功能简介:
用于显示链接列表的可切换、有上下文的菜单。下拉菜单的 JavaScript 插件让它具有了交互性。
注意:可以仅仅通过data属性API就可以使用Bootstrap的所有组件,无需写一行javascript代码。这是Bootstrap中的一等API,也应该是个人的首选方式。
实例:
<!-- 将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里 --> <!-- 当设置dropup时,菜单向上弹出(默认向下弹出) --> <div class="dropdown"> <!-- 可以仅仅通过data属性API就可以使用Bootstrap的所有组件,无需写一行javascript代码。这是Bootstrap中的一等API,也应该是个人的首选方式。 --> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <!-- 下拉三角图标 --> <span class="caret"></span> </button> <!-- 下拉菜单选项内容 --> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
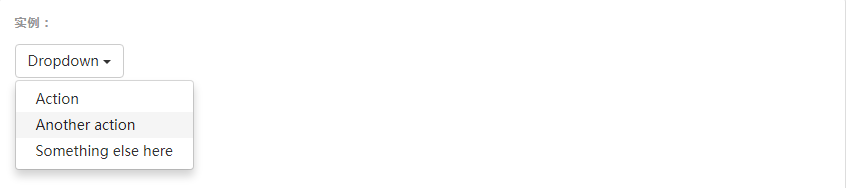
实例截图:

对齐:
默认情况下,下拉菜单自动沿着父元素的上沿和左侧被定位为 100% 宽度。 为 .dropdown-menu 添加 .dropdown-menu-right 类可以让菜单右对齐。
标题:
在任何下拉菜单中均可通过添加标题来标明一组动作。
<ul class="dropdown-menu" aria-labelledby="dropdownMenu3"> ... <li class="dropdown-header">Dropdown header</li> ... </ul>
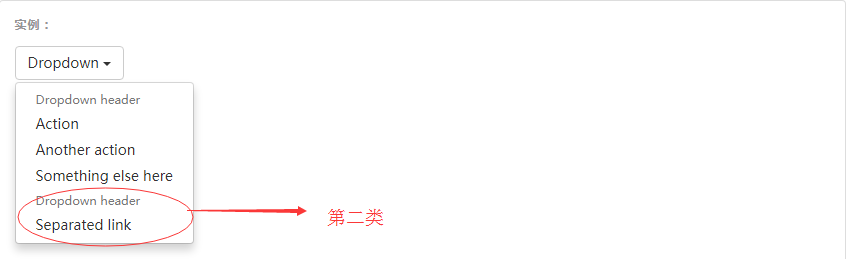
实例截图:

分割线:
为下拉菜单添加一条分割线,用于将多个链接分组。
<ul class="dropdown-menu" aria-labelledby="dropdownMenuDivider"> ... <li role="separator" class="divider"></li> ... </ul>
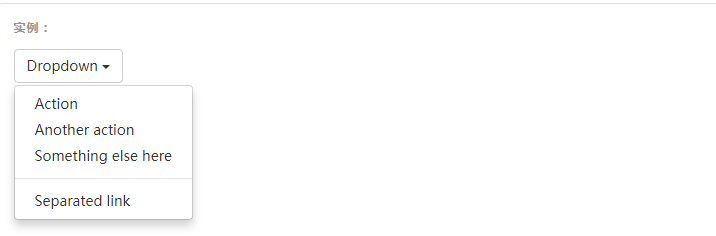
效果截图:

禁用的菜单项:
为下拉菜单中的 <li> 元素添加 .disabled 类,从而禁用相应的菜单项。
<ul class="dropdown-menu" aria-labelledby="dropdownMenu4"> <li><a href="#">Regular link</a></li> <li class="disabled"><a href="#">Disabled link</a></li> <li><a href="#">Another link</a></li> </ul>
效果截图:
