如下:设置了水平滚动之后, 页面并没有滚动效果
$(document).ready(function() { $('#example').dataTable( { "scrollX": true } ); } );
其实滚动效果,还要加入css样式 th, td { white-space: nowrap; },使文字内容在一行里 才可以实现
<table id="dataTable" class="table table-bordered table-hover" style="white-space: nowrap; ">
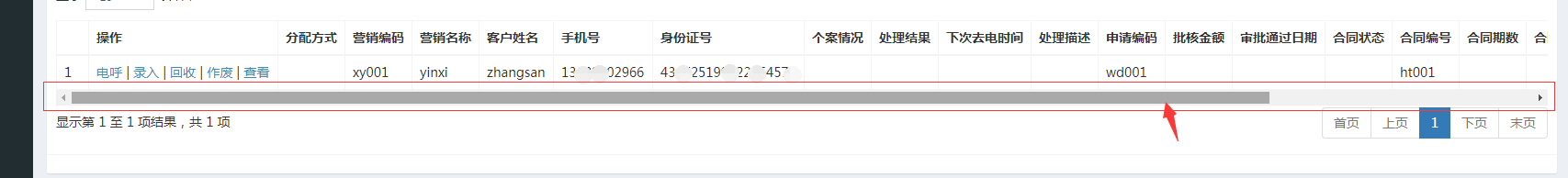
效果如下:

呐, 这样就有水平滚动条啦~
--图片不好看, 只有一条数据,哈哈哈哈