越来越多的移动端和桌面端应用开始使用HTML、CSS和JS来开发了,而网页设计更是离不开这些语言。正是这种局面使得许多新的网页技术成为了可能,也催生了许多诸如React.js、Angular和Node.js这样的库。随着需求和项目的细化,开发者社区几乎每天都会有有开发者放出新的库和开发工具。
进入新年,我们推荐过设计素材,聊过设计趋势,推荐了许多酷站,这次的文章将会推荐20款最新的实用开发工具,为各位前端和后端开发者来点干货。这20个网站中,包含了开发框架、插件、生产力工具、应用程序,还有不少开发实践案例。
1、Prepo
http://wearemothership.com/work/prepo/

Prepo 是一款同时登录Mac和iOS平台的应用,帮你准备、分享、预览APP和图标的工具。只需简单托拽就可以将界面进行@2x到@1x的转换,并且能对图标在不同背景下的状态进行预览。尺寸转换可以批量进行,预览工作可以在本地设备上进行,也可以远程进行,分辨率的支持范围也非常广,不论你是开发者还是设计师,都非常值得使用这款应用。
2、Philter
http://specro.github.io/Philter/

在 Philter 的帮助下,几乎任何人都可以针对网页内容进行后期处理。使用Philter,就像在HTML代码中添加一个Philter 属性那么简单。Philter 还支持悬停效果,只需添加一个简单属性,就可以实现漂亮的灰阶过渡和精致的投影。
3、Feature.js
http://featurejs.com/

Feature.js是一款快速轻量级的浏览器侦测库。它并没有依赖库,并且压缩后只有1Kb那么小。Feature.js在加载页面的时候会自动初始化,速度非常快。
4、OS.js
http://os.js.org/

OS.js是一款为浏览器所准备的桌面式应用库,其中包含了完整的窗口管理器、应用程序API、界面工具箱和文件管理系统。它可以很好地兼容目前的主流浏览器和兼容Node和PHP的平台。
5、Fabricator
http://fbrctr.github.io/

你可以使用Fabricator来构建你自己的UI Kit。Fabricator是一款基于Node.js的平台,用于快速构建、可拓展的网络应用。这款工具为各个平台准备了安装包,你也可以自己编译安装。
6、HackMyResume
https://github.com/hacksalot/HackMyResume

在 HackMyResume的帮助下,你可以使用命令行来设计自己的简历。你可以使用Markdown和JSON来编写,并且输出为Word、HTML、PDF、LaTeX、纯文本等多种格式。HackMyResume是基于Node.JS来构建的,并且兼容OSX、Windows和Linux三大主流平台。
7、Gizmo
https://github.com/nytimes/gizmo

Gizmo 提供了四个包来帮助开发者快速编译和构建微服务 APIs和 pubsub后台进程。这个配置包提供了一整套通用的、组件化的结构,它可以同MySQL, MongoDB, Oracle, AWS(SNS, SQS, S3), Kafka, Gorilla’s 安全Cookie, Gizmo 服务器等进行联动。
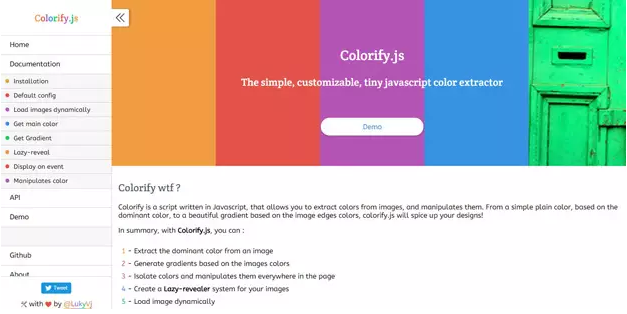
8、Colorify
http://colorify.rocks/

Colorify.js 是一个使用JS编写的胶版,让你可以从图片提取色彩并控制它们。Colorify 可以生成基于图片的色彩渐变图,分离色彩,提取色彩,丰富你的设计。
9、 Apster
http://apester.com/

Apster 会让用户参与到故事的讲述当中来,提升用户和内容之间的交互方式。它无疑是“StroyTelling 2.0”,只需要借助VoicRs 就可以让用户真的参与进来,提升内容的参与方式,将内容传播方式推到一个新高度。
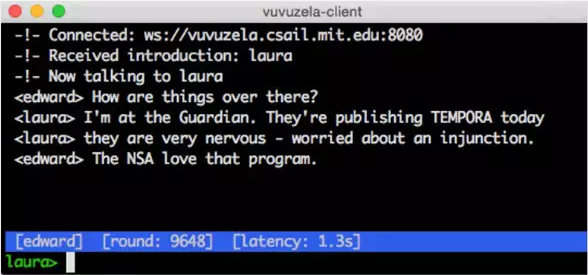
10、Vuvuzela
https://github.com/davidlazar/vuvuzela

Vuvuzela 是一个能保证邮件内容和信息元数据私密性的信息传递系统。
11、Senna.js
http://sennajs.com/

Senna.js 超快的单页应用引擎,它为你提供了几个低级别API,让你可以借助这个大约8KB的引擎来打造现代的网络应用。
12、ReqRes
http://reqres.in/

ReqRes 是一款最基本的ExpressJS应用,它托管了REST-API 并且随时可以对AJAX 需求所响应。你可以使用真正的响应代码来进行开发。支持 GET、POST、PUT 和 DELETE 代码。ReqRes 可以模拟真实的应用场景。
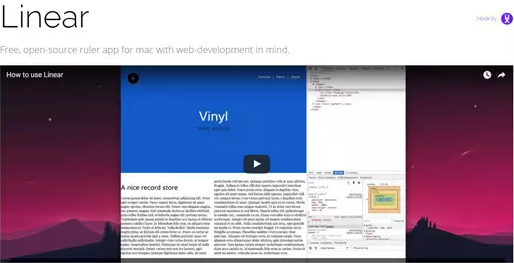
13、Linear
http://mikaa123.github.io/linear-website/

Linear 是一款Mac平台的测量应用,你可以用它来测量网页的尺寸,无需使用开发工具就可以测量出某个网页元素的尺寸。
14、Clrs
http://clrs.cc/

Clrs 重新定义了基本的网页用色,提供了更加友好、现代的网页可用的色调。Clrs 提倡使用可访问性更优秀的配色方案。
15、Utility Open-type
http://utility-opentype.kennethormandy.com/

Utility Open-type 是一系列更为先进的CSS排版功能,包括了字体连字、小尺寸大写字体等等进阶功能。它们的存在是为了给用户提供更优秀的用户体验细节。
16、CLimate
http://climate.thephpleague.com/

如果你想在命令行下操控PHP那么CLimate 绝对是一个必备的工具,它可以让你轻松地输出彩色的文本、特殊的格式。
17、Colordrop
http://apoorvsaxena.github.io/colordrop/

只需要托拽,你就可以借助 Colordrop 轻松地调整UI元素的色彩。只需要安装一个Chrome插件,就可以帮你搞定这一切。
18、Imba
http://imba.io/home

Imba是一种全新的编程语言,旨在建立更加强大的Web应用,它包括了定义、扩展、集成、说明等语言层面的支持。
19、Slim Framework
http://www.slimframework.com/

Slim是一个PHP微框架,可以帮你简单快速地编写强大的网页APP、API。它包括了HTTP路由功能、PSR-7支持等等。
20、PHAP
http://phap.landingpage.io/

PHAP 可以让你使用PHP来编写本地的移动端APP。它使用PHP来实现功能,借助HTML/CSS来实现UI,让应用可以流畅地运行于Android、iOS和Windows Phone。
作者:Nataly Gavin
链接:http://www.uisdc.com/2016-20-web-developer-tools