1.相对定位
元素以自己为参照物,进行移动
position:relative
top:
left:
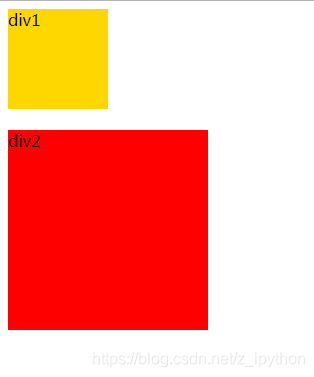
元素原始位置(如下图)

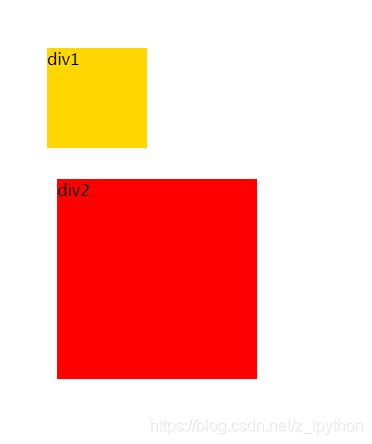
以相对定位设定之后:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style type="text/css">
#id01{
100px;
height: 100px;
background-color: gold;
position: relative;
top: 40px;
left: 40px;
}
#id02{
200px;
height: 200px;
background-color: red;
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div id="id01">
div1
</div>
<br />
<div id="id02">
div2
</div>
</body>
</html>

2.绝对定位
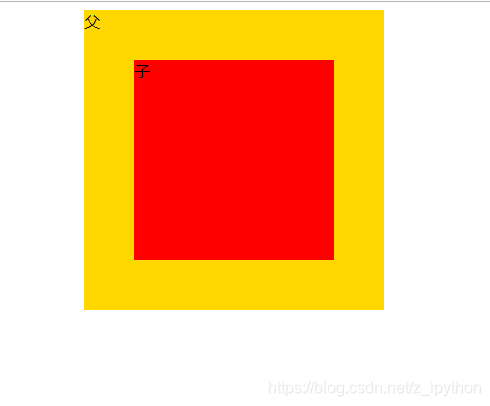
元素以父元素为参照物进行移动(父元素必须设置定位)
position:absolute
top:
left:
原始位置:

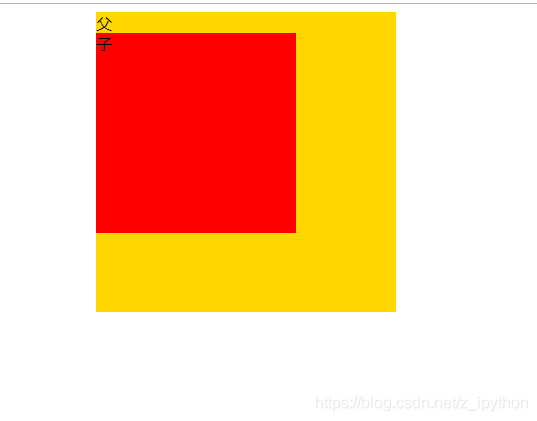
绝对定位设定之后:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style type="text/css">
#id01{
300px;
height: 300px;
background-color: gold;
margin: auto;
/*设置父元素定位*/
position: relative;
}
#id02{
200px;
height: 200px;
background-color: red;
/*设置子元素绝对定位*/
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div id="id01">
父
<div id="id02">子</div>
</div>
</body>
</html>

3.固定定位:
元素以浏览器为参照物
position:fixed
top:
left:
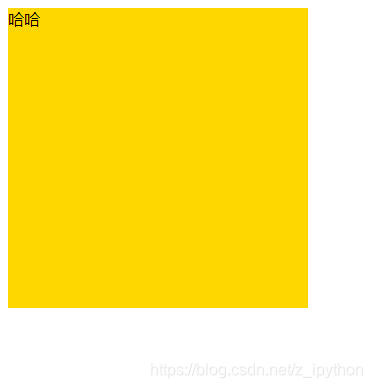
原始位置:

固定定位设置之后:(浏览器下拉不了,位置固定)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style type="text/css">
#id01{
300px;
height: 300px;
background-color: gold;
margin: auto;
position: fixed;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div id="id01">
哈哈
</div>
</body>
</html>