django 中的render和render_to_response()和locals(): http://www.cnblogs.com/wangchaowei/p/6750512.html
什么是contetxt
https://www.zhihu.com/question/26387327
context可以理解为环境变量,不同的环境中意义不同
template模板渲染怎么回事?
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
>>> python manange.py shell # (进入该django项目的环境)
>>> from django.template import Context, Template
>>> t = Template('My name is {{ name }}.')
>>> c = Context({'name': 'Stephane'})
>>> t.render(c)
'My name is Stephane.'
# Low
for name in ('John', 'Julie', 'Pat'):
t = Template('Hello, {{ name }}')
print t.render(Context({'name': name}))
# Good
t = Template('Hello, {{ name }}')
for name in ('John', 'Julie', 'Pat'):
print t.render(Context({'name': name}))
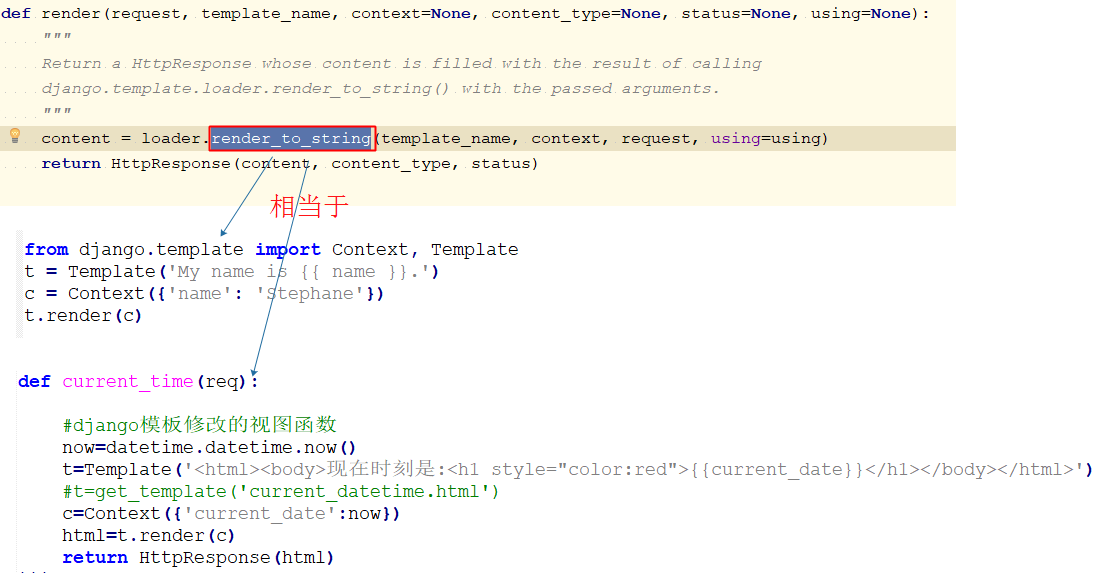
def current_time(req):
#django模板修改的视图函数
now=datetime.datetime.now()
t=Template('<html><body>现在时刻是:<h1 style="color:red">{{current_date}}</h1></body></html>')
#t=get_template('current_datetime.html')
c=Context({'current_date':now})
html=t.render(c)
return HttpResponse(html)
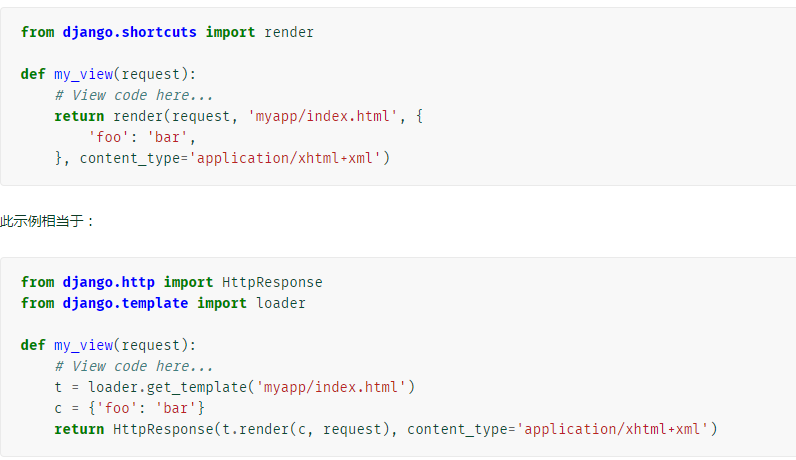
https://docs.djangoproject.com/zh-hans/2.1/topics/http/shortcuts/

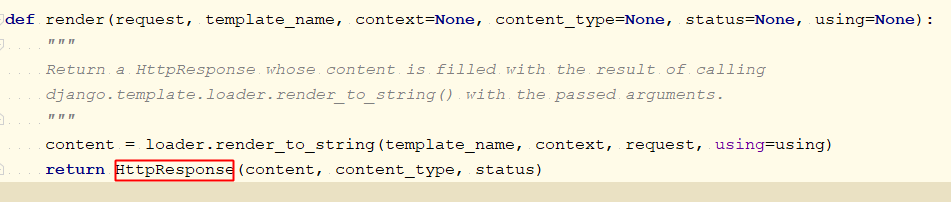
调用关系
render调用HttpResponse









template细节整理
1.
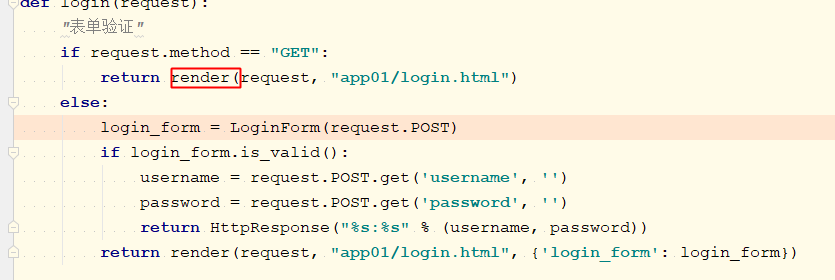
redirect:url发生改变
和render区别, render url没有发生变化.
-
2.
return render(request,"login.html",locals())
模板
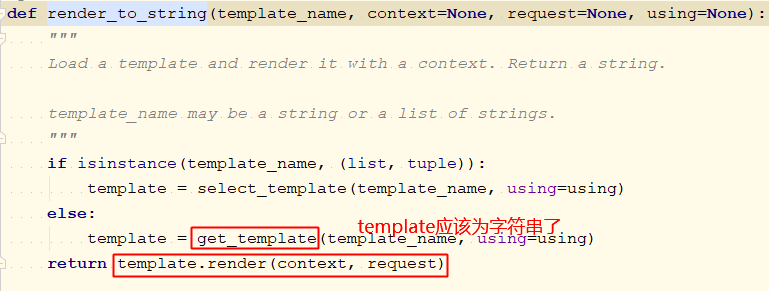
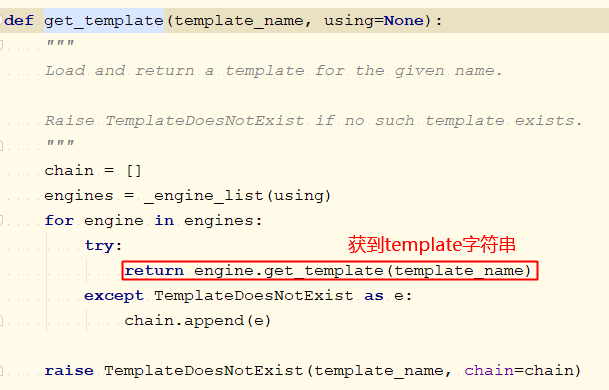
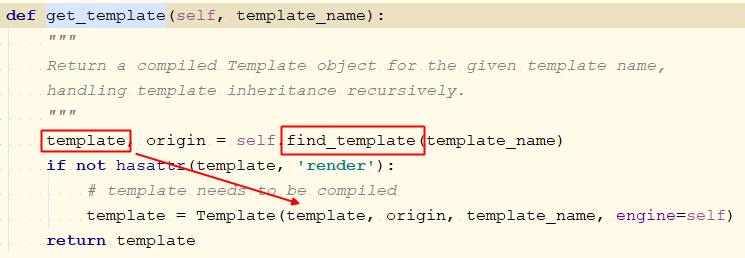
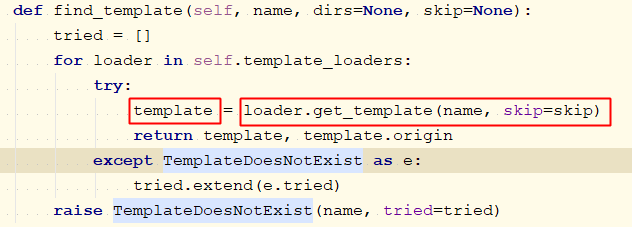
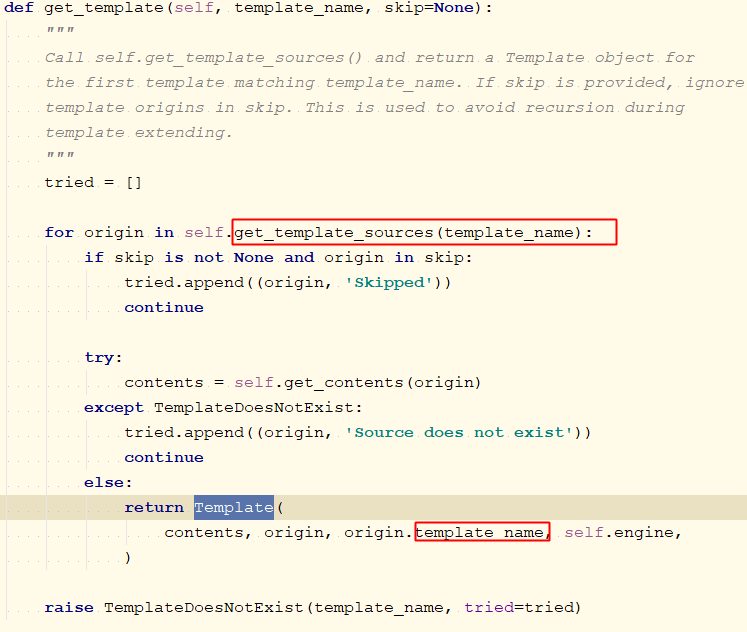
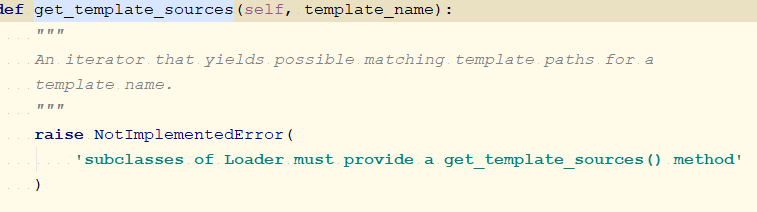
渲染原理
template
contentxt
t.render(context)
render函数
arr.1
d.name
obj.name
template函数:
https://docs.djangoproject.com/en/2.0/ref/templates/builtins/
{{ value|truncatechars_html:9 }}
<p>Joel i...</p>
http://www.cnblogs.com/yuanchenqi/articles/6083427.html
搜索fliter.
add : 给变量加上相应的值 {{ value2|add:3 }}
addslashes : 给变量中的引号前加上斜线
capfirst : 首字母大写
cut : 从字符串中移除指定的字符
date : 格式化日期字符串
default : 如果值是False,就替换成设置的默认值,否则就是用本来的值
default_if_none: 如果值是None,就替换成设置的默认值,否则就使用本来的值
1,时间
#import datetime
#value4=datetime.datetime.now()
{{ value4|date:'Y-m-d' }}<br>
2.#value5=[]
{{ value5|default:'空的' }}<br>, 结果是true
default_if_none, 结果是none
3,safe方法
# a = '<a href=''>click</a>'
# 返回给模板
{{ a|safe }} #默认字符串, 将链接解析
{% autoescape off %}
<h1>{{a}}</h1>
{% endautoescape %}