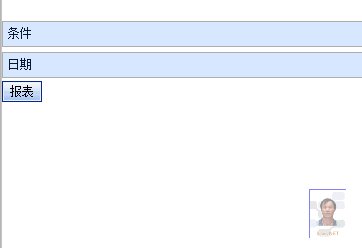
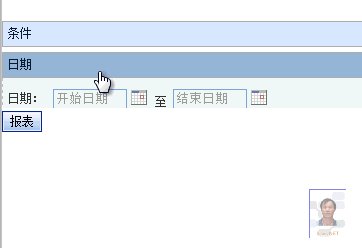
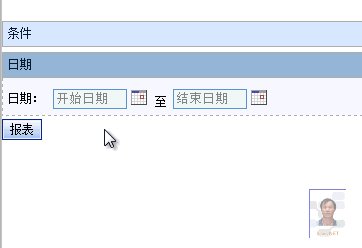
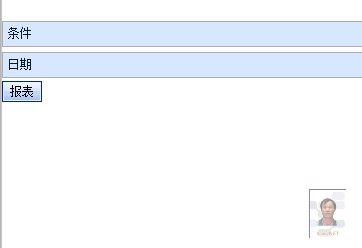
一个展开收合的ajaxToolkit:AccordionPane控件。Insus.NET在专案有用到它。 因为它可以节省显示空间。不过有点不足,就是用户刚开始使用,需要记得每个AccordionPane内容。或是需要使用一个显而可见的名字。下面的演示中,只是两个收合AccordionPane,如果多个的话,就会有上面提及的问题。

下面是HTML:
 ajaxToolkit:Accordion
ajaxToolkit:Accordion
<ajaxToolkit:Accordion ID="Accordion1" runat="server" SelectedIndex="-1" HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected" ContentCssClass="accordionContent"
FadeTransitions="true" FramesPerSecond="5" TransitionDuration="250" AutoSize="None"
RequireOpenedPane="false" SuppressHeaderPostbacks="true">
<Panes>
<ajaxToolkit:AccordionPane ID="AccordionPane1" runat="server">
<Header>
条件
</Header>
<Content>
<!--条件内容-->
</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane4" runat="server">
<Header>
日期
</Header>
<Content>
<!--日期内容-->
</Content>
</ajaxToolkit:AccordionPane>
</Panes>
</ajaxToolkit:Accordion>
HeaderSelectedCssClass="accordionHeaderSelected" ContentCssClass="accordionContent"
FadeTransitions="true" FramesPerSecond="5" TransitionDuration="250" AutoSize="None"
RequireOpenedPane="false" SuppressHeaderPostbacks="true">
<Panes>
<ajaxToolkit:AccordionPane ID="AccordionPane1" runat="server">
<Header>
条件
</Header>
<Content>
<!--条件内容-->
</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane4" runat="server">
<Header>
日期
</Header>
<Content>
<!--日期内容-->
</Content>
</ajaxToolkit:AccordionPane>
</Panes>
</ajaxToolkit:Accordion>
下面是CSS:
 Accordion
Accordion
/* Accordion */
.accordionHeader
{
border: 1px solid #acacac;
color: #0f2336;
background-color: #d2e6fa;
font-family: Arial, Sans-Serif;
font-size: 12px;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionHeaderSelected
{
border: 1px solid #acacac;
color: #0f2336;
background-color: #97b3d1;
font-family: Arial, Sans-Serif;
font-size: 12px;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionContent
{
background-color: #f4f7fc;
border: 1px dashed #acacac;
border-top: none;
padding: 5px;
padding-top: 10px;
}
.accordionHeader
{
border: 1px solid #acacac;
color: #0f2336;
background-color: #d2e6fa;
font-family: Arial, Sans-Serif;
font-size: 12px;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionHeaderSelected
{
border: 1px solid #acacac;
color: #0f2336;
background-color: #97b3d1;
font-family: Arial, Sans-Serif;
font-size: 12px;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionContent
{
background-color: #f4f7fc;
border: 1px dashed #acacac;
border-top: none;
padding: 5px;
padding-top: 10px;
}
