一、团队信息
二、团队项目总效果截图
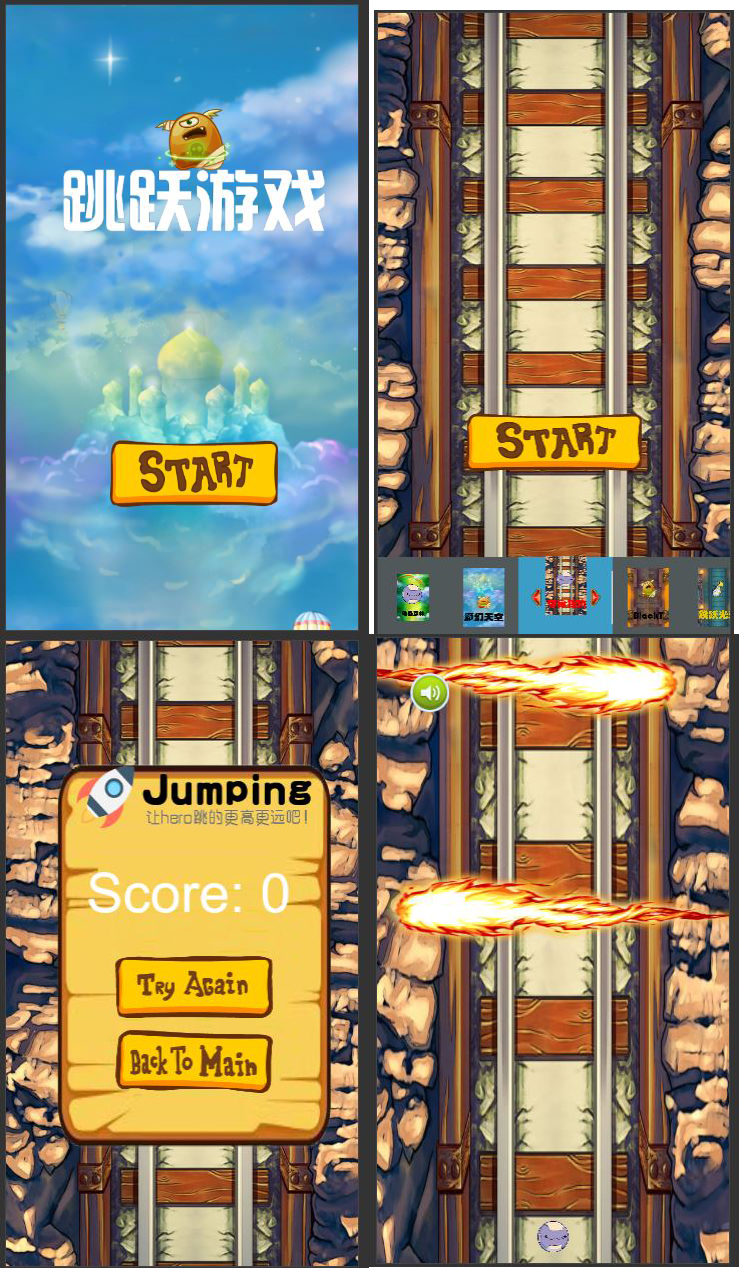
欢迎页面截图(动态)

场景选择页面部分截图



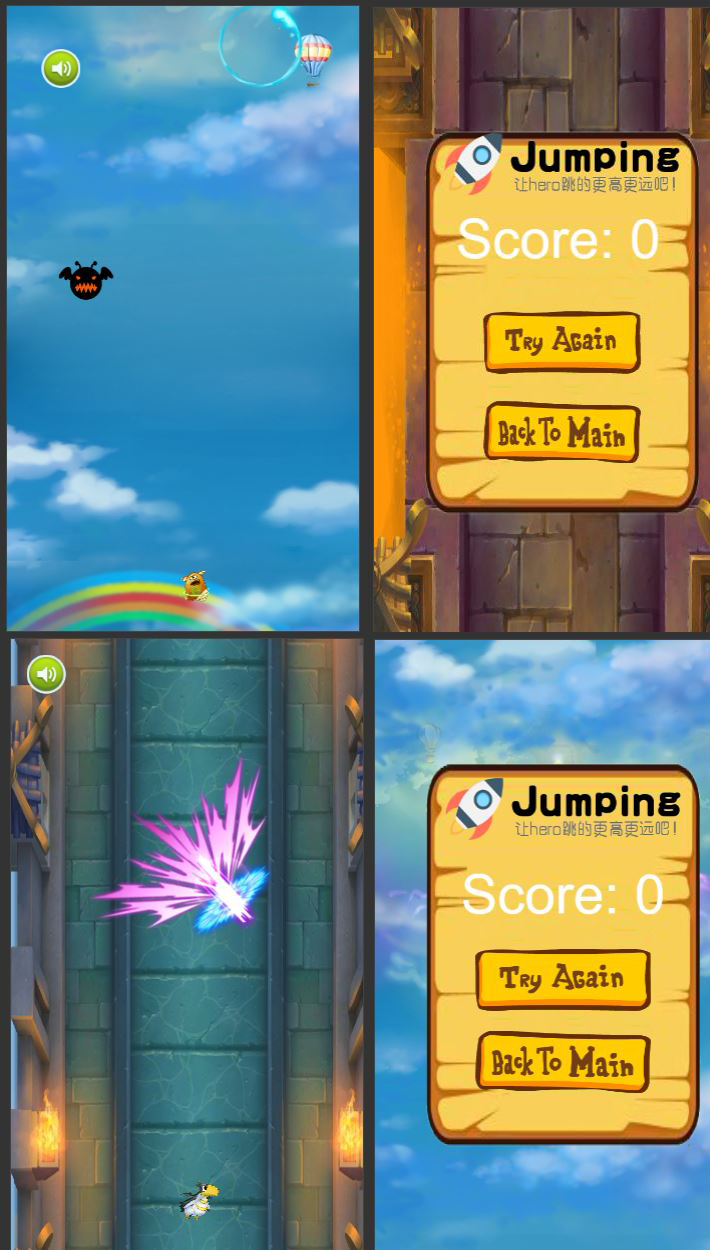
游戏界面部分截图



GameOver界面部分截图



三、团队项目测试人员及问题修复
-
测试人员
-
测试人员
- 胡晓东学长
- 刘宇莹
- 孟鑫菲
- 刘宇科
- 杨景
-
测试结果
- 手机或平板扫码可预览版,一切正常,我们测试15部手机和一部平板,没有发现问题
- Web版,目前来说,只支持火狐浏览器和Microsoft Edge浏览器,其他浏览器由于缺少插件而不能正常运行。
-
修复的bug以及修复的过程
-
不能重现的bug
- 注意数据备份,不能出现数据丢失的情况
-
这个产品就是这样设计的,不是bug
游戏进行过程中,如果跳过了第一个柱子,之后每跳一步加一分(在没有撞到木板的情况下),并不是通过柱子就加分!!
-
没有能力修复,将来也不打算修复
代码逻辑从得分逻辑,主角逻辑,障碍物逻辑分析,没有问题
-
这个bug的确应该修复,但是没有时间在这个版本修复,延迟到下一个版本修复。
我们的web版不支持其他浏览器,我们会继续更近版本,将会再下一版本实现对谷歌,搜狗浏览器的支持。
-
四、给出团队的源码仓库链接
> - **[手机或平板扫码可预览版本](https://coding.net/s/e4c7851b-14b3-445f-97e5-8766a343a2e6)** *注意事项*:一是网速,二是我们的本地服务器得打开(你们不是没服务器吗?**正确回答:**不是,使用Cocos creator 引擎会自动再本地搭建一个服务器。) [参见cocos creator采坑日记](https://www.cnblogs.com/inuyasha1314/p/9217265.html)
> - **[网页版](https://coding.net/s/a4ca2c16-2465-478d-ba0e-4e125a7b4ca5)** *注意事项*:请自行缩放调整到合适的位置
> - **[源代码版(Cocos Creator)](https://coding.net/s/6630dc29-f790-4d5e-8808-2759f78ba988)** *注意事项*:您电脑上需要有Cocos Creator 软件才可以打开
> - **[微信小游戏源代码版本](https://coding.net/s/1625f5ef-4a0c-4b7c-a26c-387548975119)**
> - **[仓库链接](https://coding.net/u/pingbing/p/software/git)**
> - 我们本地的服务器不可能总是开着,所以,要预览的话,Web是您的不二选择。其他的源码版,微信小游戏版适用于想要接着开发的。
五、团队的成员如何分工协作的?有什么经验教训?团队如何平衡 时间/质量/资源 争取如期完成任务的?
> - 我们团队在有做小游戏的想法之初,就已经预料到会有很多全新的知识需要去学习。所以在组长的带领下,我们通过讨论和沟通来确定出个人对于游戏制作更擅长的方向和更感兴趣的方面,所以后续刘宇莹(组长)主要负责后台程序的编码,孟鑫菲主要负责前端的设计。在制定出我们的分工后,我们就按照各自负责的方向先去学习那些对于我们来说还陌生的知识,到了学习的后期我们开始着手制作的时候就会发现前后端的一些编程密不可分,于是我们就尝尝通过讨论来结合着前后端设计进行我们产品的开发。
> - 关于经验教训,主要是开发的过程中前后端要紧密联系,所以我们必须经常要讨论和沟通,讨论和沟通是必不可少的一个环节。在开发过程中两个人对于某些方面会有矛盾的产生,这时对于彼此的理解和体谅,还有必要的退步都是很关键的因素。
> - 在后期的开发过程中,我们也面临着一些时间上不够的问题。因为我们的所以软件包括开发语言js基本上处于新手阶段,我们前期去学习已经花费了较长的时间,所以我们在产品开发过程后期,对于那些目前不是急需的方向做了取舍。比如我们舍弃了数据库的创建,因为后期我们商讨,一直认为目前针对我们的游戏,它是一个个人性质的,即用即走的一种游戏,所以对于数据库我们认为并不会起太大的作用,所以我们果断的放弃了数据库的创建,这样也为我们节省了不少的时间。最终我们在规定的时间内完成了我们的任务!
六、开发项目过程的博客链接
> - [软件工程——团队作业1](https://www.cnblogs.com/inuyasha1314/p/8877012.html)
> - [软件工程——团队作业2](https://www.cnblogs.com/inuyasha1314/p/8877012.html)
> - [软件工程——团队作业3](https://www.cnblogs.com/inuyasha1314/p/9185514.html)
> - [软件工程——项目答辩](https://www.cnblogs.com/inuyasha1314/p/9200591.html)
七、实现的功能及其效果的描述
-
总体效果(Web端)



八、测试平台、硬件配置、浏览器类型
-
web版
- 测试平台:电脑端——web端
- 硬件配置:CPU 1G+ Hz以上,内存1G+,硬盘空间10G+
- 浏览器类型:火狐浏览器,Microsoft Edge浏览器
- 目前暂不支持谷歌,搜狗浏览器
-
移动端
- 测试平台:安卓手机,苹果手机,平板电脑
- 硬件配置:手机和平板无配置最低要求
- 使用方法:在本地服务器打开的情况下,微信或者qq扫描下方二维码,即可预览
-
Web版使用视频教程
-
cocos creator 版使用视频教程
-
为了证明项目的可以可移植性,项目的视频是在机房121录的,只要采用正确的操作方法,再任何电脑上都是可以看到正确无误的结果的!
-
注意:如果您想测试我们的游戏,又不想下载cocos creator ,您可以直接选择 Web版。
-
注意:如果想接着开发,可以选择cocos 版的或者是微信小游戏版的,微信小游戏版的就不用细说了,直接下载下来,用web开发者工具打开。这里的重点是Cocos 版的,在看视频之前,请先预先在您电脑上装上Cocos Creator,如果您还没有安装,点击此处下载V1.9版本,安装好之后的操作请看视频。
九、项目不足之处
- 首先,我们的项目web版并不支持谷歌浏览器和搜狗浏览器等等主流浏览器,这个问题还有待改进。
- 第二,未能实现联机多人对战
- 第三,本地的服务器必须要打开之后,扫描二维码才可以在移动端运行!那么,势必有很大的弊端,必须时时刻刻打开我的电脑才行!!除非,点击 “cocos creator源码”,并且在电脑上装上Cocos Creator软件,才能打开上述压缩包解压之后的文件!也就是相当于在其他电脑上又装了一个服务器!
- 第四,未能实现登陆功能
- 第五,用户历史成绩未能保存下来
十、可扩展的功能
- 联机对战
- 登陆功能
- 将本地服务器换成远程服务器
- 使用数据库记录用户数据
- 接入用户成绩排行榜