业务领域建模
〇,业务领域建模
What:开发团队获取相关领域知识的过程
Why:软件工程师需要在不同领域和项目中工作
How:收集相关领域信息,头脑风暴,分类,使用UML图进行描述
一,Collect application domain information(收集应用相关领域的信息)
业务领域建模的第一步就是手机业务领域的相关信息。首先要做的就是要关注业务领域的功能性需求,此外还需要考虑其他的相关需求以及文档。
考虑到本次工程实践的题目是设计一个高并发低延迟的区块链框架,结合上次作业中用例建模的相关结果,将收集到的信息归纳如下:
本次项目的目的是实现一个区块链系统,其应满足用户通过区块链完成交易的需求。具体的需求可由下图表示。

二,Brain Storm(集思广益)
在信息收集之后,需要对收集的信息进行整理,为下一步的分类做好基础。根据上一步的结果和Brain storm的规则,可以罗列归纳出如下信息帮助进行分类:
(1)提取名词
1) 用户(Class)
2) 交易(Class)
3) 区块(Class)
4) 钱包(Class)
5) 密钥(Attribute)
6) 区块链(Class)
7) 时间戳(Attribute)
8) 矿工(Class)
9) 哈希值(Attribute)
(2)归纳短语
1) 用户进行交易
2) 交易包括哈希值,输入和输出(containing)
3) 用户拥有钱包(possession expressions)
4) 钱包由秘钥组成(consist of)
5) 用户维护区块链
6) 区块链由区块组成(consist of)
7) 区块由交易,哈希值和时间戳组成(containing)
8) 矿工是用户的一部分(X is a Y)
9) 矿工打包交易
三,Classifying the domain concepts (对领域概念进行分类)
在上一步的基础上,提取Classes、Attributes和Relationships,可得如下结果:
|
Class |
Attribute |
Function |
|
User |
ID,userName |
generateWallet(),sendTransaction(),updateBlockchain() |
|
Miner |
ID,userName |
mineBlock(),validTransaction() |
|
Transaction |
Hash,input,output |
signTransaction(),validInput(),unlockOutput() |
|
Block |
timeStamp,Hash,difficulty |
getTime(),PoW() |
|
Blockchain |
dataBase,tip |
addBlock(),returnView(),saveBC() |
|
Wallet |
keyPair |
generateKeypair(),saveKey(),useKey() |
并归纳关系如下:
(1)继承关系:
Miner继承User。
(2)聚合关系:
Blockchain聚合Block;
Block聚合Transaction;
Uesr聚合Wallet。
(3)关联关系:
User生成Transaction;
User维护Blockchain;
Miner打包Transaction;
Miner生成Block。
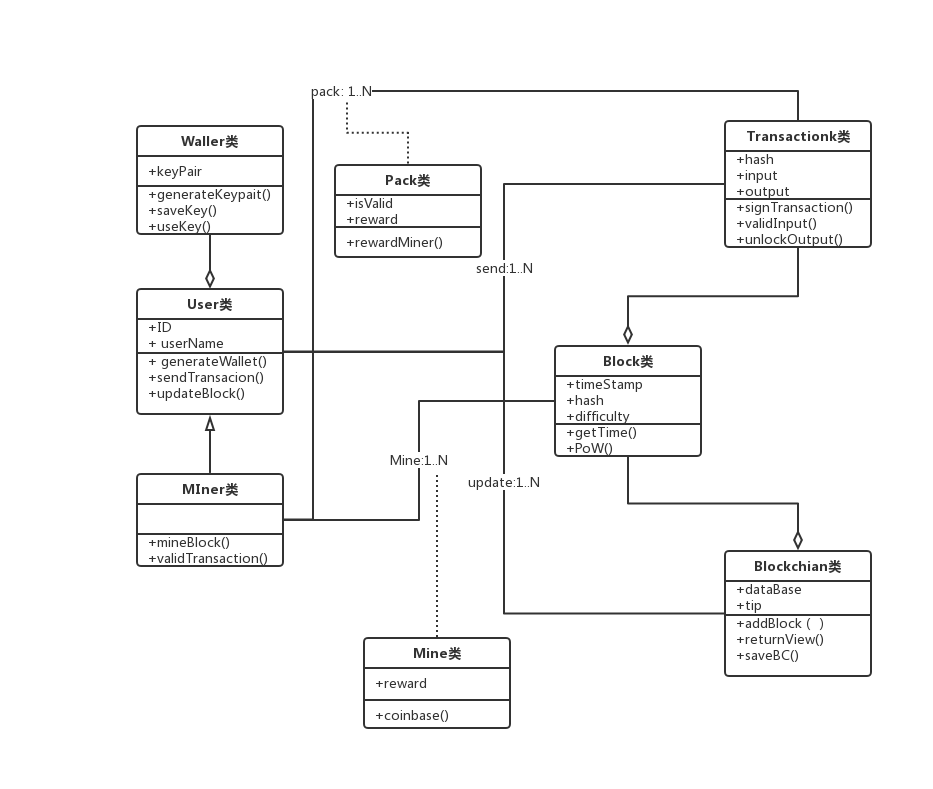
四,Document result using UML class diagram
根据上一步的内容生成UML类图,并在图中增加两个关联类。