
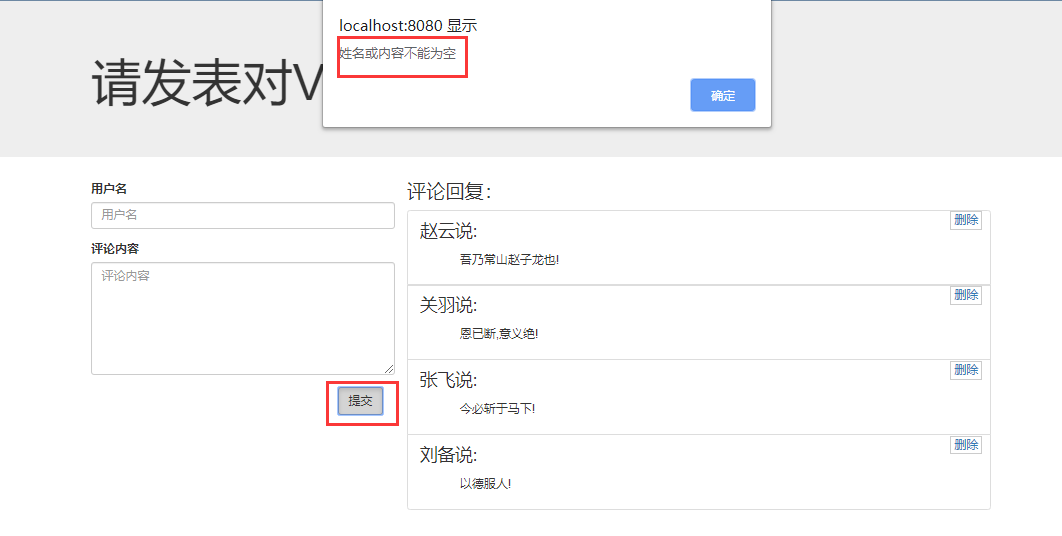
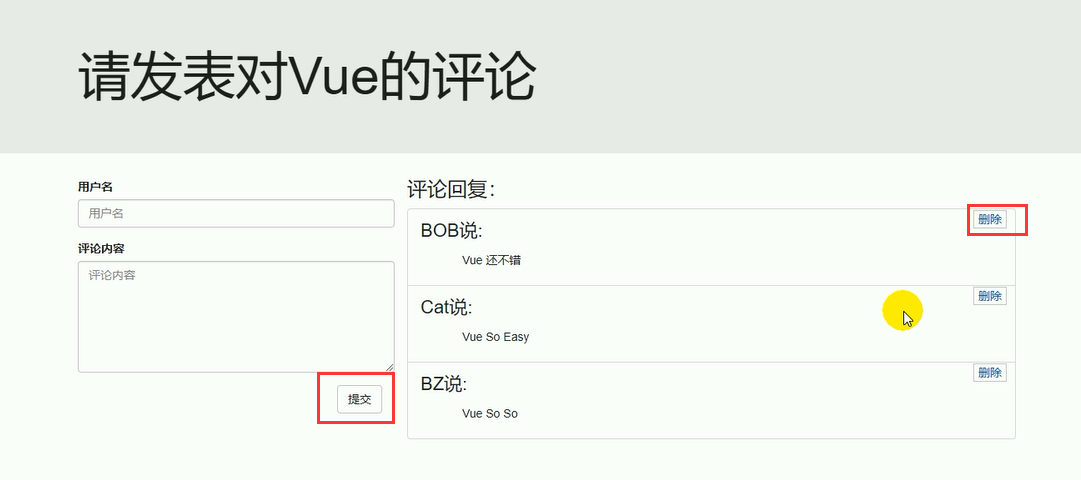
最终达到效果:

1.做交互,首先需要确定操作哪个组件?
提交------操作组件Add.vue
2.从哪开始做起呢?
从绑定事件监听开始做起,确定你跟谁绑定事件监听,在回调函数中做什么,
===================================================================
1.绑定事件监听
(1).跟button绑定,怎么绑呢?@click="add"

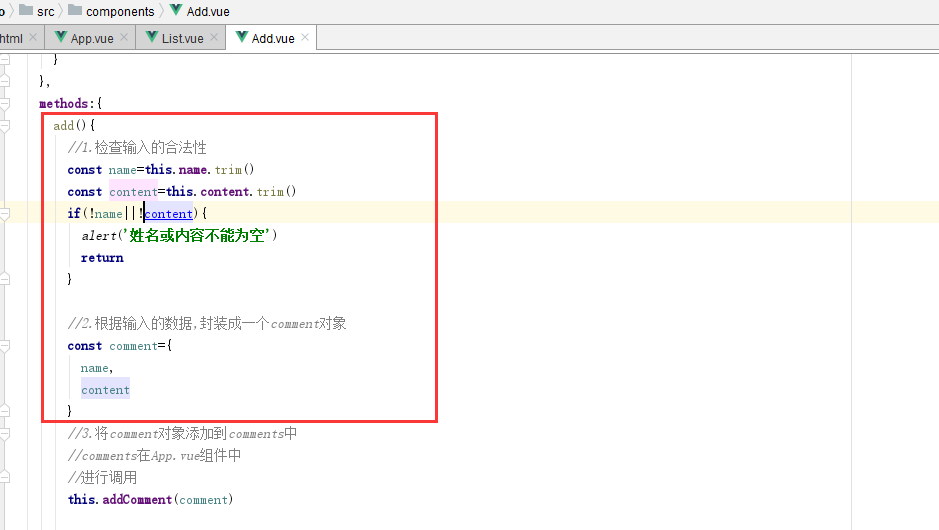
(2).最终将自己的数据收集起来,添加到conmments中去

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------


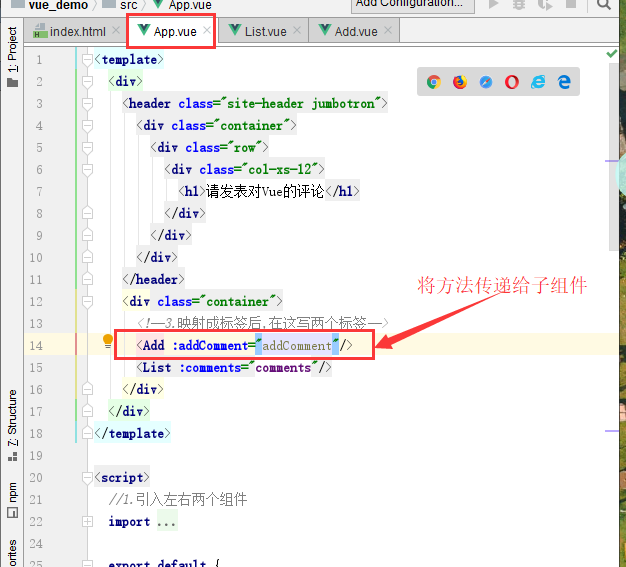
(3).App.vue中的方法addComment()在当前组件中不调用,所以需要将这个方法传递给子组件Add.vue,怎样传呢?
:addComment="addComment"

(4)Add.vue这个组件需要接收addComment这个属性

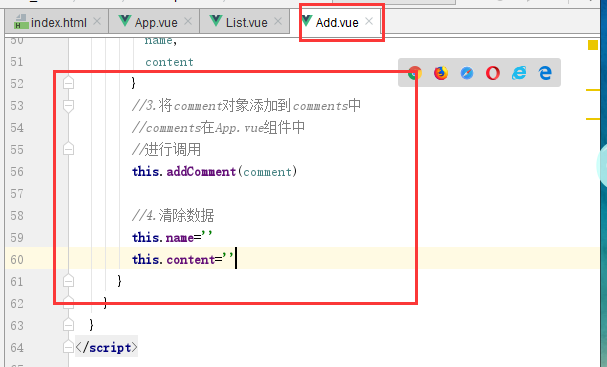
(5).进行调用

===================================================================================
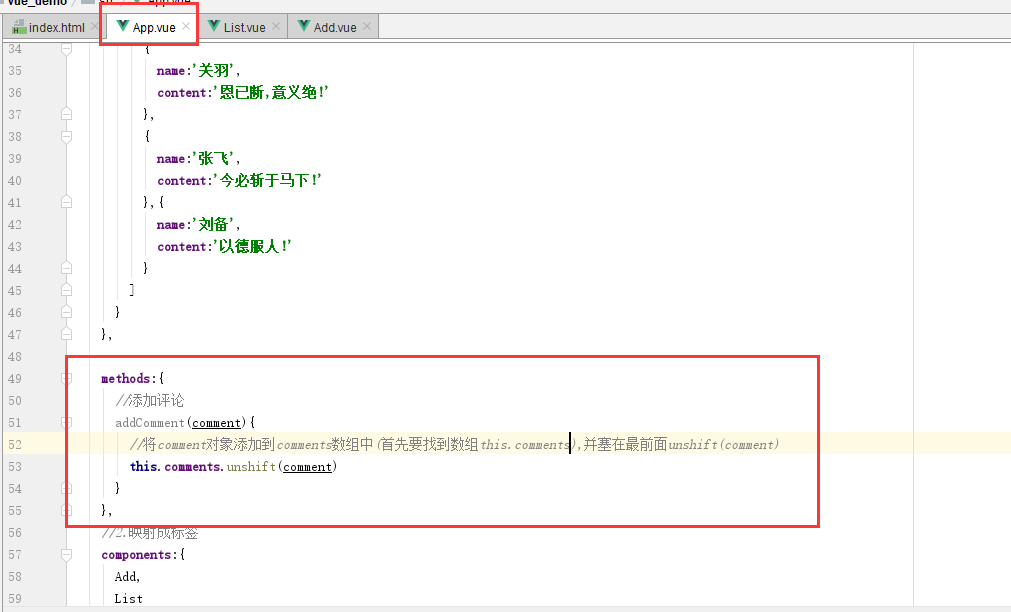
(4).数据在哪个组件,更新数据的行为(函数或方法),就应该定义在哪个组件

===================================================================================================================================
===================================================================================================================================
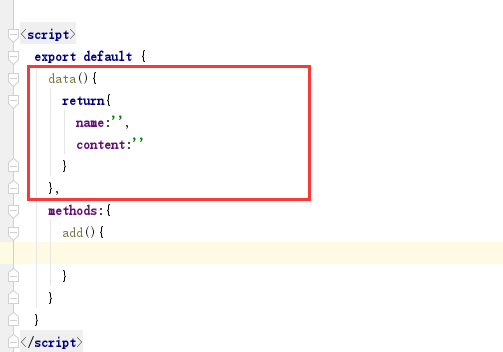
(1).input想到自动收集指令v-model

(2).一旦写上v-model,马上就写data

===============================================================================================================================================
===============================================================================================================================================
最终数据展示截图: