webpack: 使用自己写样式
main.js导入全局生效
import Vue from 'vue'
import App from './App.vue'
import './index.css'
new Vue({
el: '#app',
render: c => c(App)
});
index.css:
body {
color: darkred;
}
App.vue
<template>
<div>
<h1>这是 App 组件</h1>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style scoped>
</style>
优先级: 自己的> 全局的

login.vue
<template>
<div>login</div>
</template>
<script>
export default {
name: "login"
}
</script>
<style scoped>
div{
color: antiquewhite;
}
</style>
App.vue
<template>
<div>
<h1>这是 App 组件</h1>
<login></login>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style scoped>
div{
color: green;
}
</style>
index.css:
body {
background-color: peachpuff;
color: darkred;
}
main.js:
import Vue from 'vue'
import App from './App.vue'
import login from './components/login.vue';
import './index.css'
Vue.use(login);
Vue.component('login', login);
new Vue({
el: '#app',
render: c => c(App)
});
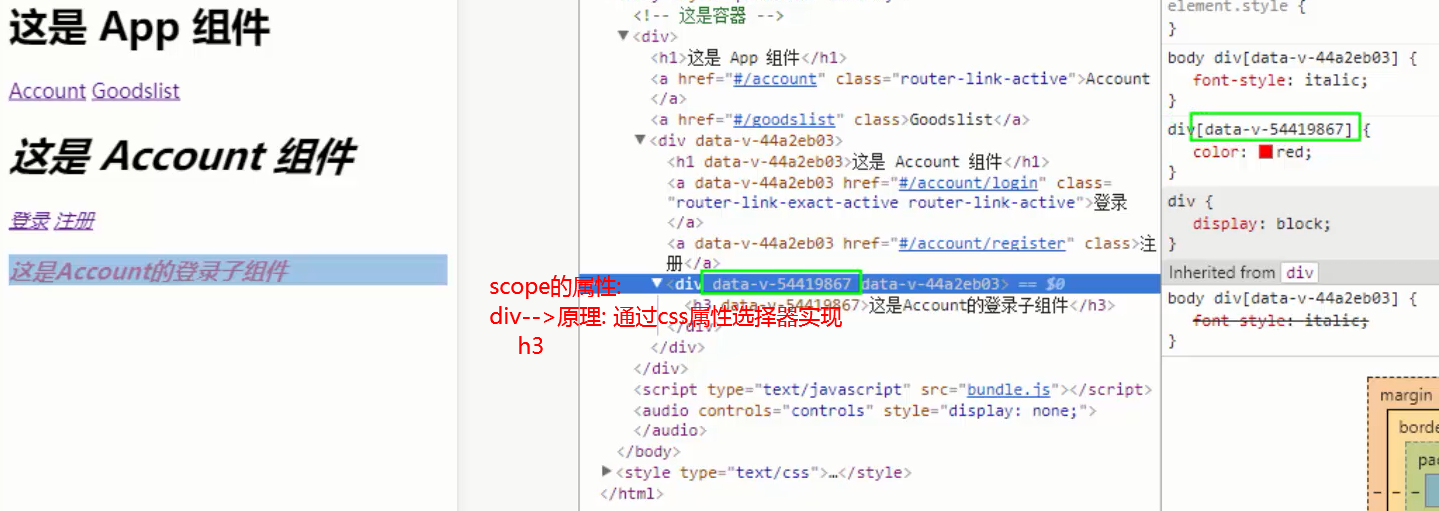
组件的scope属性实现原理: 外层div上,加css属性选择器

webpack: 使用bootstrap的样式
Bootstrap 4 Cheat Sheet:(小抄;备忘单)
https://hackerthemes.com/bootstrap-cheatsheet/

main.js导入, 其他组件就可以直接使用bs的样式了, 所有组件通过样式名调用就好了.
main.js
import Vue from 'vue'
import App from './App.vue'
import '../node_modules/bootstrap/dist/css/bootstrap.css'
new Vue({
el: '#app',
render: c => c(App)
});
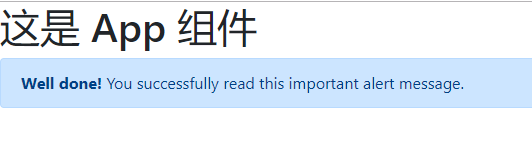
App.vue
<template>
<div>
<h1>这是 App 组件</h1>
<div class="alert alert-primary" role="alert">
<strong>Well done!</strong> You successfully read this
important alert message.
</div>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style>
</style>
MintUI的使用



观察下这里的type,其实是调用了一种样式, 以前type=button, 组件默认的type是link, 超链接.


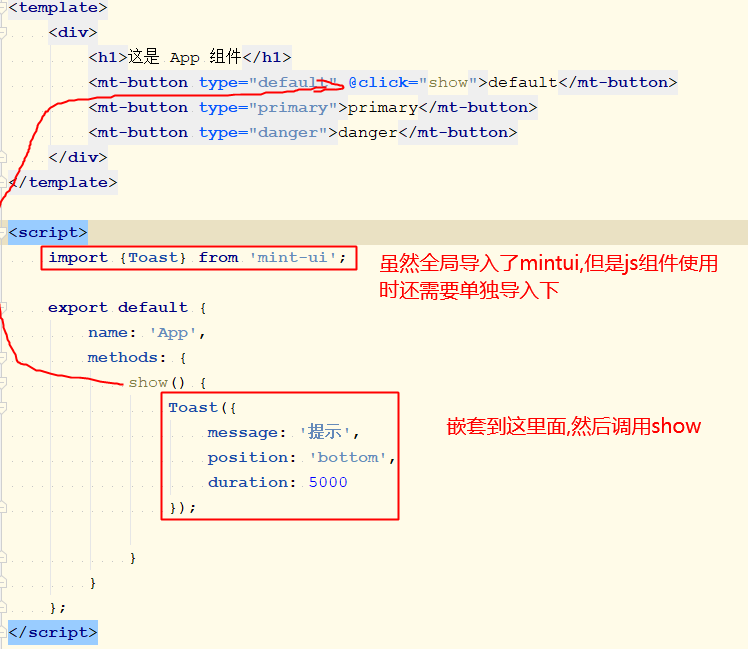
使用js: [MintUI的js使用]
main.js
import Vue from 'vue'
import App from './App.vue'
import 'mint-ui/lib/style.css'
import { Button } from 'mint-ui'
Vue.component(Button.name, Button);
console.log(Button.name); //mt-button
let vm = new Vue({
el: '#app',
render: c => c(App)
});
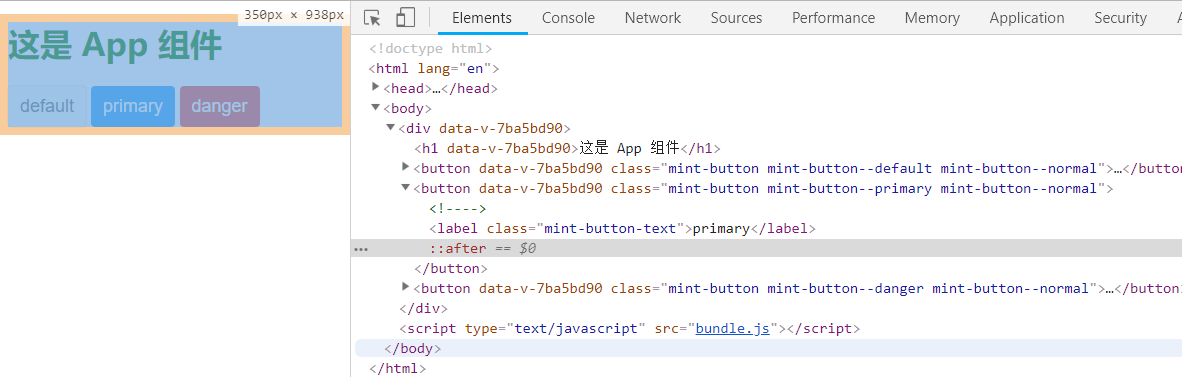
App.vue
<template>
<div>
<h1>这是 App 组件</h1>
<mt-button type="default" @click="show">default</mt-button>
<mt-button type="primary">primary</mt-button>
<mt-button type="danger">danger</mt-button>
</div>
</template>
<script>
import {Toast} from 'mint-ui';
export default {
name: 'App',
methods:{
show(){
Toast('提示信息');
}
}
};
</script>
<style scoped>
div {
color: green;
}
</style>