这是之前总结的, 发现有很多的毛病,就是重点不突出,重新翻看的时候还是得耗费很长时间去理解这玩意.
js中的继承
js中什么是类
1,类是函数数据类型
2.每个类有一个自带prototype属性
prototype = constractor+__proto__
3,每个类的实例指向类的原型
给人感觉子类继承父类的东西,和父类本身没啥关系, 和父类的财产(原型)有关系.

console.log(document instanceof Document); // true
console.log(window instanceof Window); // true
object <-- EventTarget <--
Element(1)
HTMLElement <-- HTMLDivElement <-- div
odiv = document.getElementById('app');
Document(9)
document是Document的一个实例.
- 常用属性
document.head
document.body
document.title
document.location.href
document.location.host
document.location.protocol
document.location.host
document.location.origin
document.URL //获取url
document.location.pathname
document.location.search
document.cookie
document.documentElement //整个html的引用
- 常用方法
document.getElementById
document.getElementsByClassName
document.getElementsByTagName
document.append
window.location.pathname
window.location.search
window.close() //关闭标签
window.open()
参考: http://www.w3school.com.cn/js/js_window.asp
onchange等事件,在哪里?
dir(HTMLDivElement)


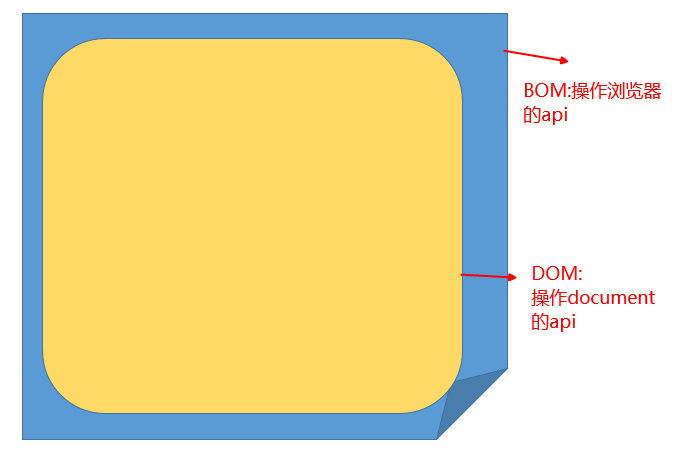
DOM 是为了操作文档出现的 API,document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window 是其的一个对象。
- 继承: 本类的原型指向要继承类的实例
- 模拟系统类
function myObject() {
};
function myEventTarget() {
};
myEventTarget.prototype = new myObject;
myEventTarget.prototype.addListener = function () {
};
function myNode() {
}
myNode.prototype = new myEventTarget;
myNode.prototype.createElement = function () {
};
var n = new myNode;
console.dir(n);

js

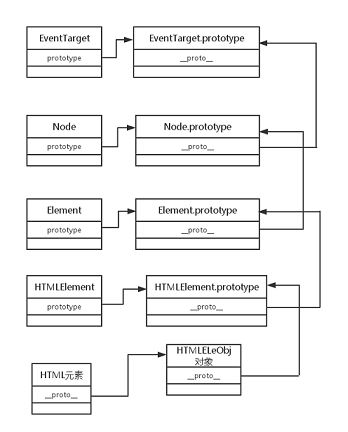
DOM节点层次图
Dom并非一种编程语言,Dom只是提供了一系列的接口,利用Dom的这些接口可以很方便的读取,修改,删除Html和XML文件中的标签元素和文本内容.在这里我们侧重于讲解Dom对Html文件的操作.
那么Dom是如何读取和管理Html文件的呢?首先你必须要了解html的源码结构


div > HTMLDivElement > HTMLElement > Element > Node > EventTarget
document -> HTMLDocument > Document > Node > EventTarget

参考: DOM, DOCUMENT, BOM, WINDOW 有什么区别?
https://www.zhihu.com/question/33453164

document.title = 'how to make love';
document.body;
document.getElementById('xxx');
DOM 是为了操作文档出现的 API,document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window 是其的一个对象。
div > HTMLDivElement > HTMLElement > Element > Node > EventTarget
document -> HTMLDocument > Document > Node > EventTarget
参考: http://huang-jerryc.com/2016/06/28/JavaScript原型中的哲学思想/

参考: 从原型链看DOM--Node类型
http://www.cnblogs.com/venoral/p/5293575.html

参考:http://www.th7.cn/web/js/201609/188644.shtml

参考:http://www.cnblogs.com/mominger/p/3822775.html

dom操作

回顾dom
参考:
http://www.bijishequ.com/detail/413949?p=11-54-70
http://www.bijishequ.com/detail/421975?p=
这篇很经典
http://www.cnblogs.com/jscode/archive/2012/09/04/2670819.html
这篇图解还没怎么理解
http://developer.51cto.com/art/201009/228137_all.htm
div#div1
HTMLDivElement
HTMLElement
Element
Node
EventTarget
Object
div > HTMLDivElement > HTMLElement > Element > Node > EventTarget
document -> HTMLDocument > Document > Node > EventTarget
oDiv instanceof Node //true
oDiv instanceof Element //true
##################################
# 获取元素
##################################
document.
getElementById 得到类数组 获取选项/长度 遍历
getElementsByTagName
getElementsByName(button获取性别,先遍历checkbox,oSex[i].value)
getElementsByClassName
##################################
# 元素之间的关系
##################################
// 节点: 文字 标签 文字 注释都是节点 回车和空格算一个 text
// nodetype nodename nodevalue
// 元素节点: 标签 1 大写标签名 null
// 文本节点: text 3 #text 文档内容
// 注释节点: 8 #commnet 注释内容
// document 9 #document null
console.log(oDiv.nodeType); //获取所有子节点的元素节点,判断nodetype
console.log(oDiv.nodeName);
console.log(oDiv.nodeValue);
console.log(oDiv.children); //获取元素子节点
console.log(oDiv.parentNode); //获取父亲节点
console.log(oDiv.previousElementSibling);//获取上一个哥哥节点
console.log(oDiv.nextSibling); //获取下一个弟弟节点
console.log(oDiv.firstChild); //获取所有子节点中的第一个
console.log(oDiv.lastChild); //获取所有子节点中最后一个
##################################
# 增删改查元素
##################################
var layer = document.createElement("div");
layer.id = "div1";
layer.style.width = "300px";
layer.style.height = "200px";
layer.style.border = "5px solid red";
var btn = document.getElementById('btn');
btn.onclick = function () {
document.body.appendChild(layer);
};
layer.onclick = function () {
document.body.removeChild(layer);
};
oDiv.parentNode.removeChild(oDiv);
document.body.insertBefore(oP2, oP);
oDiv.parentNode.removeChild(oDiv);
var clop = oP.cloneNode(); //克隆当前
var clop2 = oP.cloneNode(true); //克隆子子孙孙
js操作的是行内样式.
oDiv.style.width //引用数据类型
oDiv.style.backgroundColor //这种ok
var bgS = oDiv.style; bgS.backgroundColor //这种ok
var bg = oDiv.style.backgroundColor; bg = "green" //这种不ok
constructor的事
默认类的prototype = constructor+proto
function Fn() {
};
console.log(Fn.prototype);

重新赋值后prototype = proto,没constructor了
function Fn() {
};
Fn.prototype= {
getX: function () {
}
};
console.log(Fn.prototype);
var f = new Fn();
console.log(f.__proto__);

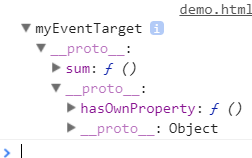
原型链多级继承模拟
<script>
// HTMLDivElement > HTMLElement > Element > Node > EventTarget > object
function myObject() {
};
myObject.prototype = {
hasOwnProperty: function () {
console.log("myObject");
}
};
function myEventTarget() {
};
myEventTarget.prototype = new myObject();
myEventTarget.prototype.sum = function () {
console.log('myEventTarget...')
};
var f = new myEventTarget;
console.dir(f);
</script>