本篇探讨 Vue 根据 html 模板片段构建出 AST 的具体过程。这对 Vue 的使用通常没什么帮助,但熟悉这个过程会对 Vue 的内部工作原理有更清晰的认识。
主代码位置:Vue 项目的 src/compiler/parser/html-parser.js 文件。
AST 节点定义
AST 是由一个个节点组成的,正如 DOM 树是由 DOM 节点组成的一样。
Vue 使用正则表达式匹配 html 标签,并将标签解析成 AST 节点,所以继续下面的内容之前最好对正则表达式有一定了解。
Vue 的 AST 节点数据结构定义如下:
// 节点包含 3 种类型:标签元素、普通文本、插值表达式
declare type ASTNode = ASTElement | ASTText | ASTExpression;
declare type ASTElement = {
type: 1;
tag: string;
attrsList: [];
parent: ASTElement | void;
children: [];
}
declare type ASTExpression = {
type: 2;
expression: string;
text: string;
}
declare type ASTText = {
type: 3;
text: string;
isComment: boolean;
}
declare type 是 flow.js 的语法,用于静态类型检查。请留意 ASTElement 定义中的 parent 和 children 字段,它们将是用于建立父子关系从而构成一颗树的依据。
接下来开始剖析代码细节。
标签的正则匹配
下面是比较枯燥的正则式环节。
1、匹配标签名
const tagName = '([a-zA-Z_][\w\-\.]*)'
需要注意的是,不同于[a-zA-Z_],正则式 w 用于匹配包括下划线的任何单词字符,包括中文字符。因此上面一行正则式的意思是匹配以英文字母或下划线开头([a-zA-Z_])接若干个单词字符或下划线([w-.]*)的字符串。
该正则式可匹配到 <div id="index"> 的 div 名称部分。
2、匹配标签属性
const attribute = /^s*([^s"'<>/=]+)(?:s*(=)s*(?:"([^"]*)"+|'([^']*)'+|([^s"'=<>`]+)))?/
这行正则式用于匹配 key = value 这种属性键值对,虽然看起来挺复杂,但其实是挺简单的匹配,主要是兼容处理属性值的双引号,单引号和数字等写法。
该正则式可匹配到 <div id="index"> 的 id="index" 属性部分。
3、匹配开始标签
const startTagOpen = new RegExp(`^<${tagName}`)
const startTagClose = /^s*(/?)>/
startTagOpen 用于匹配开始标签的左边开头部分,即 <div id="index">{{msg}}</div> 的 <div 部分。
startTagClose 用于匹配开始标签的右边闭合部分,即 >{{msg}}</div> 左边开头的 > 部分,请注意这一点,因为 Vue 是用步步蚕食(也就是解析一点,剪掉一点)的方法一点一点进行解析的。
开始标签?结束标签?
在这里把 <div></div> 的 <div> 叫做开始标签(startTag),把 </div> 叫做结束标签(endTag)。
4、匹配结束标签
const endTag = new RegExp(`^<\/${tagName}[^>]*>`)
注意正则式中 ^ 放在首位表示匹配行首。因此该正则式可匹配到 </div><h1></h1> 的 </div>。
解析 html 模板主要就用到这 4 个关键的正则式,接下来开始正式解析。
解析用到的工具方法
1、advance 方法
该方法用于步步蚕食,也就是每解析一部分,就从待解析的模板片段中去掉一部分,直到解析完毕,html.length 为 0:
let index = 0;
function advance (n) {
index += n
html = html.substring(n)
}
比如 <div id="index"> 经过 advance(4) 就变成 id="index">,index 变量也从 0 变成了 4,表示已经解析了 4 个字符。
2、createASTElement 方法
这个方法用于构造一个 AST 元素节点(对应上面的 AST 节点类型定义),每解析一个标签就要生成一个这样的 AST 元素节点。注意传入的 parent 参数,除了根元素,其它节点一般都有一个 parent 元素,还是那句话,多类比 DOM 树。
function createASTElement (tag, attrs, parent){
return {
type: 1,
tag,
lowerCasedTag: tag.toLowerCase(),
attrsList: attrs,
parent,
children: []
}
}
解析开始标签
接下来的内容就比较消耗脑细胞了,建议先仔细了解一下字符串的 match 方法,因为之后的解析里会多处用到。
老规矩,先看方法定义:
let root
let currentParent
let stack = [] // 标签元素栈
function parseStartTag () {
//-- 第一步 首先匹配开始标签的左边开头部分 --
const start = html.match(startTagOpen)
if (start) {
const match = {
tagName: start[1],
attrs: [],
start: index
}
advance(start[0].length)
//-- 第二步 循环解析开始标签上的每一个属性键值对 --
let end, attr
while (!(end = html.match(startTagClose)) && (attr = html.match(attribute))) {
advance(attr[0].length)
match.attrs.push({
name: attr[1],
value: attr[3]
})
}
//-- 第三步 匹配到开始标签的闭合部分,至此开始标签解析结束 --
if (end) {
match.unarySlash = end[1]
advance(end[0].length)
}
// 解析完标签创建一个 AST 节点
let element = createASTElement(match.tagName, match.attrs, currentParent)
if(!root){
root = element
}
if(currentParent){
currentParent.children.push(element);
}
// 自闭合就不用压入栈中了
if (!match.unarySlash) {
stack.push(element)
currentParent = element
}
}
}
为了在解析到结束标签时找到与之对应的开始标签,Vue 通过维护一个标签栈 stack 来匹配对应的标签。currentParent 用于指向栈顶的 AST 节点。
以解析 <div id="index" class="content"> 为例,
经过第一步解析标签名,解析的结果如下:
match = {
tagName: "div",
attrs: [],
start: 0
}
此时 html 也经 advance 成了 id="index" class="content">。
接着经过第二步解析属性键值对,解析的结果变成:
match = {
tagName: "div",
attrs: [
{
"name": "id",
"value": "index"
},
{
"name": "class",
"value": "content"
}
],
start: 0
}
此时 html 经过多次 advance 成了 >。
然后经过第三步解析开始标签闭合部分,并且生成了一个 AST 节点,最终的变量状态如下:
match = {
tagName: "div",
attrs: [
{
"name": "id",
"value": "index"
},
{
"name": "class",
"value": "content"
}
],
start: 0,
end: 32,
unarySlash: "",
}
root = element
stack = [element]
currentParent = element
此时 html 经过 advance 已经变成了空字符串,解析完毕。
什么是栈?
类似于数组,是一种常用的线性表数据结构,可以使用数组轻松地实现。后进先出的操作方式特别适合 html 标签的这种嵌套语法结构。
解析结束标签
解析结束标签的关键点是找到与之对应的开始标签。
先看方法定义:
function parseEndTag () {
const end = html.match(endTag);
if (end) {
advance(end[0].length)
let tagName = end[1], lowerCasedTagName = tagName.toLowerCase()
let pos
// 从栈顶往栈底找,直到找到栈中离的最近的同类型标签
for (pos = stack.length - 1; pos >= 0; pos--) {
if (stack[pos].lowerCasedTag === lowerCasedTagName) {
break
}
}
// 如果找到了就取出对应的开始标签
if (pos >= 0) {
stack.length = pos
currentParent = stack[stack.length - 1]
}
}
}
可以看到,在解析结束标签时,会去找栈中离的最近的同类型标签。在找到后会取出找到的节点并更新 currentParent 指向,也就是说假设 stack 现在为 ['div', 'p', 'a'],经过 parseEndTag 之后可能就会变成 ['div', 'p'],currentParent 也从指向 a 变成了指向栈顶的 p。
解析文本
文本为什么需要解析?别忘了,Vue 是支持在文本中插值的,即 <div>hello, {{msg}}</div> 的 {{msg}}。文本解析就是解析这些混在文本中的表达式。
建议先了解一下正则式的 exec 方法,本段代码在遍历时使用了它,注意它与字符串的 match 方法不同。
先看方法定义:
const defaultTagRE = /{{((?:.|
)+?)}}/g
function parseText(text){
if (defaultTagRE.test(text)) {
// tokens 用于分割普通文本和插值文本
const tokens = []
let lastIndex = defaultTagRE.lastIndex = 0
let match, index
while ((match = defaultTagRE.exec(text))) {
index = match.index
// push 普通文本
if (index > lastIndex) {
tokens.push(JSON.stringify(text.slice(lastIndex, index)))
}
// push 插值表达式
tokens.push(`_s(${match[1].trim()})`)
// 游标前移
lastIndex = index + match[0].length
}
// 将剩余的普通文本压入 tokens 中
if (lastIndex < text.length) {
tokens.push(JSON.stringify(text.slice(lastIndex)))
}
// 生成 ASTExpression 节点
currentParent.children.push({
type: 2,
expression: tokens.join('+'),
text
})
}else{
// 生成 ASTText 节点
currentParent.children.push({
type: 3,
text
});
}
}
可以看到,并没有什么特别的地方,只是遍历传入的字符串并将所有插值摘出来。例如 hello, {{msg}} 会被分割成 ['"hello"', '_s(msg)'],注意普通文本是被 JSON.stringify 了的,这样在后面 tokens.join('+') 时才会变成 "hello"+_s(msg) 这种所期望的格式,也就是最简单的字符串和变量拼接。
文本通常就是叶子节点了,因此文本和表达式的节点定义(ASTText和ASTExpression)中并没有 parent 和 children 字段。
解析整块 HTML 模板
终于到最后了,这是咱这几年写过的最长文章了o(╥﹏╥)o
html 文档的结构基本上就是 <tag>text</tag> 这类标签的各种嵌套,套来套去套出一个页面。上面解析各部分(开始标签、结束标签、文本)的方法都已经有了,接下来就是使用上面的方法将整块 html 模板一层一层剥开,从而构建出整棵 AST。
先看方法定义:
let html
function parseHTML(_html){
html = _html
while (html) {
let textEnd = html.indexOf('<')
if (textEnd === 0) {
//-- 匹配开始标签 --
const startTagMatch = html.match(startTagOpen)
if (startTagMatch) {
parseStartTag()
continue
}
//-- 匹配结束标签 --
const endTagMatch = html.match(endTag)
if (endTagMatch) {
parseEndTag()
continue
}
}
//-- 匹配文本 --
let text, rest
if (textEnd >= 0) {
rest = html.slice(textEnd)
text = html.substring(0, textEnd)
advance(textEnd)
}
if (textEnd < 0) {
text = html
html = ''
}
text && parseText(text)
}
return root
}
可以看到,parseHTML 是循环一截一截把整块 html 蚕食掉的。返回值 root 就是对生成的 AST 的引用,其实就是一个被精心组织的 JSON 对象,上篇已经提到,使用 JSON 描述树形结构具有天然优势。
现在看看忙活了半天的成果:
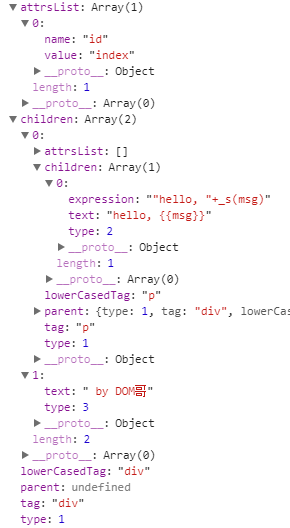
let tpl = `<div id="index"><p>hello, {{msg}}</p> by DOM哥</div>`
console.info(parseHTML(tpl))
控制台输出截图如下:

parseHTML 执行结果
Vue 解析 HTML 的主流程基本上就是这样,由于是基于 HTML,还是比较简单的。
未提及的细节
Vue 的实际实现做了大量的兼容性处理,有针对某些浏览器(IE:看我干什么)的,也有针对 HTML 标签的,比如 <p> 标签既可以有结束标签,也可以没有结束标签,因此需要特殊处理。另外还要考虑注释的解析,特殊 html 标签如 Doctype 的处理。总之需要考虑的地方很多,因此实际实现比上面要复杂的多,但处理的思路基本上是一样的。
Vue 代码分割的很严重,因此上面的实现代码不可能全部集成在一个文件里,而是分成了好几个小模块,比如生成 AST 节点的模块是抽出来的,处理文本的模块也是单独抽出来的。
如果想要锱铢必较地咀嚼每一行代码,这是非常困难的,而且寸步难行,甚至最后会半途而废。研究源码最主要的是去学习其中的思路,而不要纠结在一字一句。
还记得 Vue 编译器编译成 render 函数的 3 个步骤吗,生成 AST,优化 AST,生成 render 函数。本篇暂告一段落,将在下篇继续研究 Vue 是如何优化 AST 的以及如何根据 AST 生成 render 函数。
