一、从官网下载界面选择自己需要的版本下载
二、引入ECharts
只需要像普通的 JavaScript 库一样用 script 标签引入。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <!-- 引入 ECharts 文件 --> 6 <script src="echarts.min.js"></script> 7 </head> 8 </html>
三、绘制一个简单的图表
我们要在HTML的BODY里为它准备一个具备宽高的DOM容器,也就是DIV。
1 <body> 2 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 3 <div id="main" style=" 600px;height:400px;"></div> 4 </body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
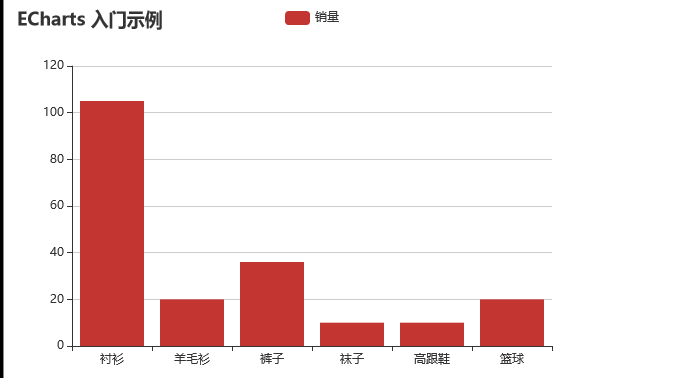
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <script src="js/echarts.js"></script> 7 </head> 8 9 <body> 10 <div id="main" style="600px;height:400px;"></div> 11 </body> 12 <script type="text/javascript"> 13 // 基于准备好的dom,初始化echarts实例 14 var myChart = echarts.init(document.getElementById('main')); 15 var arr = 105; 16 // 指定图表的配置项和数据 17 var option ={ 18 title:{ 19 text:'ECharts 入门示例' 20 }, 21 tooltip:{}, 22 legend:{ 23 data:['销量'] 24 }, 25 xAxis:{ 26 data:["衬衫","羊毛衫","裤子","袜子","高跟鞋","篮球"] 27 }, 28 yAxis:{}, 29 series:[{ 30 name:'销量', 31 type:'bar', 32 data:[arr,20,36,10,10,20] 33 }] 34 }; 35 // 使用刚指定的配置项和数据显示图表。 36 myChart.setOption(option); 37 </script> 38 </html>
当当当当,完成啦。