好久不写东西了,感觉收生疏了, 学习使用以思路为主, 记录笔记为辅作用.
v-if: http://www.cnblogs.com/iiiiiher/p/9025532.html
v-show
template
v-bind: http://www.cnblogs.com/iiiiiher/p/9025764.html
style
class
属性值
v-on: http://www.cnblogs.com/iiiiiher/p/9025935.html
computed: http://www.cnblogs.com/iiiiiher/p/9025253.html
依赖项触发get
bootstrap布局
bootstrap-table基于bootstrap的表格插件
Ant Design Pro基于react, 这里可以了解一下网页的组件
- 布局
- 表单
- 列表
- bootstrap
1.栅格化布局 默认12列(有一些框架可能是24列)
<div class="container">
<div class="row">
2.常见的样式 基本样式 + 增强样式
<table class="table table-hover table-bordered">
<button class="btn btn-danger" @click="remove(product)">删除</button>
注意: default 灰色 success 绿色 danger 红色 warning 警告色 info浅蓝色 primary 蓝色
js
- ajax
- 数据绑定
- vue的ui框架
iview,mintui,elementui
- js基础板块
原型--原型链继承--实例化过程--所有函数都是Fucntion的一个实例
私有this
prototype里的this
json
数据绑定
1.逐次加
2.一次加
回流 重绘
3.文档碎片
- vue板块
1.模板
v-text(v-once)
v-html
v-model
修饰符: .number .lazy .trim
v-bind: 冒号
v-on: @
@keyup.enter.ctrl
2.表单
绑定值
绑定数组
select选择: category
select多选,标签
checbox单选: 置顶
checkbox多选: 多选题
radio单选: 单选题
3.事件
todo: vue-router
vuex
keyup.enter
onclick
onchange
onsubmit
arr.map
arr.filters
栗子:删除按钮
remove(p){ // p代表的是当前点击的这一项 [xxx,ooo,qqq,ppp,p]
this.products = this.products.filter(item=>item!==p);
},
arr.reduce
栗子: 计算总价格
return this.products.reduce((prev,next)=>{
console.log(1000000);
if(!next.isSelected)return prev; // 如果当前没被选中,就不加当前这一项
return prev+next.productPrice*next.productCount;
},0);
arr.forEach
栗子: 全选/反选(set)(computed)
set(val){ //val是给checkAll 赋予值的时候传递过来的
this.products.forEach(item=>item.isSelected = val );
}
arr.every
找false,如有返回false,如无返回true.
栗子:
全选/反选(get)(computed)
computed的缓存特性:


一般computed里只会有get,不会set. 如果只有get,可以省略不写get.
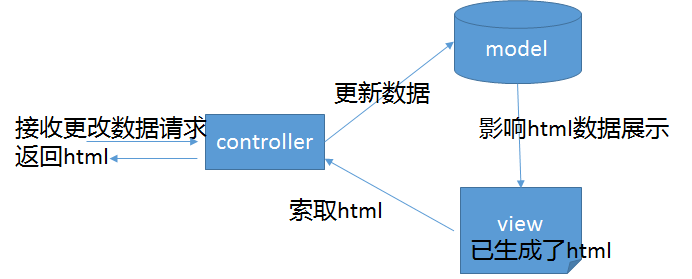
学习vue的时候,会有mvvm的概念, 就先理解下mvc环状模型
从Script到Code Blocks、Code Behind到MVC、MVP、MVVM-写的不错,涉及到一些哲学思想
理解网站设计的mvc数据单向循环模式

vue思路
1,框架和库
2, vue全家桶:
vuejs: (基于es5)
vue-router: 客户端路由
vuex: 大规模状态管理
axios: ajax获取数据
vue-cli: 构建工具
-
3,特点
响应的变化
数据改变,视图自动更新
MVC:
model: 模型
view: 数据
controller: 控制器
MVVM:
model: 模型
view: 视图
view-model: 视图模型
-
组合的视图组件
4,体验
1.npm安装
2.绑定数据
vm.msg改变
3.双向绑定
input textarea select checkbox radio
view <-- model
view --> model(view-model)
前端发生
前端的model相当于data部分
前端的view相当于input等表单
1,4个指令
v-model
v-once
v-text 代替{{}},解决闪烁问题
<style>
{display: none}
</style>
<div id="app" v-cloak>
</div>
v-html
2,arr的监控(修改data)
不可监控: 修改arr的某一项
1.通过下标识
2.通过长度
可监控: pop/push shift/unshift sort/reverse splice reduce/filter
3.arr的遍历
v-for: 替代innerHTML
4.函数
4.1 定义: method的2种写法
1.
写data里
写methods里
2. v-on === @ 两种写法
<div v-on:mousedown="fn">1.查看帮助...</div>
<div @mousedown="fn2">2.查看帮助...</div>
4.2 调用
第一个位置参数默认是event.
fn2() fn2()
fn3(event) fn3()
fn4(event, age) fn4($event, 22)
5.简易todo
1.v-model: 双向绑定
2.v-for: arr遍历
3.v-on: 函数
input --> v-model
button--> v-on @event
arr --> v-for
回车添加
写完清空
事件触发条件:
@keyup.13="add"
@keyup.enter="add"
@keyup.a="add"
@keyup.contrl.a="add"
v-model:
input
checkbox
1.checkbox要加value属性
2.且data字典要是arr类型
select单选
<select v-model="msg">
<option value="" disabled>请选择</option>
<option value="kanshu">看书</option>
<option value="pashan">爬山</option>
<option value="youyong">打球</option>
</select>
1,msg默认为空
请选择不允许点
2,如果value不写,msg默认取的是><之间的.
select多选: 数据类型需要是数组
<select name="" id="" multiple v-model="arr">
<option value="kanshu">看书</option>
<option value="pashan">爬山</option>
<option value="youyong">打球</option>
</select>
互斥: select单/checkbox
数据类型str, 加value
多选: select多选
数据类型,arr
箭头函数:
1, 无关键字
2, 如果1个参数, 则可以省掉小括号
3, 无this, this指向上一级作用域的this
// function fn(age) {
// console.log(age);
// }
fn = age => console.log(age);
fn(20);
1.axios获取数据
2.绑定
bootstrap表单布局
绑定数据
1.充当属性数据
<img :src="product.productCover" :title="product.productName">
2,小计
<td><input type="number" v-model.number.lazy="product.productCount"></td>
3,计算
<td>{{product.productPrice*product.productCount}}</td>
-
3.删除
