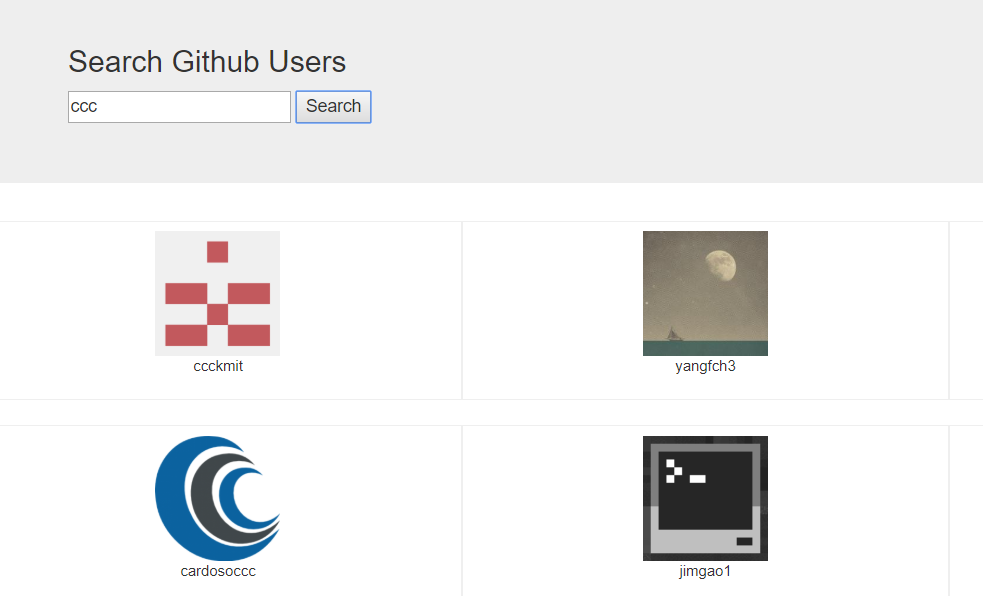
pubsub消息订阅组件,便于兄弟组件间调用
npm install --save pubsub-js

app.vue

<template> <div class="container"> <Search></Search> <users-main></users-main> </div> </template> <script> import Search from './components/Search' import Main from './components/Main' export default { components: { Search, UsersMain: Main } } </script> <style> .card { float:left; 33.333%; padding: .75rem; margin-bottom: 2rem; border: 1px solid #efefef; text-align: center; } .card > img { margin-bottom: .75rem; border-radius: 100px; } .card-text { font-size: 85%; } </style>
main.vue
// 由于请求状态在Main中,ajax写在main中以便同步更新4个状态。 写在search中不便更新状态。

<template>
<div>
<h2 v-if="firstView">输入用户名搜索</h2>
<h2 v-if="loading">LOADING...</h2>
<h2 v-if="errorMsg">{{errorMsg}}</h2>
<div class="row">
<div class="card" v-for="(user, index) in users" :key="index">
<a :href="user.url" target="_blank">
<img :src="user.avatar_url" style=" 100px;">
</a>
<p class="card-text">{{user.name}}</p>
</div>
</div>
</div>
</template>
<script>
import PubSub from 'pubsub-js'
import axios from 'axios'
export default {
data () {
return {
firstView: true,
loading: false,
users: null, // [{url: '', avatar_url: '', name: ''}]
errorMsg: ''
}
},
// 由于请求状态在Main中,ajax写在main中以便同步更新4个状态。 写在search中不便更新状态。
mounted () {
PubSub.subscribe('search', (msg, searchName) => {
const url = `https://api.github.com/search/users?q=${searchName}`
this.users = null
this.errorMsg = ''
this.firstView = false
this.loading = true
axios.get(url).then(response => {
const result = response.data
const users = result.items.map(item => ({
url: item.html_url,
avatar_url: item.avatar_url,
name: item.login
}))
this.loading = false
this.users = users
}).catch(error => {
this.loading = false
this.errorMsg = '请求失败'
})
})
}
}
</script>
<style>
</style>
search.vue

<template> <section class="jumbotron"> <h3 class="jumbotron--heading">Search Github Users</h3> <div> <input type="text" placeholder="enter the name you search" v-model="searchName"/> <button @click="search">Search</button> </div> </section> </template> <script> import PubSub from 'pubsub-js' export default { data () { return { searchName: '' } }, methods: { search () { const searchName = this.searchName.trim() if (searchName) { PubSub.publish('search', searchName) } } } } </script> <style> </style>
