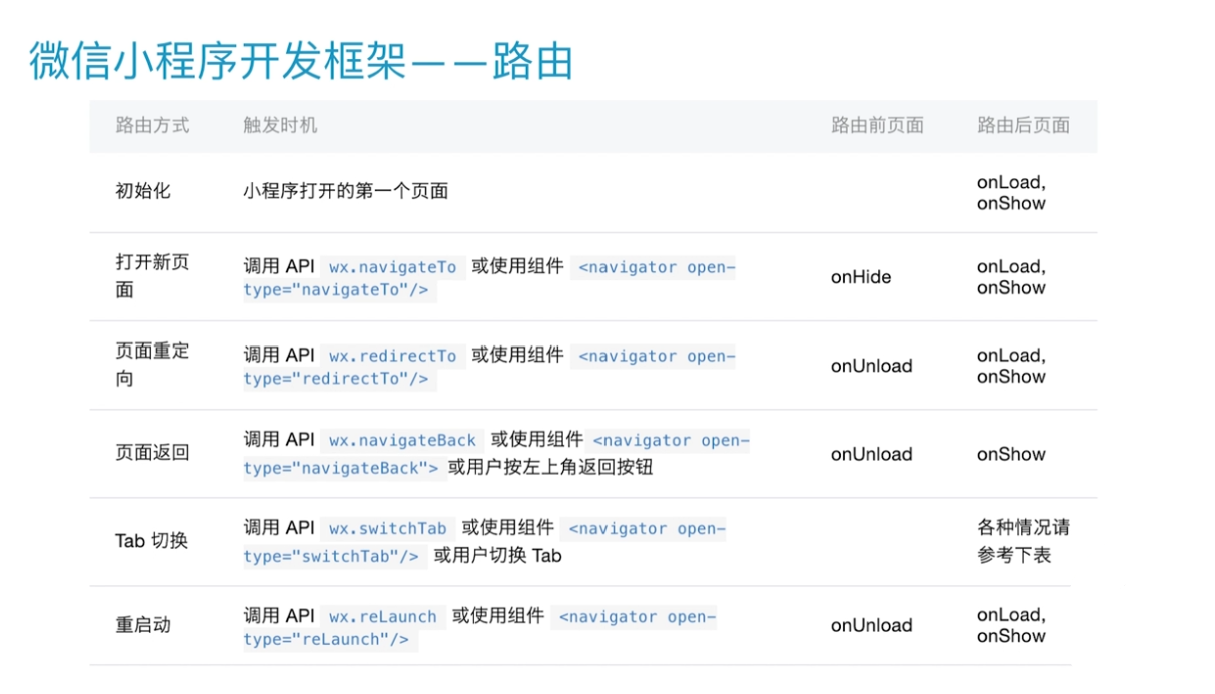
8.路由

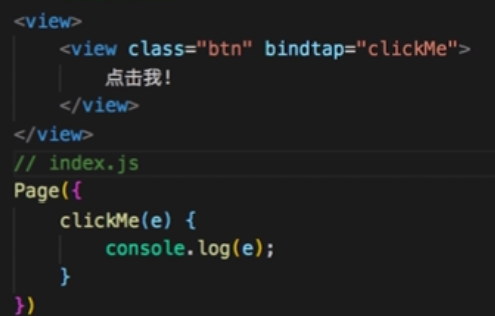
9. 事件
- 点击事件



-
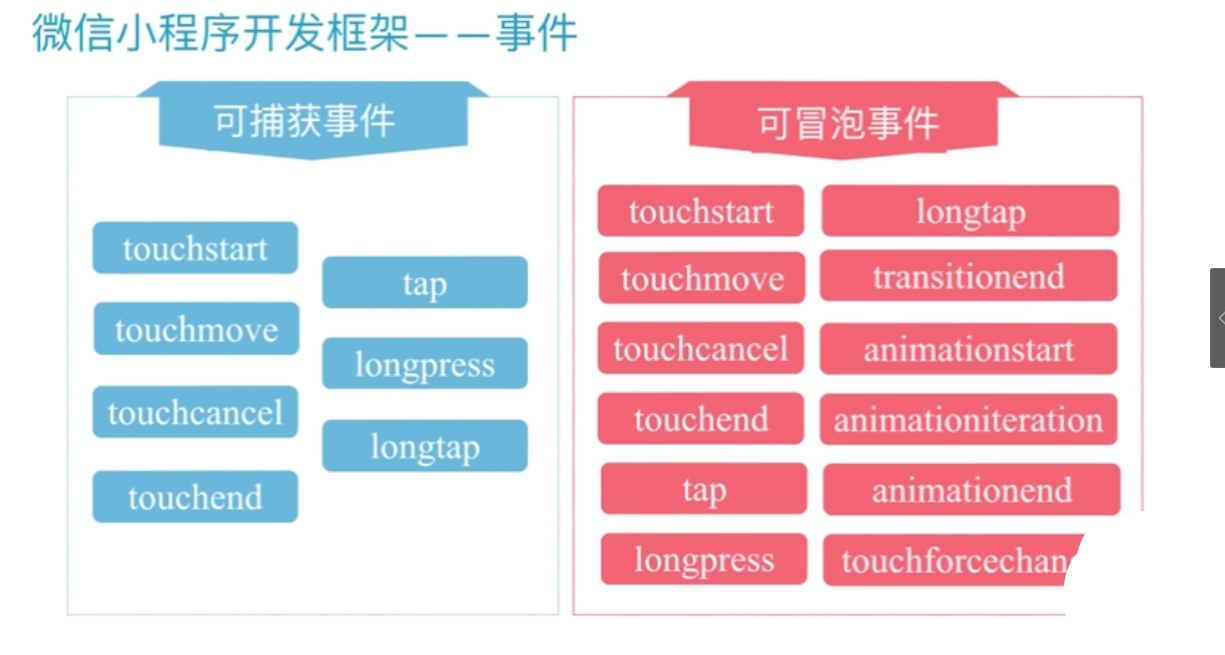
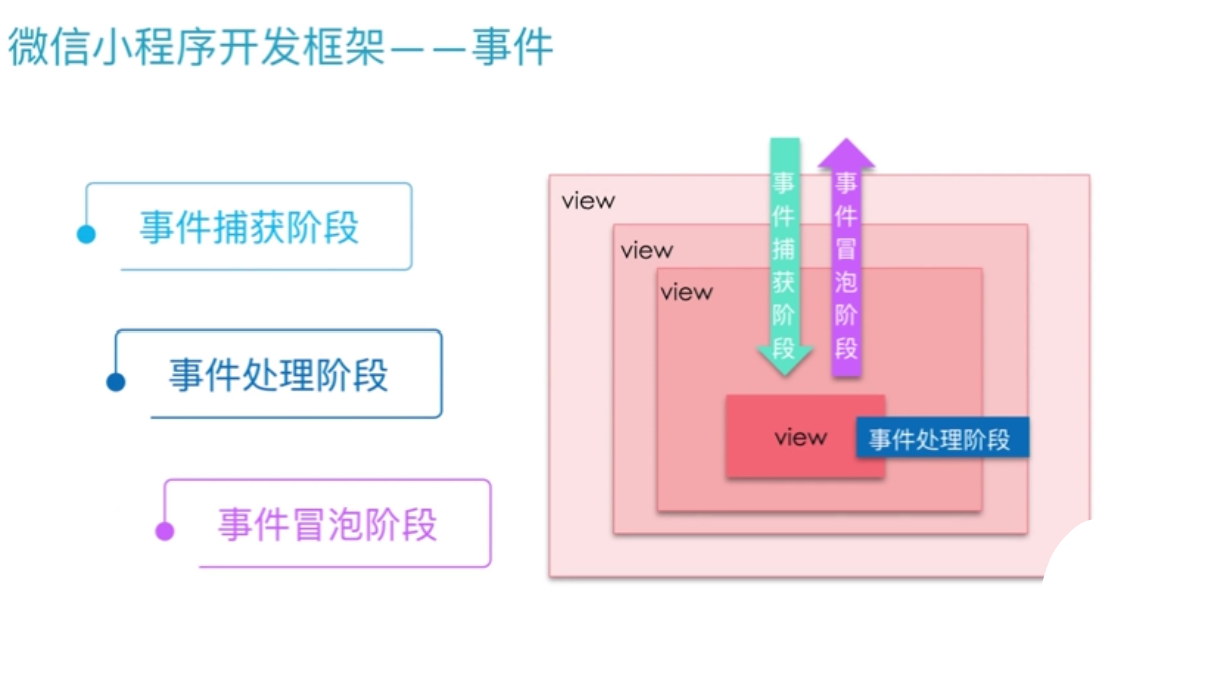
事件模型

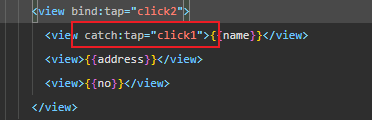
10.阻止事件冒泡

这样就会只触发click1事件
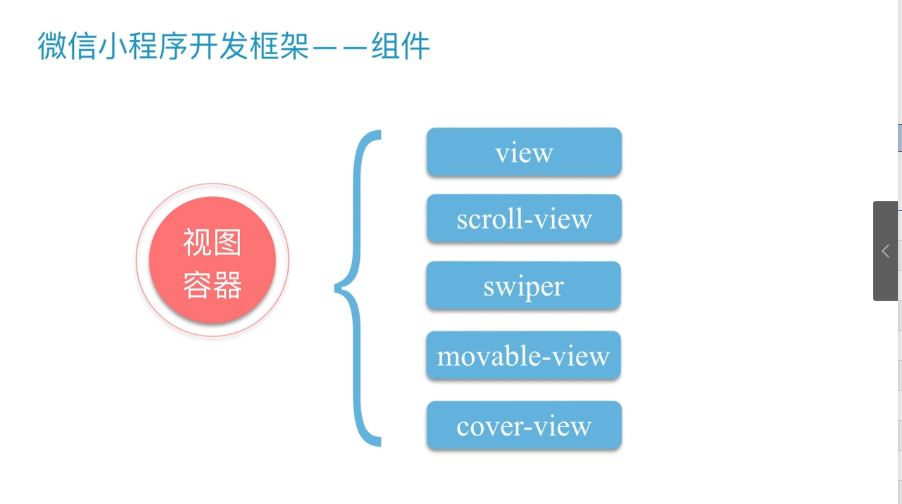
11.组件

- movalbe-view 支持移动和缩放的组件
- cover-view 覆盖在原生组件之上的文本视图。
可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。 scroll
- scroll-veiw
<scroll-view scroll-y="true" style="height: 300rpx;" bindscrolltoupper="upper" bindscrolltolower="lower"
bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}" enable-back-to-top="true" scroll-with-animation="true" > <view id="demo1" class="scroll-view-item demo-text-1">1</view> <view id="demo2" class="scroll-view-item demo-text-2">2</view> <view id="demo3" class="scroll-view-item demo-text-3">3</view> </scroll-view>
bindscrolltoupper 绑定滑动到顶部的事件
bindscrolltolower 绑定滑动到底部的事件
bindscroll 绑定滑动事件
scroll-top 到顶部的距离
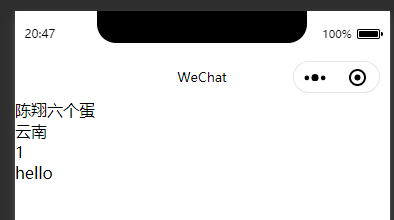
基础内容

12
常用API
-
wx.createVideoContext(string id, Object this)
创建 video 上下文 VideoContext 对象