前言
今天开始给大家带来本教程较为重要的一个环节JS控件的二次开发,JS(javascript)是运行于浏览器中的脚本语言,
而WinCC OA内置了web引擎,这就给我们的开发带来了无限想象,可能你们会问,使用JS 能开发出什么样的组件呢
废话不多说,直接上图
案例1 大屏图表
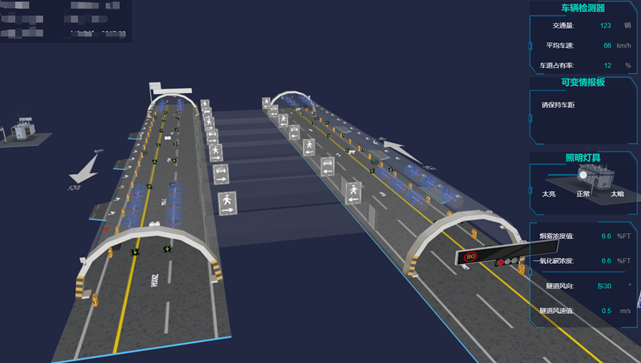
案例2 3D隧道
感觉如何?下面就随我一起踏入WinCC OA - JS 二次开发的旅程吧
本章教程需要小伙伴们有一定的前端基础,没有基础的小伙伴可以参考下面链接脑补一下语法
https://www.w3school.com.cn/js/index.asp JS语法教程
https://www.w3school.com.cn/jquery/index.asp jQuery 教程
https://www.w3school.com.cn/html5/index.asp HTML 语法教程
OA-WebView 解析
我们知道WebView 是一个WinCC OA gedi 内置的Ewo 控件,简单的说大家可以把它理解为一个浏览器,一个基于Google chromium内核的浏览器
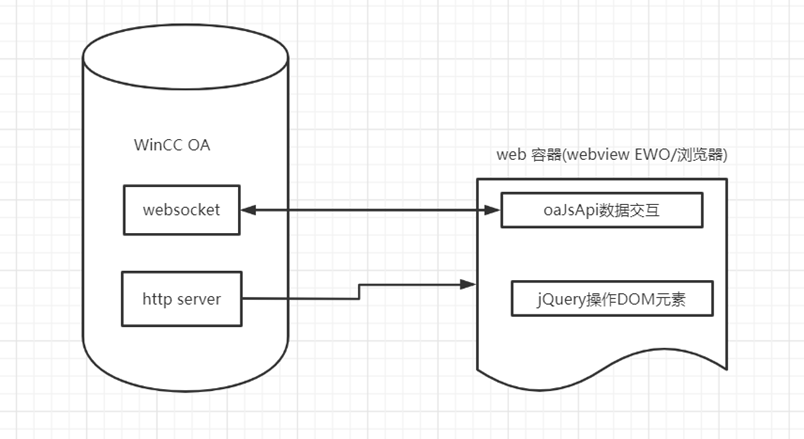
但是OA在此基础上做了很多封装,小编制作了一张图 概括这其中的要点
我们可以看到 不仅仅webview ewo 包括我们的ULC UX(WinCC OA轻量级客户端),都实现了一套web 容器,
在这个容器里面默认为我们加载了oaJsApi 通过这个api 我们可以与OA内部的数据进行交互,
同时这个web容器里还为我们加载了jQuery(一套开源js库)方便我们进行DOM操作
浏览器中的数据交互是通过WinCC OA 的websocket 服务实时传递的
开发环境搭建
开发工具推荐大家使用JetBrains公司出品的webstorm 或者微软的VScode,编者这里使用webstorm
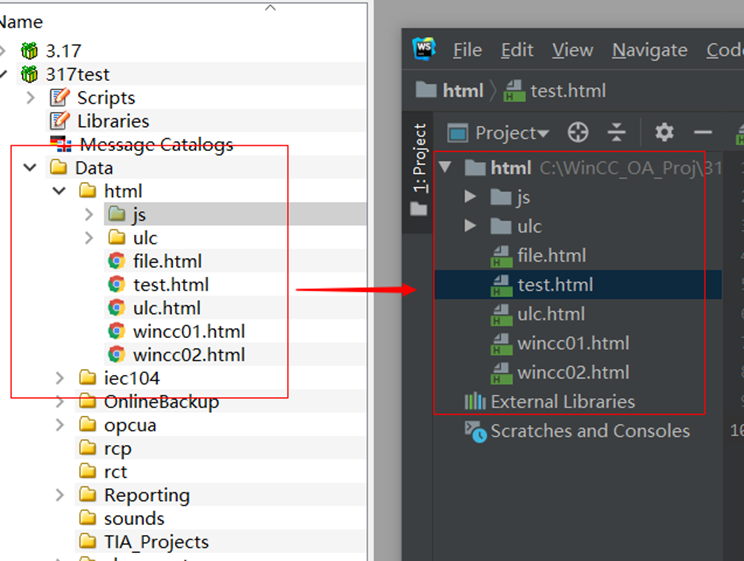
1)在OA项目同级目录下新建webstorm项目
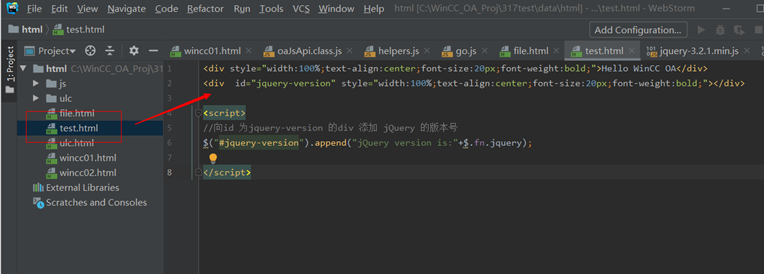
2)新建test.html文件 并填入如下代码
<div style="100%;text-align:center;font-size:20px;font-weight:bold;">Hello WinCC OA</div> <div id="jquery-version" style="100%;text-align:center;font-size:20px;font-weight:bold;"></div><script>
//向id 为jquery-version 的div 添加 jQuery 的版本号
$("#jquery-version").append("jQuery version is:"+$.fn.jquery);</script>
可以看到 得益于WinCC OA 为我们搭建的web容器我们只需编写部分html 片段即可
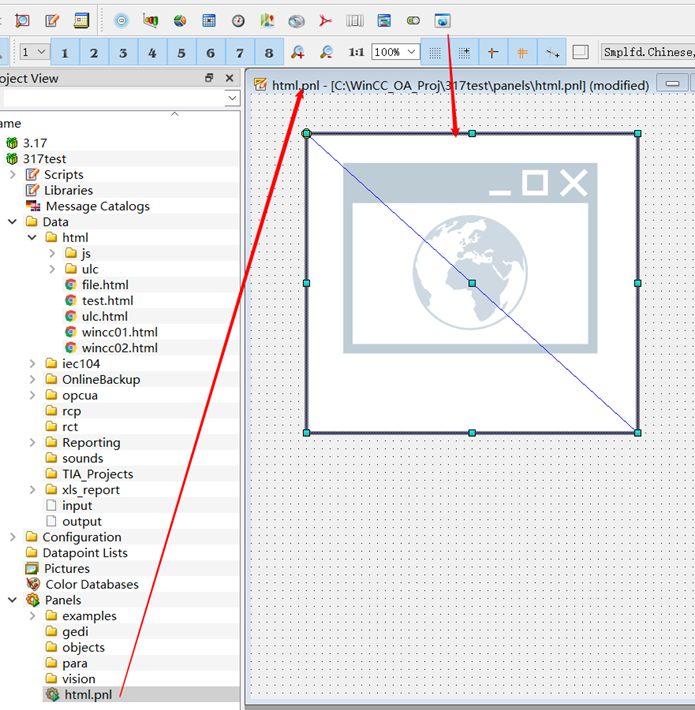
3) 新建html.pnl 拖放webview 控件
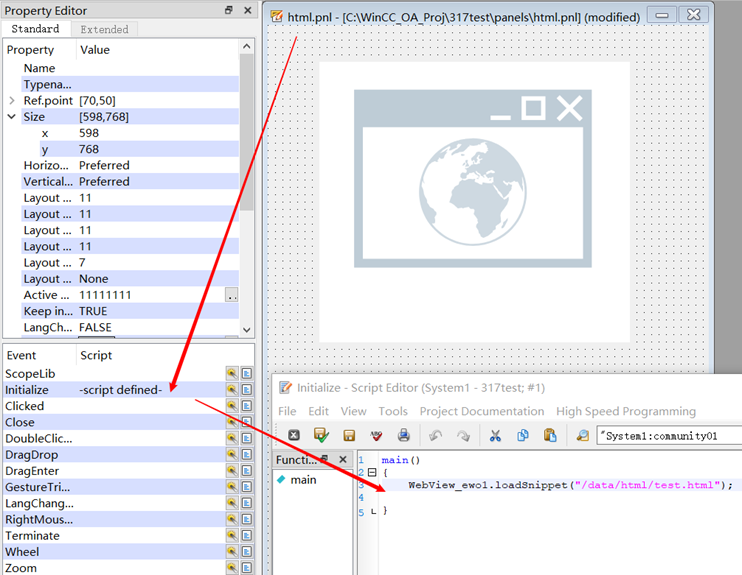
4) 对html.pnl的initialize event 进行编码
main() { WebView_ewo1.loadSnippet("/data/html/test.html"); }
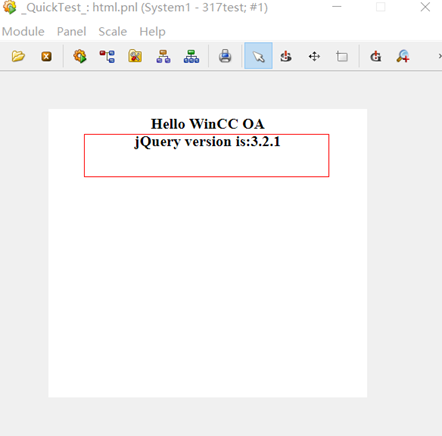
5) 运行pnl 可见成功输出了Html内容及JQuery 版本号
码上关注 获取更多精彩