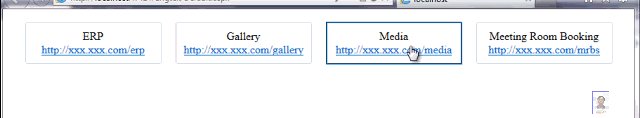
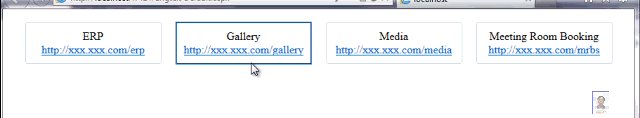
今天做了一个css的练习,效果有点象Maxthon首页一样。使用onmouseover和onmouseout事件实现不同的效果。如:

你可以使用下面javascript。
<script type="text/javascript">
function DynamicSetStyle(id, attr, val) {
var element = document.getElementById(id);
if (element) element.style[attr] = val;
}
</script>
function DynamicSetStyle(id, attr, val) {
var element = document.getElementById(id);
if (element) element.style[attr] = val;
}
</script>
fieldset应用上面的javascript的DynamicSetStyle方法。
<fieldset id="fs1" style="margin: 10px; padding: 10px; 170px; text-align: center;"
onmouseover="DynamicSetStyle('fs1','border-color','#3599ff')" onmouseout="DynamicSetStyle('fs1','border-color','')">
ERP
<a href="http://xxx.xxx.com/erp" target="_blank">http://xxx.xxx.com/erp </a>
</fieldset>
onmouseover="DynamicSetStyle('fs1','border-color','#3599ff')" onmouseout="DynamicSetStyle('fs1','border-color','')">
ERP
<a href="http://xxx.xxx.com/erp" target="_blank">http://xxx.xxx.com/erp </a>
</fieldset>